ember cdn
- 行业动态
- 2025-04-08
- 2
Ember.js 是一个流行的 JavaScript 客户端框架,用于开发 Web 应用程序,并采用 MVC(模型 视图 控制器)架构模式,以下是关于 Ember CDN 的详细介绍:
一、Ember.js
1、框架特点:Ember.js 是一个开源的 JavaScript 客户端框架,它提供了一种高效的方式来构建复杂的单页应用(SPA),其核心优势在于强大的路由管理器、双向数据绑定以及模板引擎(通常是 Handlebars),这些特性使得开发者能够更加专注于业务逻辑,而不必过多关心底层的实现细节。
2、应用场景:Ember.js 适用于需要高度交互性和动态内容的 Web 应用程序,如在线商店、社交媒体平台、企业级应用等,它能够帮助开发者快速搭建起功能完备的应用原型,并通过丰富的插件和扩展机制不断完善应用的功能。
二、使用 Ember CDN 的优势
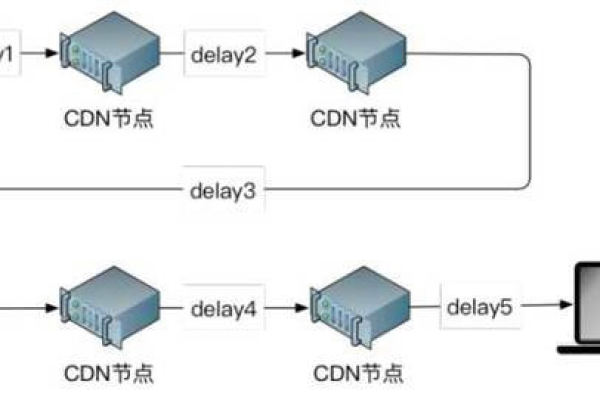
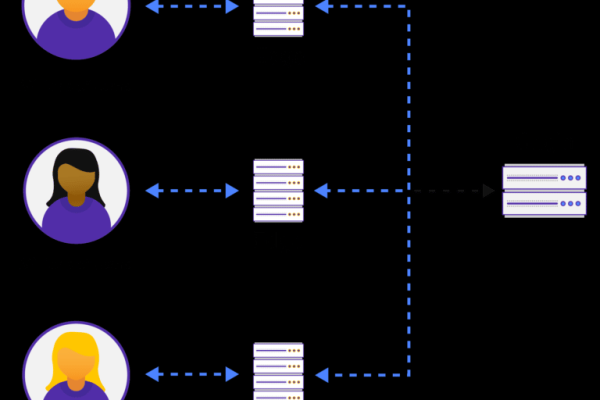
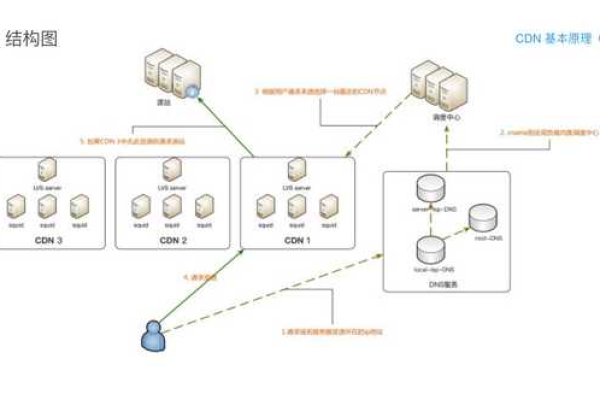
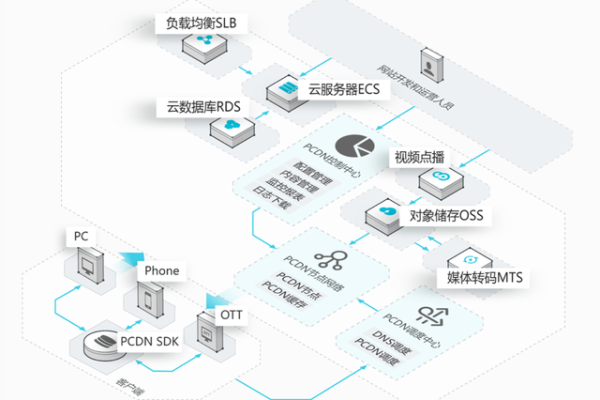
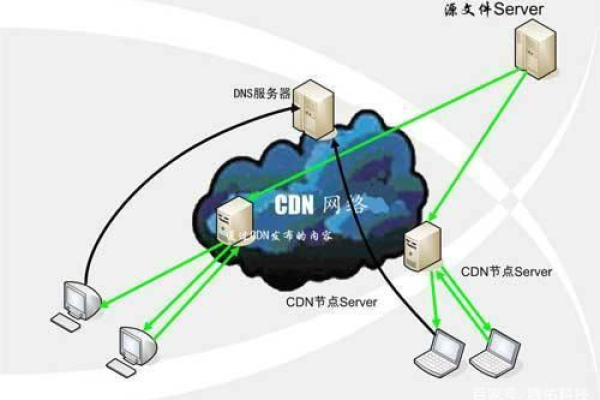
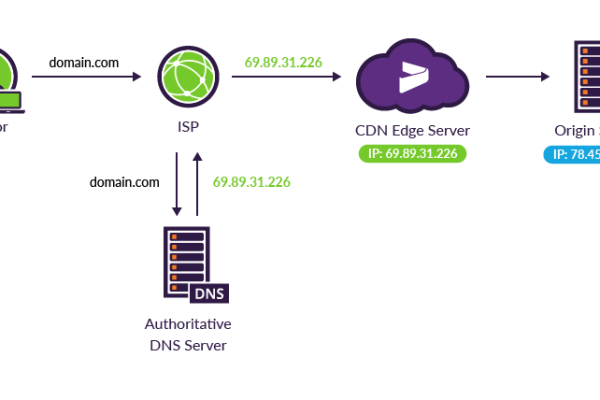
1、分发:CDN(内容分发网络)通过将静态资源缓存到全球多个节点上,使用户能够从最近的服务器获取资源,从而显著提高页面加载速度和响应时间。
2、减轻服务器负担:利用 CDN 服务,可以将部分流量从源服务器转移到 CDN 节点上,减少对单一服务器的压力,有助于提升整体系统的稳定性和可用性。

3、提高用户体验:快速加载的网页和流畅的交互体验可以增加用户的满意度和忠诚度,对于商业应用来说尤为重要。
三、如何引入 Ember.js 的 CDN 版本
要在项目中使用 Ember.js 的 CDN 版本,可以通过以下步骤进行:
1、选择 CDN 提供商:目前市面上有多家提供 Ember.js CDN 服务的供应商,BootCDN、JSDelivr 等,这些平台都提供了稳定可靠的 CDN 加速服务。

2、添加脚本标签:在 HTML 文件中添加<script> 标签来引入 Ember.js,如果要使用开发版本的 Ember.js,可以在<head> 或<body> 标签内添加以下代码:
<script src="https://cdn.jsdelivr.net/npm/ember-source@latest/dist/ember.debug.js"></script>
如果是生产环境,则应选用压缩后的ember.prod.js 文件:
<script src="https://cdn.jsdelivr.net/npm/ember-source@latest/dist/ember.prod.js"></script>
3、验证引入成功:在浏览器中打开开发者工具,检查控制台是否有任何错误信息,并确保页面正常渲染,如果没有问题,说明已经成功引入了 Ember.js。
四、常见问题与解答
1、Q: 我应该选择哪个版本的 Ember.js?

A: 通常情况下,建议在开发阶段使用带有.debug.js 后缀的版本,因为它包含了完整的错误信息和调试工具;而在生产环境中则推荐使用.prod.js 版本,因为它去除了不必要的日志和断言,体积更小,加载更快。
2、Q: 如果我想自定义 Ember.js 的某些功能怎么办?
A: Ember.js 提供了高度可定制化的能力,你可以通过编写自定义的组件、服务或者修改现有的类来实现特定的需求,还可以利用 Ember CLI(命令行接口)工具来生成和管理项目结构,以及安装所需的依赖包。