cdn jquer
- 行业动态
- 2025-04-08
- 2
1、CDN的概念
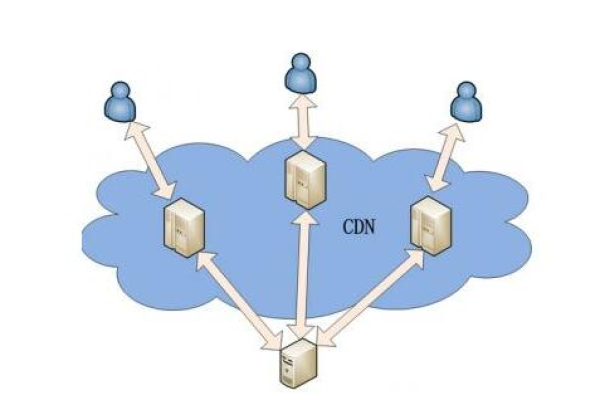
定义分发网络(CDN)是一组分布在不同地理位置的服务器,用于快速提供互联网内容。
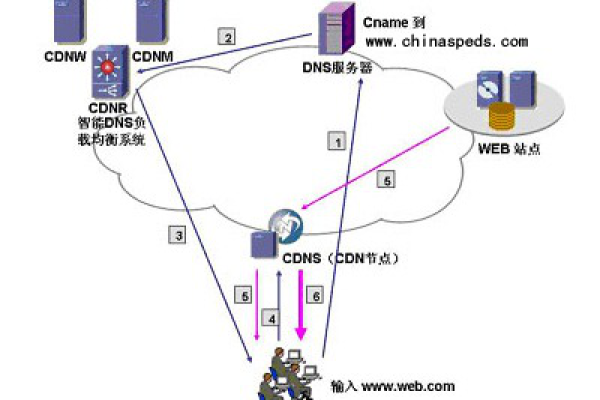
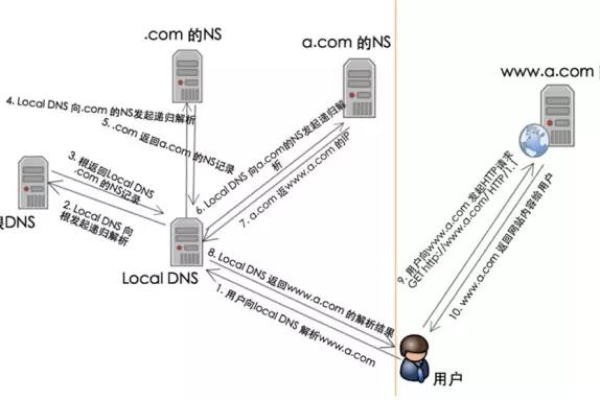
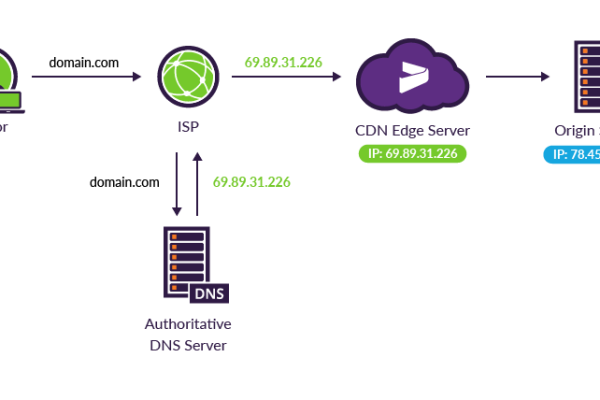
原理:CDN通过将内容缓存到多个服务器上,并根据用户的位置选择最近的服务器进行响应,从而提高内容传输速度和可靠性,当用户请求这些资源时,CDN会根据用户的地理位置和网络状况,选择最合适的节点进行响应。
优势:使用CDN可以显著减少服务器的响应时间,提高网页的加载速度;减轻服务器负担,降低各种服务器虚拟主机带宽等采购成本以及后期运维成本;提升用户体验,使网站的流量、咨询量、客户量、成单量得到大幅度提升。
2、通过CDN引入jQuery的方法
百度CDN
URL:https://libs.baidu.com/jquery/<version>/jquery.min.js,其中<version>为需要引用的jQuery版本号。
示例代码:在HTML文件中,可以通过以下方式引入特定版本的jQuery,如引入jQuery 3.6.0版本,代码为<script src="https://libs.baidu.com/jquery/3.6.0/jquery.min.js"></script>。

Google CDN
URL:https://ajax.googleapis.com/ajax/libs/jquery/<version>/jquery.min.js。
示例代码:若要引入jQuery 3.6.0版本,可在HTML文件中添加<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>。
Microsoft CDN
URL:https://ajax.aspnetcdn.com/ajax/jQuery/jquery-<version>.min.js。
示例代码:例如要使用jQuery 3.6.0版本,可这样写<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.6.0.min.js"></script>。

新浪CDN
URL:https://lib.sinaapp.com/js/jquery/<version>/jquery.min.js。
示例代码:假设要引入jQuery 3.6.0版本,代码为<script src="https://lib.sinaapp.com/js/jquery/3.6.0/jquery.min.js"></script>。
Staticfile CDN
URL:https://cdn.staticfile.org/jquery/<version>/jquery.min.js。
示例代码:比如引入jQuery 3.6.0版本,可写成<script src="https://cdn.staticfile.org/jquery/3.6.0/jquery.min.js"></script>。

3、相关问题与解答
问题一:如何选择合适的CDN来引入jQuery?
解答:对于国内用户,如果更注重访问速度和稳定性,且不想涉及复杂的网络环境问题,百度CDN是一个不错的选择;如果希望获取更多的国际资源或者对特定的CDN提供商有偏好,也可以考虑其他CDN,对于国外用户,可根据所在地区选择响应速度快、服务稳定的CDN,如一些国际知名的CDN服务提供商,也可以根据项目的具体需求和预算来综合考虑选择合适的CDN。
问题二:通过CDN引入jQuery后,是否可以自定义版本号?
解答:是的,通过CDN引入jQuery时,可以根据项目的需求自定义版本号,在上述提到的各种CDN的引入方式中,都需要在URL中指定具体的版本号,开发者可以根据自己的项目所依赖的jQuery特性和功能,选择合适的版本号进行引入,不过需要注意的是,不同版本的jQuery可能在功能、性能和兼容性方面存在差异,因此在选择版本时要谨慎考虑,并充分测试以确保项目的正常运行。