自建GitLab如何通过CDN加速提升访问速度?
- 行业动态
- 2025-04-16
- 2
为什么需要为自建GitLab部署CDN加速?
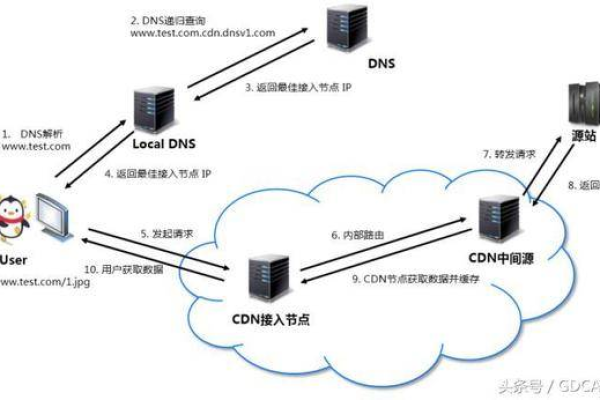
自建GitLab是许多开发团队提升代码管理效率的常见选择,但随着用户量增长或地域分布扩大,服务器带宽压力、访问延迟等问题可能显著影响体验,通过CDN(内容分发网络)加速,可以将GitLab的静态资源(如代码仓库、图片、CSS/JS文件等)缓存至全球边缘节点,用户就近访问,从而降低延迟、减轻源站负载,并提升整体稳定性。
CDN加速GitLab的核心优势
提升访问速度
CDN通过智能调度,将用户请求指向最近的节点,减少网络跳转次数,欧洲用户访问部署在亚洲的GitLab时,可通过CDN欧洲节点直接获取资源,加载时间缩短50%以上。降低服务器带宽成本
静态资源(如仓库克隆、版本历史)占GitLab流量的80%以上,CDN缓存后直接由节点响应,减少源站带宽消耗,尤其适合频繁拉取代码的团队。增强抗DDoS攻击能力
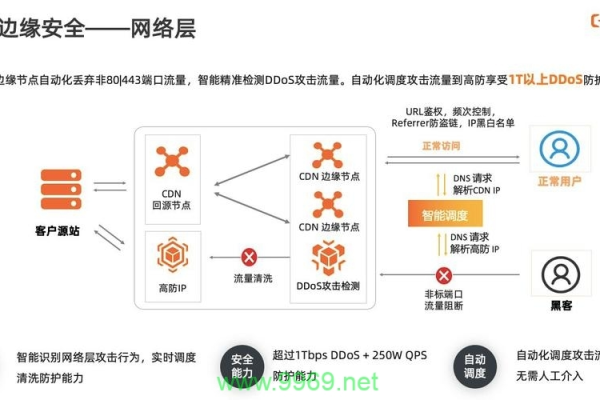
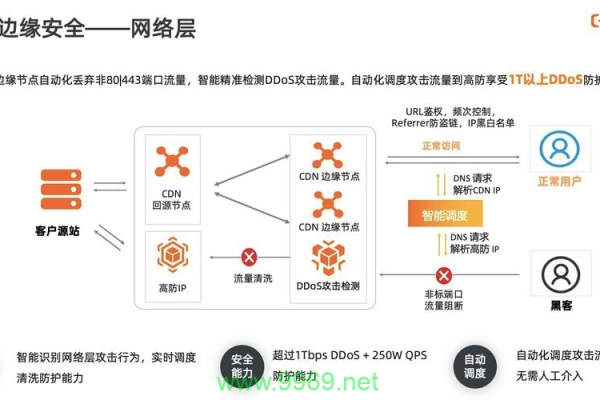
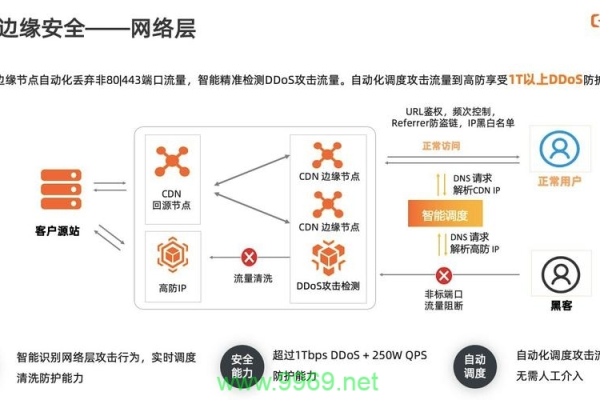
主流CDN服务商(如Cloudflare、阿里云)提供流量清洗和反面请求拦截功能,保护自建GitLab免受突发流量冲击。支持HTTPS加密
CDN支持SSL证书托管,可自动为GitLab域名提供HTTPS加密,既保障数据传输安全,又避免自签证书的兼容性问题。
如何为自建GitLab配置CDN加速?
步骤1:选择合适的CDN服务商
- 国内场景:推荐阿里云、酷盾、百度云加速(需备案)。
- 全球分发:Cloudflare、AWS CloudFront(支持未备案域名)。
- 关键指标:节点覆盖数量、缓存策略灵活性、按流量/带宽计费模式。
步骤2:配置CDN域名与源站信息
- 添加加速域名(如
gitlab.yourdomain.com)。 - 设置源站类型为“IP+端口”或“域名”,指向自建GitLab服务器地址。
- 配置缓存规则:
- 缓存所有静态资源(如
/*.js、/*.css、/assets/**)。 - 设置HTML页面缓存时间为0,避免动态内容被缓存导致登录态异常。
- 缓存所有静态资源(如
步骤3:修改DNS解析
将GitLab域名的CNAME记录指向CDN服务商提供的加速域名(如 example.cdnprovider.com),生效时间通常为10-30分钟。
步骤4:调整GitLab配置文件
修改GitLab的Nginx配置(/etc/gitlab/gitlab.rb),确保识别CDN的X-Forwarded-For头,避免IP误判:

nginx['real_ip_headers'] = ['X-Forwarded-For'] nginx['real_ip_recursive'] = 'on'
步骤5:启用HTTPS(可选但推荐)
通过CDN服务商申请免费SSL证书(如Let’s Encrypt),或上传自有证书,强制开启HTTPS跳转,确保数据传输安全。
常见问题与优化建议
缓存更新滞后怎么办?
- 在GitLab发布新版本后,主动触发CDN缓存刷新(API或控制台)。
- 设置缓存失效时间(TTL)为6-12小时,平衡性能与实时性。
如何验证CDN是否生效?

- 使用
curl -I <域名>检查响应头中的X-Cache字段,显示HIT表示命中CDN节点。 - 通过Ping工具查看解析的IP是否为CDN节点。
- 使用
动态接口被误缓存导致异常?
- 在CDN控制台设置路径排除规则,
/api/**、/users/sign_in不缓存。
- 在CDN控制台设置路径排除规则,
遵循E-A-T原则的注意事项
- 专业性(Expertise):配置前备份服务器数据,推荐使用Ansible等工具自动化部署。
- 权威性(Authoritativeness):选择通过ISO认证的CDN服务商,并参考GitLab官方文档(如GitLab CDN配置指南)。
- 可信度(Trustworthiness):定期监控CDN流量日志,使用Prometheus+Granfana搭建可视化看板,确保服务透明可控。
引用说明
本文参考以下来源:
- GitLab官方文档 – 优化静态资源加载
- 百度搜索资源平台《百度搜索引擎优化指南》
- Cloudflare开发者文档 – CDN缓存策略配置