uirouter cdn
- 行业动态
- 2025-04-07
- 3
1、UI-Router
基本概念
定义:UI-Router是一款用于前端路由管理的库,主要用于单页面应用(SPA)的开发,它允许开发者根据URL状态或者说是“机器状态”来组织和控制界面UI的渲染。
特点:支持多视图嵌套、并行状态、懒加载等特性,提供了强大的路由配置和状态管理能力。
核心功能
状态管理:UI-Router使用状态机的概念来管理应用的界面,每个状态可以有多个视图,每个视图可以对应一个模板或组件。
路由导航:通过定义不同的状态和视图,UI-Router可以根据URL的变化来动态地切换界面内容,实现页面的跳转和导航。
嵌套和并行状态:支持状态的嵌套和并行,使得开发者可以更灵活地组织和管理复杂的应用界面。
应用场景
复杂单页面应用:对于具有多个视图、嵌套界面或需要精细路由控制的单页面应用,UI-Router是一个理想的选择。
企业级应用:在企业级应用中,UI-Router可以帮助开发者更好地组织和管理界面逻辑,提高开发效率和维护性。
示例代码

// 定义一个简单的UI-Router状态配置
$stateProvider
.state('home', {
url: '/home',
templateUrl: 'home.html',
controller: 'HomeController'
})
.state('about', {
url: '/about',
templateUrl: 'about.html',
controller: 'AboutController'
});
2、CDN
基本概念
定义分发网络(Content Delivery Network, CDN)是一种分布式服务器系统,旨在通过在现有的Internet中增加一层新的网络架构,将网站的内容发布到最接近用户的网络“边缘”,使用户可以就近取得所需的内容。
目的:解决Internet网络拥塞状况,提高用户访问网站的响应速度和可用性。
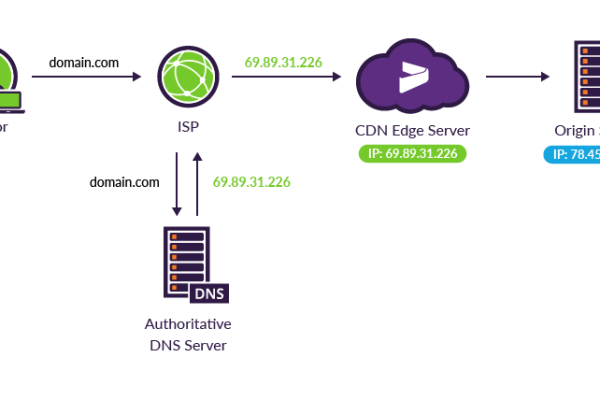
工作原理
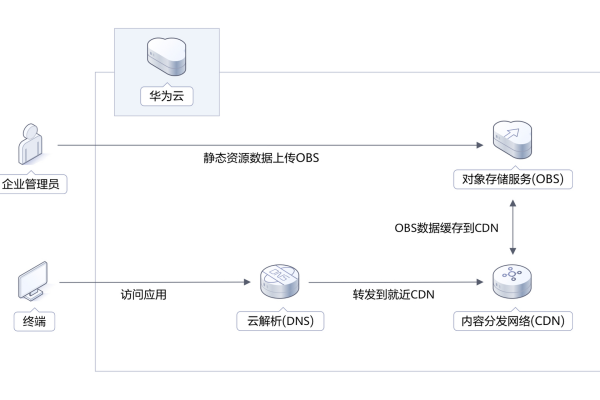
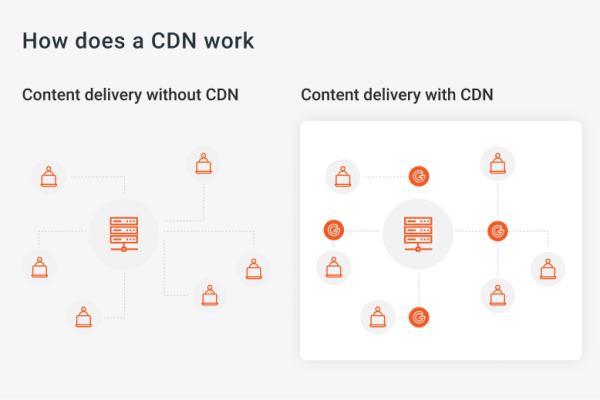
缓存机制:CDN通过在全球范围内部署多个节点服务器,将网站的静态资源(如图片、CSS、JavaScript文件等)缓存到这些节点上,当用户请求访问这些资源时,CDN会根据用户的地理位置和网络状况,智能地选择最近的节点服务器来提供资源,从而减少数据传输的延迟和带宽消耗。
负载均衡:CDN还可以通过负载均衡技术,将用户请求均匀地分配到多个节点服务器上,避免单个服务器过载,提高系统的稳定性和可靠性。
优势

提高访问速度:由于用户可以从最近的节点服务器获取资源,因此大大缩短了数据传输的时间,提高了网站的访问速度。
减轻源服务器压力:CDN分担了源服务器的负载,使得源服务器能够更专注于处理动态内容的生成和业务逻辑的处理。
提高可用性:即使某个节点服务器出现故障,CDN也可以自动将用户请求重定向到其他正常的节点服务器上,保证了网站的高可用性。
适用场景
静态资源加速:对于含有大量静态资源的网站(如图片、视频、CSS、JavaScript文件等),使用CDN可以显著提高这些资源的加载速度。
高流量网站:对于访问量较大的网站,CDN可以帮助分担源服务器的压力,保证网站的稳定性和性能。
跨国访问:对于面向全球用户的网站,CDN可以通过在全球范围内部署节点服务器,提供更快的访问速度和更好的用户体验。
3、UI-Router与CDN的结合

优化首屏加载:通过将UI-Router中的静态资源(如模板文件、样式表等)托管到CDN上,可以加快首屏的加载速度,提升用户体验。
与静态资源分离:UI-Router负责处理动态内容的路由和渲染,而CDN则负责提供静态资源的加速服务,这种动静分离的方式可以使网站的性能得到最大化的提升。
4、相关问题与解答
问题一:UI-Router能否直接与CDN集成?
解答:UI-Router本身并不直接提供与CDN集成的功能,但开发者可以通过配置UI-Router的状态和视图,将静态资源的URL指向CDN上的资源地址,从而实现与CDN的集成,可以在状态配置中将模板URL设置为CDN上的路径。
问题二:使用CDN是否会影响UI-Router的状态管理和路由导航?
解答:使用CDN不会影响UI-Router的状态管理和路由导航功能,CDN只是负责提供静态资源的加速服务,而UI-Router则负责根据URL状态来组织和控制界面UI的渲染,两者可以独立工作,互不干扰,不过,在使用CDN时需要注意资源的缓存策略和版本控制,以确保用户能够获取到最新的资源内容。







