一个SSL证书能否用于多个域名的加密保护?
- 行业动态
- 2024-10-09
- 1
SSL证书可以用在多个域名上,下面将详细探讨不同类型的多域名SSL证书及其应用场景:
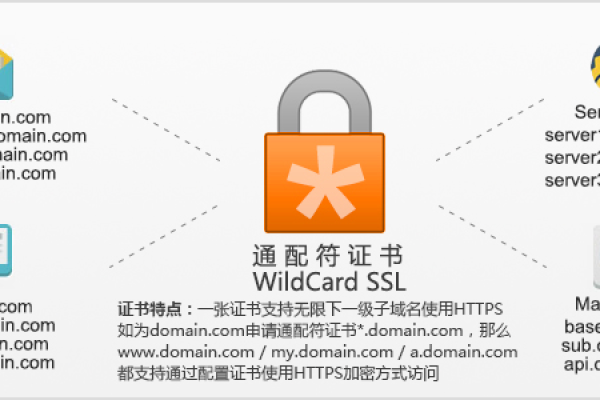
1、通配符SSL证书
定义:通配符SSL证书(Wildcard SSL Certificate)是一种特殊类型的SSL证书,它能够保护一个主域名及其所有下一级子域名。
适用场景:适用于拥有大量子域名的网站,一个企业有一个主域名example.com,其下有多个子域名如mail.example.com、shop.example.com等,通配符证书可以一次性覆盖所有这些子域名。
优点:节省成本和管理时间,因为只需申请一张证书即可保护所有子域名。
限制:只能保护同一级域名下的子域名,不能跨越不同层级的子域名。
2、多域名SSL证书
定义:多域名SSL证书(SAN SSL或UCC SSL)允许在一张证书中添加多个不同的域名和子域名。
适用场景:适用于需要管理多个不同域名的企业,例如一个公司拥有多个品牌网站,每个品牌有自己的独立域名,可以使用多域名SSL证书来统一管理。
优点:高灵活性,可以在一张证书中添加多达250个不同的域名,高性价比,减少了购买和维护多个证书的成本,简化管理,只需更新和管理一张证书即可。
限制:尽管支持多种域名,但不支持无限级子域名的保护。
3、单域名SSL证书

定义:单域名SSL证书只能保护一个特定的域名。
适用场景:适用于只有一个域名的小型网站或个人博客。
优点:简单易用,适合单一域名的网站。
限制:无法用于多个域名,需要为每个域名单独申请证书。
4、DV/OV/EV验证方式
DV (Domain Validation):只验证域名所有权,适用于通配符和多域名证书。
OV (Organization Validation):验证组织身份,提供更高的信任度,适用于多域名证书。
EV (Extended Validation):最高级别的验证,提供绿色地址栏,通常用于金融和电子商务网站。
5、注意事项

受信任的CA机构:确保从受信任的证书颁发机构(CA)获取证书,以保证其有效性和安全性。
证书有效期:选择适当有效期的证书,以满足长期使用需求。
兼容性:确保所选证书与服务器和浏览器兼容,避免兼容性问题。
6、相关问题与解答
Q1: 通配符证书能否保护不同层级的子域名?
A1: 不能,通配符证书仅能保护同一主域名下的所有一级子域名。
Q2: 多域名证书最多可以绑定多少个域名?
A2: 多域名证书默认支持2-3个域名,最多可添加至250个域名。
Q3: 单域名证书适用于哪些场景?

A3: 适用于只有一个域名的小型网站或个人博客。
Q4: 如何选择合适的SSL证书类型?
A4: 根据网站的域名数量和结构选择合适的证书类型,通配符证书适合大量子域名,多域名证书适合多个不同域名。
Q5: 多域名证书是否支持无限级子域名?
A5: 不支持,多域名证书仅支持添加多个主域名和子域名,但不能覆盖不同层级的子域名。
SSL证书确实可以在多个域名上使用,具体取决于所选的证书类型和验证方式,通配符证书和多域名证书分别适用于不同的应用场景,提供了灵活且高效的解决方案,选择合适的SSL证书不仅可以提高网站的安全性,还能简化管理和降低成本。
以上就是关于“SSL证书可以用在多个域名吗”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!