dev sever.js
- 行业动态
- 2025-04-06
- 1
javascript,// 示例代码:一个简单的 Node.js 服务器,const http = require('http');,const server = http.createServer((req, res) => {, res.writeHead(200, {'Content-Type': 'text/plain'});, res.end('Hello World,');,});,server.listen(3000, () => {, console.log('Server running at http://localhost:3000/');,});,“
Dev Server.js 介绍
Dev Server.js 是一个重要的配置文件,主要用于开发环境,它是命令npm run dev 和npm run start 的入口配置文件,涉及多个模块和插件的配置,对项目的开发和运行起着关键作用。
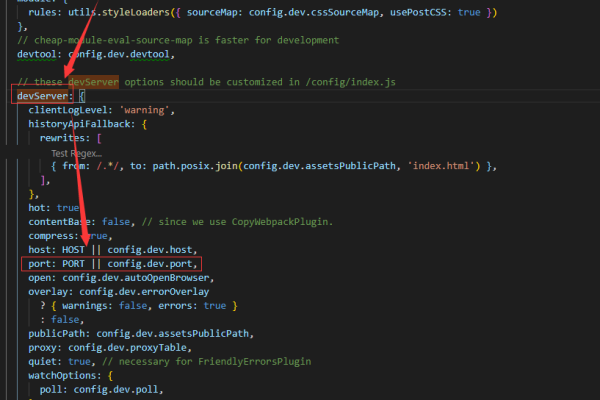
Dev Server.js 的主要配置项及功能
1、devServer.host:用于配置 DevServer 服务监听的端口,默认使用 8080 端口,如果该端口被其他程序占用,会依次尝试使用 8081、8082 等端口。
2、devServer.port:明确指定 DevServer 服务的监听端口,可以根据自己的需求进行设置,避免与其他服务端口冲突。
3、devServer.https:设置为true 时,DevServer 将使用 HTTPS 协议提供服务,需要配合 SSL 证书相关配置使用,以实现更安全的本地开发环境。
4、devServer.open:如果设置为true,在启动 DevServer 后会自动打开默认浏览器,并加载相应的网址,方便开发者直接查看项目效果。
5、devServer.hot:启用热更新功能,当项目中的文件发生变化时,浏览器会自动刷新页面,无需手动操作,大大提高开发效率。
6、devServer.liveReload:与热更新类似,但更加智能,它不仅可以检测文件变化并刷新页面,还可以在页面的某些元素发生变化时,只更新对应的部分,进一步提升开发体验。


7、devServer.proxy:用于配置代理服务器,在开发环境中,可以将前端请求代理到后端的不同接口,方便进行前后端分离的开发和调试,将/api 开头的请求代理到本地的后端服务端口。
8、devServer.historyApiFallback:当使用 HTML5 History API 模式时,如果访问的页面不存在,DevServer 会根据配置返回一个指定的页面(通常是index.html),以确保路由的正确解析和页面的正常显示。
9、devServer.static:用于配置静态文件的目录,如图片、样式表、脚本等文件的存放路径,使这些静态资源可以通过 DevServer 提供访问。
10、devServer.watchContentBase:指定监视文件变化的根目录,与static 配置项结合使用,当该目录下的文件发生变化时,触发相应的操作,如自动刷新页面等。
Dev Server.js 的使用方法
1、安装依赖:确保项目中已经安装了相关的依赖包,如webpack-dev-server 等,可以使用npm install webpack-dev-server --save-dev 命令进行安装。
2、创建配置文件:在项目的根目录下创建一个名为dev-server.js 的文件,并根据项目的需求进行配置,可以参考上述的配置项进行设置。
3、启动 DevServer:在项目根目录下运行npm run dev 或npm run start 命令,DevServer 将根据dev-server.js 中的配置启动,并提供相应的开发服务,可以在浏览器中访问指定的端口和地址,查看项目的效果。
Dev Server.js 的优势
1、提高开发效率:通过热更新、自动刷新等功能,减少了手动刷新页面的操作,使开发者能够更快速地看到代码修改后的效果,提高了开发的速度和效率。

2、模拟生产环境:可以配置与生产环境相似的服务器环境和参数,方便开发者在本地进行测试和调试,提前发现和解决可能存在的问题。
3、方便的代理配置:对于前后端分离的项目,通过配置代理服务器,可以轻松地将前端请求转发到后端接口,解决了跨域问题,提高了开发的便利性。
4、增强的安全性:支持 HTTPS 协议的配置,使本地开发环境更加安全,有助于保护项目的数据和隐私。
FAQs
1、Q: 修改了 dev-server.js 配置文件后,为什么没有生效?
A: 可能是缓存导致的问题,尝试清除浏览器缓存,或者重启 DevServer 服务,检查配置文件的语法是否正确,以及相关的依赖包是否安装完整。
2、Q: 如何在 dev-server.js 中配置多个代理规则?
A: 可以在devServer.proxy 配置项中使用数组来配置多个代理规则,每个代理规则可以包含context(匹配的路径)、target(目标服务器地址)、pathRewrite(路径重写规则)等属性。
module.exports = {
devServer: {
proxy: [
{
context: /^/api/user/,
target: 'http://localhost:3000',
pathRewrite: {'^/api/user' : ''}
},
{
context: /^/api/product/,
target: 'http://localhost:4000',
pathRewrite: {'^/api/product' : ''}
}
]
}
};















