从数据库显示表时出错
- 行业动态
- 2025-04-05
- 1
当从数据库显示表时出错,可能原因包括:数据库连接问题、SQL 语句错误、表不存在或权限不足。请检查连接字符串、语法及用户权限,确保正确无误后重试。
从数据库显示表时出错的详细解答
在操作数据库时,有时会遇到无法正确显示表内容的问题,这类问题可能由多种原因引起,包括但不限于权限设置、语法错误、连接问题、表损坏等,以下是一些常见的错误及其解决方案:
权限问题
问题描述:用户没有足够的权限访问特定的数据库或表。
解决方案:
确保使用的数据库用户具有足够的权限。
联系数据库管理员(DBA)以获取必要的权限。
示例:
GRANT SELECT ON database_name.table_name TO 'username';
语法错误
问题描述:SQL查询语句存在语法错误,导致无法执行。
解决方案:
检查SQL语句的拼写和语法。
使用数据库管理系统提供的调试工具或日志来识别错误。
示例:
-错误的SQL SELECT fro table_name; -正确的SQL SELECT FROM table_name;
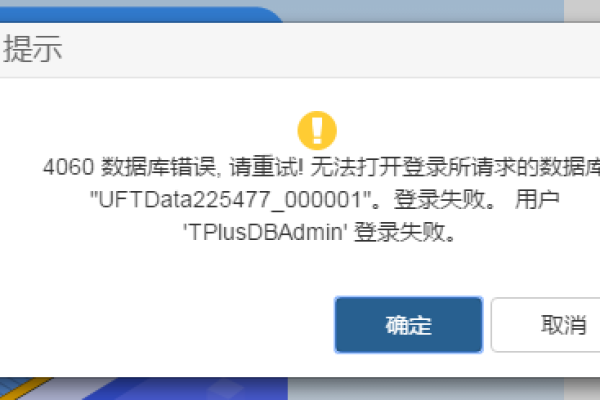
连接问题
问题描述:无法连接到数据库服务器。
解决方案:
检查网络连接是否正常。

确认数据库服务器是否运行。
验证连接字符串是否正确,包括主机名、端口、用户名和密码。
示例:
Host: localhost Port: 3306 User: root Password: password Database: mydatabase
表损坏
问题描述:表文件损坏,无法读取数据。
解决方案:
尝试修复表结构。
如果表备份可用,考虑恢复表。
在某些情况下,可能需要重建表并重新插入数据。
示例(MySQL):

REPAIR TABLE table_name;
数据类型不匹配
问题描述:查询中的数据类型与表中定义的数据类型不匹配。
解决方案:
检查查询中使用的数据类型。
确保查询中的数据类型与表中定义的数据类型一致。
示例:
-错误的查询 SELECT FROM table_name WHERE id = '123'; -id应为整数类型 -正确的查询 SELECT FROM table_name WHERE id = 123;
索引问题
问题描述:查询性能低下,可能是因为缺少适当的索引。
解决方案:
分析查询计划,确定是否需要添加索引。
根据需要创建或修改索引。

示例:
CREATE INDEX index_name ON table_name(column_name);
FAQs
Q1: 如果忘记了数据库用户的密码怎么办?
A1: 通常可以通过以下步骤重置密码:
以管理员身份登录到数据库系统。
使用ALTER USER命令更改密码。
在MySQL中,可以使用以下命令:
ALTER USER 'username'@'host' IDENTIFIED BY 'new_password';
Q2: 如何检查数据库表的状态?
A2: 大多数数据库管理系统都提供了检查表状态的工具或命令,在MySQL中,可以使用以下命令来检查表的状态:
CHECK TABLE table_name;
这将返回表的状态信息,包括是否有任何错误或警告,如果表有问题,可以尝试使用REPAIR TABLE命令来修复它。















