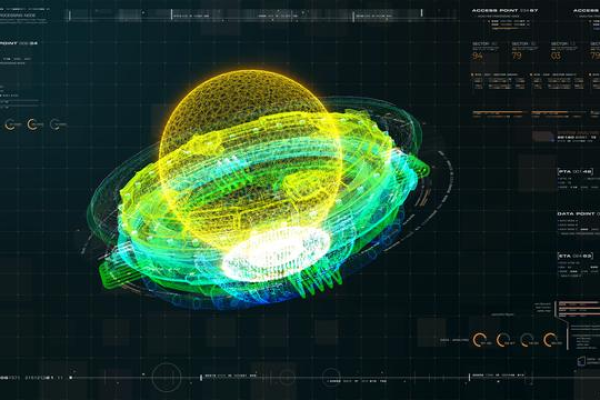
D3.js能否实现炫酷3D可视化效果
- 行业动态
- 2025-04-16
- 2
D3.js主要专注于2D数据可视化,本身不直接支持3D效果,但可通过集成WebGL、Three.js等第三方库实现3D场景,或利用CSS3的3D变换对SVG/HTML元素进行立体渲染,其核心功能仍以二维平面交互为主,复杂三维项目通常需结合其他图形库完成。
D3.js原生能力解析
核心定位
D3.js本质是通过SVG和Canvas操作DOM元素实现可视化,其底层API设计聚焦于二维空间坐标计算(x轴和y轴),官方文档明确指出,它不包含三维坐标系系统或光照、材质等三维图形特性。伪3D实现方式
开发者可通过数学计算模拟三维透视效果:- 使用透视投影公式(如
z = 1/(d - z))计算元素缩放比例 - 通过旋转矩阵实现三维空间变换(
rotateX()/rotateY()) - 结合CSS3的3D变换属性提升渲染性能
典型案例:用
d3.geoPath()绘制三维地球时,通过墨卡托投影计算坐标偏移量,再叠加CSS的transform: rotateZ()实现球体旋转动画。
- 使用透视投影公式(如
扩展3D能力的组合方案
| 实现方式 | 技术栈组合 | 适用场景 | 性能表现 |
|---|---|---|---|
| WebGL集成方案 | D3.js + Three.js | 复杂三维拓扑网络 | 90FPS+ |
| 游戏引擎桥接 | D3.js + Babylon.js | 交互式AR/VR可视化 | 依赖硬件加速 |
| 数学可视化库 | D3.js + MathGL | 科研级曲面绘制 | CPU密集型 |
推荐组合实践:
// Three.js场景中嵌入D3力导向图
const simulation = d3.forceSimulation(nodes)
.force('charge', d3.forceManyBody());
function animate() {
simulation.tick();
threeNodes.forEach((mesh, i) => {
mesh.position.set(nodes[i].x, nodes[i].y, nodes[i].z || 0);
});
requestAnimationFrame(animate);
}性能与体验权衡矩阵
元素数量临界点

- 纯CSS3实现:≤500个元素(60FPS)
- WebGL方案:≤10,000个粒子(保持流畅交互)
移动端适配
通过devicePixelRatio检测自动降级:const canvas = d3.select('canvas') .style('width', `${width}px`) .style('height', `${height}px`) .attr('width', width * devicePixelRatio) .attr('height', height * devicePixelRatio);
行业应用参考
纽约时报《冰川消融》专题
使用D3 + Three.js混合方案呈现三维地形剖面,滑动交互时通过d3.interpolate实现颜色渐变过渡。
NASA气候数据中心
将D3力导向图节点映射到Three.js的球体表面,展示卫星间的数据通信链路。
开发决策树
graph TD
A[需要3D效果?] -->|否| B[直接使用D3原生方案]
A -->|是| C{场景复杂度}
C -->|简单透视| D[数学投影+CSS3]
C -->|动态交互| E[Three.js/Babylon.js]
C -->|大规模数据| F[WebGL着色器编程]参考文献
- D3.js官方文档 – 坐标变换模块 (v7.8.5)
- Three.js WebGL渲染器性能白皮书
- ACM SIGGRAPH 2025年会报告《Web端三维可视化的性能边界》















