bootstrat cdn
- 行业动态
- 2025-04-08
- 1
Bootstrap CDN:快速构建响应式网页的利器
一、Bootstrap CDN 简介
1. 什么是 Bootstrap CDN?
Bootstrap CDN(内容分发网络)是一种通过互联网上的多个服务器分发Bootstrap框架文件的服务,这些服务器位于全球各地,能够根据用户的位置提供最快的访问速度,使用Bootstrap CDN可以显著提高网站的加载速度,因为用户可以从离他们最近的服务器获取所需的资源。
2. 为什么选择 Bootstrap CDN?
加速访问:由于CDN服务器遍布全球,用户能够从最近的服务器下载Bootstrap文件,从而减少延迟和加载时间。
节省带宽:通过使用CDN,你可以将Bootstrap文件的托管责任交给CDN提供商,从而节省你自己服务器的带宽和流量。

易于集成:只需在HTML文件中添加一行代码,即可轻松引入Bootstrap框架及其样式。
自动更新:CDN会自动为你提供最新版本的Bootstrap文件,确保你的网站始终使用最新的功能和安全更新。
二、如何使用 Bootstrap CDN?
要在网页中使用Bootstrap CDN,你需要在HTML文件的<head>部分添加以下两行代码,以引入Bootstrap的CSS和JavaScript文件:
<!-引入 Bootstrap CSS 文件 --> <link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet"> <!-引入 Bootstrap JS 文件(可选)--> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
上述URL中的版本号(如4.3.1)可能会随着时间的推移而发生变化,为了确保你使用的是最新版本的Bootstrap,建议访问[Bootstrap官方网站](https://getbootstrap.com/)获取最新的CDN链接。

三、Bootstrap CDN 的工作原理
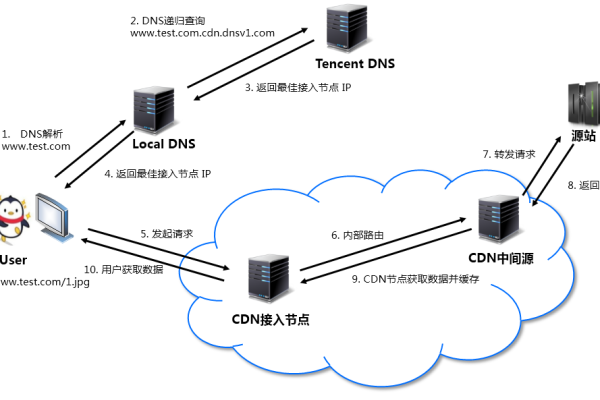
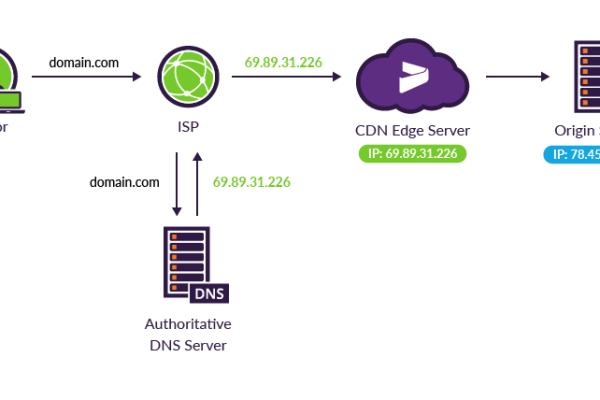
当你在网页中引入Bootstrap CDN时,浏览器会向CDN服务器发送请求,以获取所需的CSS和JavaScript文件,CDN服务器会根据用户的地理位置和网络状况,选择最优的服务器来响应请求,一旦文件被缓存到用户的计算机上,后续的页面加载就会更快,因为浏览器可以直接从本地缓存中获取这些文件。
四、Bootstrap CDN 的优势与劣势
| 优势 | 劣势 |
| 加速访问 | 依赖网络连接 |
| 节省带宽 | 可能受到CDN服务商的限制或故障影响 |
| 易于集成 | 需要确保CDN链接的正确性和有效性 |
| 自动更新 | 可能需要手动清理旧版本的缓存 |
五、常见问题与解答
1. 问:我应该选择哪个版本的 Bootstrap CDN?

答:建议选择最新版本的Bootstrap CDN,以确保你能够使用最新的功能和安全更新,请确保你的项目与所选版本的Bootstrap兼容。
2. 问:如果我无法访问某个特定的 Bootstrap CDN,该怎么办?
答:如果遇到无法访问特定CDN的情况,你可以尝试更换其他可用的CDN链接,或者考虑使用本地托管的Bootstrap文件作为备用方案,还可以联系CDN提供商寻求帮助或解决方案。
Bootstrap CDN是一个强大而灵活的工具,可以帮助开发者快速构建响应式网页,通过合理使用CDN服务,你可以显著提高网站的加载速度和用户体验。







