如何通过D3.js CDN快速提升数据可视化项目性能?
- 行业动态
- 2025-04-16
- 2
D3.js CDN提供云端托管库,便于快速引入数据可视化功能,通过CDN链接直接调用最新或指定版本的D3. js,无需下载本地文件,减少服务器负载并提高加载速度,适合Web开发中动态图表、交互式数据展示等场景的快速集成与高效部署。
D3.js 是一款强大的数据可视化库,广泛应用于网页端动态图表的开发,为了在项目中快速引入 D3.js,开发者常通过 CDN(内容分发网络) 直接加载资源,以下内容将详细介绍 D3.js CDN 的使用方法、优势以及相关注意事项。
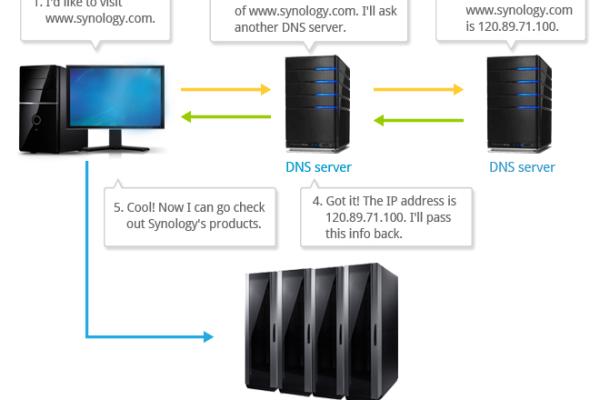
什么是 CDN?
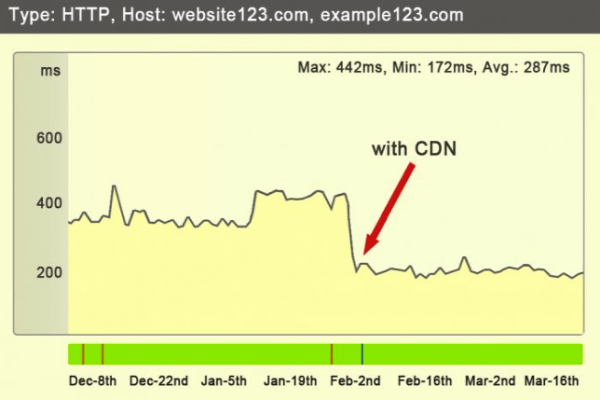
CDN 是分布全球的服务器网络,能够缓存静态资源(如 JavaScript 文件),根据用户的地理位置就近分发内容,通过 CDN 加载 D3.js 的优点是:

- 加速访问:减少资源加载延迟,提升页面性能。
- 高可靠性:主流 CDN 服务商提供高可用性保障(如 99.9% 正常运行时间)。
- 缓存优化:浏览器可复用其他站点已缓存的 D3.js 文件,减少重复下载。
如何通过 CDN 使用 D3.js?
在 HTML 文件的 <head> 或 <body> 标签内添加以下脚本链接,即可引入 D3.js:
<!-- 使用 jsDelivr CDN --> <script src="https://cdn.jsdelivr.net/npm/d3@7.8.5/dist/d3.min.js"></script> <!-- 使用 cdnjs CDN --> <script src="https://cdnjs.cloudflare.com/ajax/libs/d3/7.8.5/d3.min.js"></script> <!-- 使用 UNPKG CDN --> <script src="https://unpkg.com/d3@7.8.5/dist/d3.min.js"></script>
注意事项:

- 版本号指定:链接中的
8.5是 D3.js 的版本号,建议使用最新稳定版。 - 子资源完整性(SRI):可通过添加
integrity属性验证文件完整性,防止改动(推荐用于生产环境)。<script src="https://cdn.jsdelivr.net/npm/d3@7.8.5/dist/d3.min.js" integrity="sha384-...(完整哈希值)" crossorigin="anonymous"></script>
主流 D3.js CDN 服务商对比
| CDN 服务商 | 特点 | 适用场景 |
|---|---|---|
| jsDelivr | 免费、快速,支持按版本加载和自动压缩 | 全球分发,适合大多数项目 |
| cdnjs | 资源全面,提供 SRI 哈希值 | 需要高安全性的企业级应用 |
| UNPKG | 基于 npm 仓库自动同步,版本更新及时 | 依赖 npm 生态的开发者 |
| Google Hosted Libraries | 由谷歌维护,稳定性强(但 D3.js 更新较慢) | 需兼容谷歌服务的项目 |
最佳实践
- HTTPS 协议:始终通过
https://加载 CDN 资源,避免混合内容风险。 - 版本锁定:固定 D3.js 版本号(如
d3@7.8.5),防止因版本更新导致的兼容性问题。 - 本地回退:若 CDN 不可用,可切换至本地备份文件:
<script> window.d3 || document.write('<script src="/local/path/d3.min.js"></script>'); </script>
常见问题解答
如何获取最新版本?
访问 D3.js 官网 或 CDN 提供商的页面查看最新版本号。CDN 加载失败怎么办?
检查网络连接,或替换为其他 CDN 链接;建议同时配置本地回退方案。是否需下载 D3.js 到本地?
若项目对稳定性要求极高(如内网环境),可下载文件并托管在自有服务器。
引用说明
- D3.js 官方文档:https://d3js.org/
- jsDelivr CDN 页面:https://www.jsdelivr.com/
- cdnjs 资源库:https://cdnjs.com/