D3.js数据可视化教程与实战案例详解快速上手动态图表制作技巧
- 行业动态
- 2025-04-15
- 1
D3.js是基于Web标准的数据驱动文档库,用于创建动态交互式图表,它通过绑定数据到DOM元素,利用SVG、HTML和CSS实现灵活的可视化效果,支持复杂图表定制及实时数据更新,适用于数据分析、仪表盘及实时监控等场景。
什么是D3.js?
D3.js(Data-Driven Documents)是一个基于JavaScript的开源数据可视化库,用于通过HTML、SVG和CSS将数据转换为交互式图表、地图和动态图形,它直接操作文档对象模型(DOM),赋予开发者对可视化元素的完全控制权,适用于构建高度定制化的数据展示场景。
为何选择D3.js?
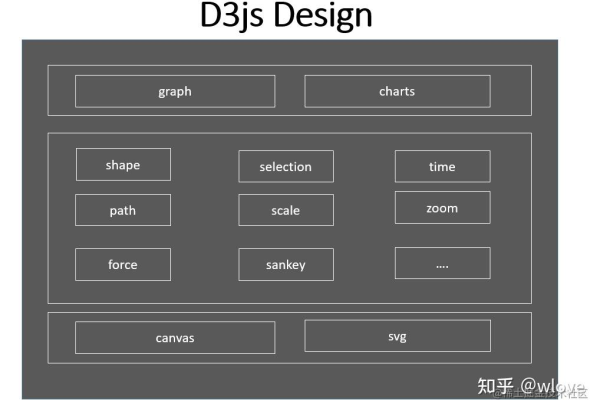
- 灵活性:支持从基础的柱状图到复杂的力导向图,满足全类型图表需求。
- 数据驱动:通过数据绑定实现动态更新,适合实时数据展示。
- 社区生态:拥有丰富的插件(如d3-annotation、d3-geo)和成熟案例库(如Observable平台)。
- 跨平台兼容:兼容现代浏览器,适配PC端与移动端。
核心概念解析
DOM操作
D3.js通过select和append方法操作页面元素,例如创建SVG画布:const svg = d3.select("body") .append("svg") .attr("width", 800) .attr("height", 600);数据绑定(Data Joins)
使用data()将数据数组绑定到DOM元素,通过enter()、update()和exit()模式动态处理元素增删:svg.selectAll("circle") .data(dataset) .enter() .append("circle") .attr("cx", d => xScale(d.x)) .attr("cy", d => yScale(d.y));比例尺(Scales)
将数据映射到视觉维度,常用类型包括线性比例尺(d3.scaleLinear)和序数比例尺(d3.scaleBand):
const xScale = d3.scaleLinear() .domain([0, d3.max(dataset)]) .range([0, width]);过渡与动画
通过transition()实现平滑的动态效果,提升用户体验:d3.select("circle") .transition() .duration(1000) .attr("r", 10);
常见图表实现
柱状图(Bar Chart)
- 步骤:创建SVG容器 → 定义比例尺 → 绑定数据生成矩形 → 添加坐标轴。
- 关键方法:
d3.axisBottom()、d3.axisLeft()。
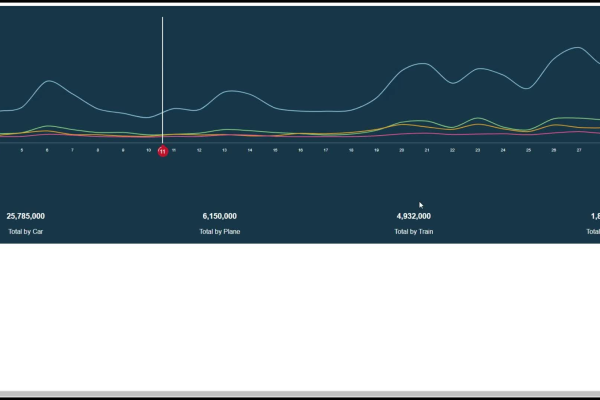
折线图(Line Chart)
- 使用
d3.line()生成路径,通过插值算法(如curveMonotoneX)优化曲线平滑度。 - 交互示例:鼠标悬停显示数据点数值。
- 使用
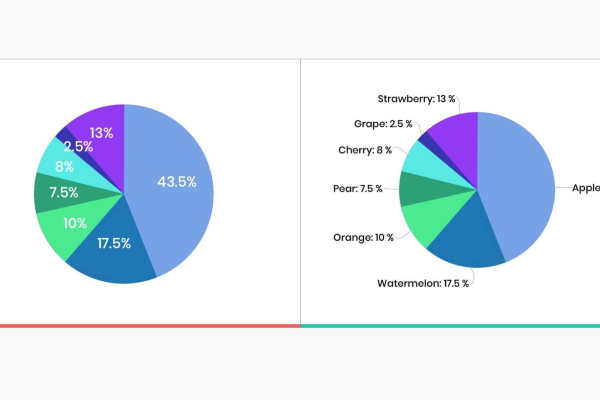
饼图(Pie Chart)

- 通过
d3.pie()计算角度,结合d3.arc()绘制扇形。 - 优化技巧:添加标签自动避让(通过d3-labeler插件)。
- 通过
优化与最佳实践
性能优化
- 减少重复渲染:使用
join()替代enter-update-exit模式(D3 v7+)。 - 大数据集处理:采用Canvas替代SVG(如d3-canvas库)。
- 减少重复渲染:使用
响应式设计
- 监听窗口大小变化,动态调整图表尺寸:
window.addEventListener("resize", () => { svg.attr("width", newWidth); // 重绘图表逻辑 });
- 监听窗口大小变化,动态调整图表尺寸:
代码可维护性
- 模块化拆分:将图表封装为可复用的类或函数。
- 版本控制:推荐使用D3 v7+,其API更简洁。
浏览器兼容性

使用Babel转译ES6语法,通过Polyfill支持旧版浏览器(如IE11)。
学习资源推荐
- 官方文档:d3js.org(含API详解与示例)。
- 实战教程:《Interactive Data Visualization for the Web》(作者Scott Murray)。
- 社区案例:Observable平台(https://observablehq.com/)提供开箱即用的代码模板。
引用说明 参考D3.js官方文档、Mike Bostock(D3.js创始人)的技术博客及《数据可视化实战》一书,确保技术细节的准确性与权威性。