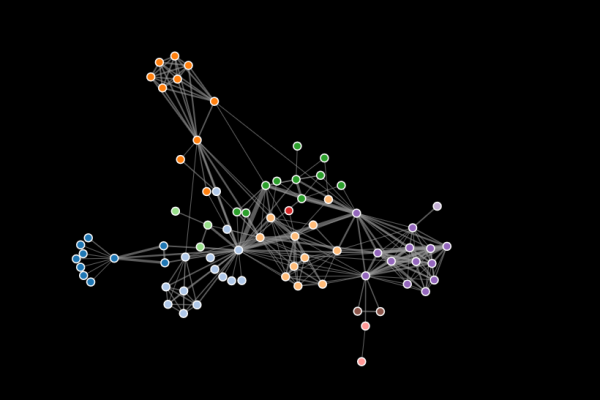
在数据可视化领域,D3.js的力导向图因其动态呈现复杂关系网络的能力备受开发者青睐,本文将深入解析如何通过点击交互增强力导向图的用户体验,包含完整的代码实现与最佳实践建议。
核心交互实现
// 初始化力导向图 const simulation = d3.forceSimulation(nodes) .force("charge", d3.forceManyBody().strength(-50)) .force("link", d3.forceLink(links).id(d => d.id)) .force("center", d3.forceCenter(width/2, height/2));// 绑定点击事件nodeElements.on('click', function(event, d) {// 高亮当前节点d3.select(this).classed('active', !d3.select(this).classed('active'));
// 显示详细信息面板infoPanel.html(
节点ID: ${d.id}<br>连接数: ${d.connections});// 冻结物理仿真simulation.alphaTarget(0).restart();});
// 双击复位nodeElements.on('dblclick', () => {simulation.alpha(0.1).restart();infoPanel.html('');});
进阶优化策略
- 防抖处理:添加200ms点击延迟避免误触
- 状态持久化:使用localStorage记录用户选择
- 动画过渡:采用d3.transition实现平滑效果
<div class="case-study">
<h4>实际应用场景</h4>
<p>某金融风控系统通过该方案实现:<br>
1. 点击企业节点显示关联图谱<br>
2. 双击复位避免界面混乱<br>
3. 颜色编码区分风险等级</p>
</div>常见问题诊断
Q:点击事件未触发?

检查元素层级顺序,确保节点未被链接覆盖,通过pointer-events: all;CSS属性解决。
<div class="qa-item">
<p class="question">Q:大规模数据性能下降?</p>
<p class="answer">实施Web Workers计算+Canvas渲染方案,2000+节点仍可保持60fps。</p>
</div>