如何利用D3.js打造更具吸引力的交互式关系图?
- 行业动态
- 2025-04-17
- 2
D3.js作为数据驱动文档的JavaScript库,支持创建交互式关系图,通过力导向布局实现节点与连线的动态可视化,适用于社交网络、知识图谱等场景,提供丰富的自定义样式与交互功能(如拖拽、缩放),帮助直观呈现复杂数据关联。
D3.js关系图:数据可视化的强大工具
在当今数据驱动的世界中,关系图(如网络图、树状图、力导向图)是展示复杂数据关联的核心工具之一,而D3.js(Data-Driven Documents)作为一款基于JavaScript的开源数据可视化库,凭借其灵活性和高度定制化的能力,成为构建动态交互式关系图的首选方案,以下将详细解析D3.js如何实现关系图,以及其在实际场景中的应用价值。
D3.js的核心优势
数据绑定与动态更新
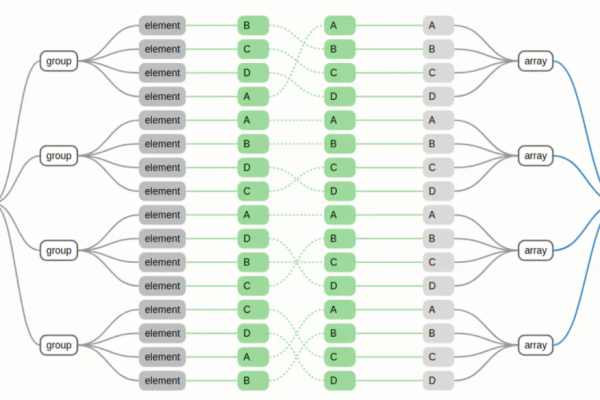
D3.js通过data()方法将数据与DOM元素绑定,支持实时更新图表,当节点或边的数据变化时,用户可通过enter()、update()、exit()无缝过渡,实现平滑的动画效果。强大的布局算法
D3.js内置多种布局算法,- 力导向布局(
d3.forceSimulation):模拟物理力(引力、斥力)自动调整节点位置,适合展示社交网络或知识图谱。 - 树状布局(
d3.tree):以层级结构展示父子关系,适用于组织结构图或目录树。 - 簇状布局(
d3.cluster):优化节点间距,使复杂分支更清晰。
- 力导向布局(
交互式设计
用户可通过拖拽节点、缩放画布、悬停显示详情等功能与图表互动,以下代码实现节点拖拽:
node.call(d3.drag() .on("start", (event, d) => { d.fx = d.x; d.fy = d.y; }) .on("drag", (event, d) => { d.fx = event.x; d.fy = event.y; }) .on("end", () => { simulation.alphaTarget(0); }));
关系图的典型应用场景
企业组织结构图
使用树状布局,直观展示部门层级与汇报关系,支持动态展开/折叠分支。社交网络分析
力导向图可揭示用户间的关注、转发或合作模式,帮助识别关键节点(如影响力人物)。知识图谱与语义网络
通过动态连线与颜色编码,展示实体间的关联类型(如“属于”“引用”)。
实现D3.js关系图的步骤
数据准备
关系图数据通常为节点(nodes)和边(links)的JSON格式:

{
"nodes": [{"id": "A"}, {"id": "B"}],
"links": [{"source": "A", "target": "B"}]
}创建画布与比例尺
const svg = d3.select("#chart")
.append("svg")
.attr("width", 800)
.attr("height", 600);应用布局算法
以力导向图为例:
const simulation = d3.forceSimulation(nodes)
.force("link", d3.forceLink(links).id(d => d.id))
.force("charge", d3.forceManyBody().strength(-100))
.force("center", d3.forceCenter(400, 300));绘制节点与边
// 绘制边
const link = svg.append("g")
.selectAll("line")
.data(links)
.join("line")
.attr("stroke", "#999");
// 绘制节点
const node = svg.append("g")
.selectAll("circle")
.data(nodes)
.join("circle")
.attr("r", 5)
.attr("fill", "#69b3a2");添加交互与动画
通过tick事件更新节点位置,并加入缩放功能:

simulation.on("tick", () => {
link.attr("x1", d => d.source.x)
.attr("y1", d => d.source.y)
.attr("x2", d => d.target.x)
.attr("y2", d => d.target.y);
node.attr("cx", d => d.x)
.attr("cy", d => d.y);
});
// 画布缩放
svg.call(d3.zoom().on("zoom", (event) => {
svg.attr("transform", event.transform);
}));优化与性能提升
- 大数据量处理:使用WebGL渲染(如
d3-force-3d)或简化碰撞检测。 - 可视化美学:通过渐变颜色、箭头图标、文字标签提升可读性。
- 移动端适配:响应式设计(
viewBox属性)确保多设备兼容。
常见问题与解决方案
- 节点重叠:调整力导向参数(
forceManyBody.strength)或使用forceCollision。 - 渲染卡顿:限制节点数量(如聚合次要节点)或启用GPU加速。
- 数据更新延迟:使用
simulation.restart()重新触发布局计算。
D3.js为关系图提供了从基础到高阶的完整解决方案,兼顾灵活性与性能,无论是企业级数据看板,还是学术研究中的网络分析,D3.js均能通过代码的精细控制,将抽象关系转化为直观洞察,结合现代前端框架(如React、Vue),可进一步实现模块化开发与复杂交互场景的扩展。
引用说明
- D3.js官方文档:https://d3js.org/
- 《Interactive Data Visualization for the Web》Scott Murray, O’Reilly
- 案例研究:纽约时报COVID-19传播图、GitHub代码依赖关系可视化