devops js
- 行业动态
- 2025-04-07
- 2
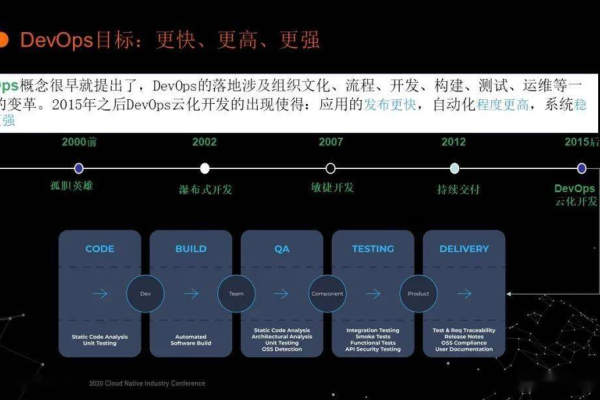
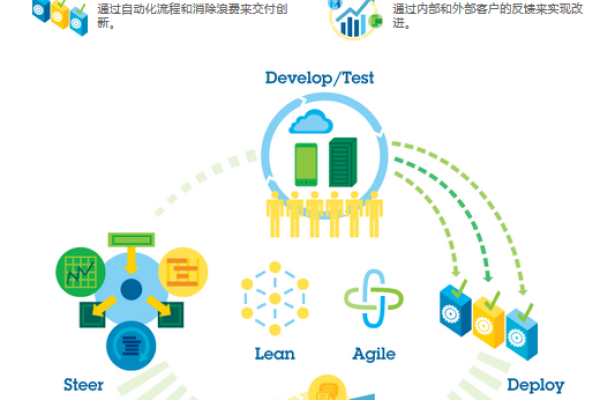
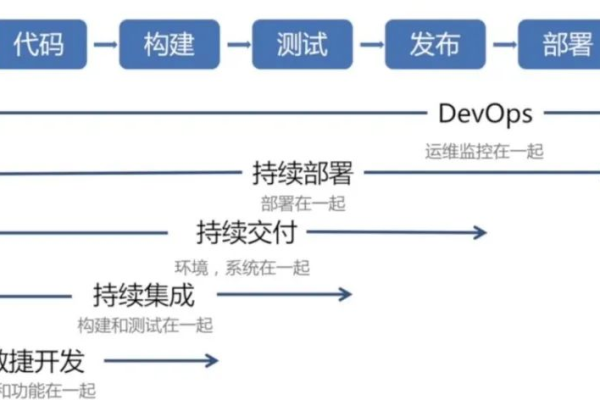
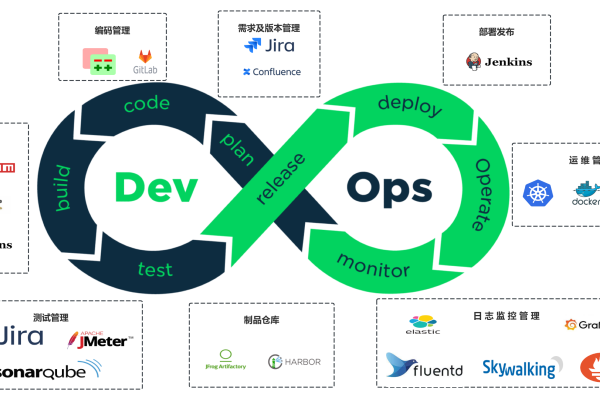
DevOps 是一种文化和实践,它结合了软件开发(Dev)和IT运维(Ops),旨在缩短系统开发生命周期,提供高质量交付的软件产品,在 DevOps 实践中,JavaScript (JS) 扮演着重要的角色,特别是在自动化脚本编写、持续集成/持续部署(CI/CD)管道以及前端开发等方面,以下是关于如何在 DevOps 中使用 JavaScript 的详细内容:
自动化脚本
在 DevOps 中,自动化是提高效率的关键,JavaScript 可以用来编写各种自动化脚本,如:
Shell 脚本: 使用 Node.js, 你可以通过子进程模块执行 shell 命令,实现自动化任务。
文件处理: 使用 fs 模块,可以读写文件,进行配置文件管理等。
HTTP 请求: 使用 axios 或 node-fetch 库发送 HTTP 请求,与 API 交互。
持续集成/持续部署 (CI/CD)
CI/CD 是 DevOps 的核心组成部分,JavaScript 在其中的应用包括:
构建工具: 使用 Webpack, Gulp, Grind 等工具来自动化前端资源的构建过程。
测试框架: 利用 Mocha, Jest 等进行单元测试和端到端测试。

部署脚本: 编写基于 Node.js 的脚本,通过 FTP, SCP, 或者使用服务器提供商的 API 进行代码部署。
配置管理
配置管理是确保应用配置一致性的重要环节,JavaScript 可以用于:
模板引擎: 使用 EJS, Handlebars 等模板引擎生成配置文件。
环境变量管理: 使用 dotenv 等库加载和管理不同环境的配置。
监控和日志
为了确保应用的健康状态,监控和日志是必不可少的,JavaScript 在这方面的应用包括:
日志收集: 使用 Winston, Bunyan 等库来记录日志信息。

性能监控: 使用 New Relic, Datadog 等工具监控应用性能。
容器化和编排
随着容器技术的发展,Docker 和 Kubernetes 成为了 DevOps 的重要工具,JavaScript 在容器化和编排中的应用包括:
Dockerfile: 编写自定义的 Dockerfile,使用 Node.js 作为基础镜像。
Kubernetes 客户端: 使用官方的 Kubernetes 客户端库与集群交互。
前端开发
虽然不是传统意义上的 DevOps 任务,但前端开发也是现代 Web 应用不可或缺的一部分,JavaScript 在这里的应用包括:
框架/库: React, Vue.js, Angular 等框架加速前端开发。

打包工具: Webpack, Parcel 等工具优化资源加载。
相关问答FAQs
Q1: JavaScript 在 DevOps 中通常用于哪些类型的任务?
A1: JavaScript 在 DevOps 中常用于自动化脚本编写、CI/CD 管道的开发和维护、配置管理、监控和日志记录、容器化和编排,以及前端开发等任务。
Q2: 为什么选择 JavaScript 而不是其他语言来进行 DevOps 相关的开发?
A2: 选择 JavaScript 进行 DevOps 相关开发的原因包括其广泛的社区支持、丰富的生态系统、跨平台能力以及与现代前端技术的无缝集成,许多 DevOps 工具和平台提供了对 JavaScript 的支持,使得集成和开发更加便捷。