CDN白屏
- 行业动态
- 2025-04-07
- 2
CDN白屏问题全解析
一、CDN白屏现象
1、定义:CDN白屏是指在使用内容分发网络(CDN)服务时,用户访问网站出现页面无法正常加载,屏幕显示为空白的情况。
2、影响:严重影响用户体验,导致用户无法正常浏览网站内容,增加跳出率,对网站的声誉和业务产生负面影响。
二、CDN白屏的常见原因
(一)CDN配置错误
1、资源路径错误:在CDN配置中,如果资源路径设置不正确,浏览器将无法找到所需的脚本、样式表或图像等资源,从而导致页面无法正常渲染。
2、缓存配置不当:CDN缓存的目的是为了加速内容的分发,但如果缓存策略设置不合理,可能会导致用户看到过期的内容或无法获取最新的资源,缓存时间过长,而在此期间资源已经更新,用户访问时仍然会显示旧的内容。
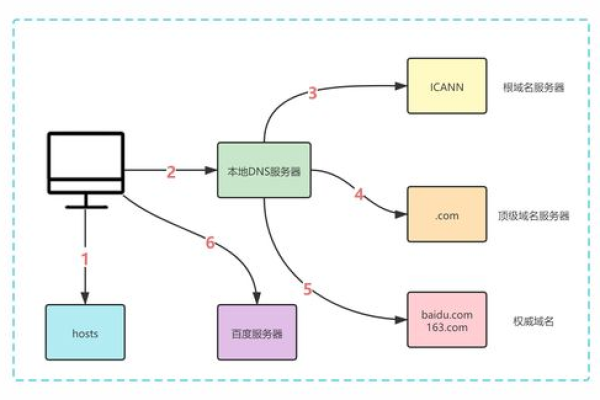
3、域名解析问题:如果CDN域名解析不正确,或者DNS记录没有正确更新,用户请求可能无法正确地路由到CDN服务器,从而导致白屏。
(二)资源加载问题
1、资源不存在或已删除:如果CDN上的某些资源被误删除,或者资源的URL发生了变化,当用户请求这些资源时,CDN将无法找到它们,导致页面出现白屏。
2、跨域问题:当网站使用CDN加速静态资源,而动态内容仍由源服务器提供时,可能会出现跨域问题,浏览器出于安全考虑,限制了从不同源加载资源,这可能导致页面部分元素无法正常显示。

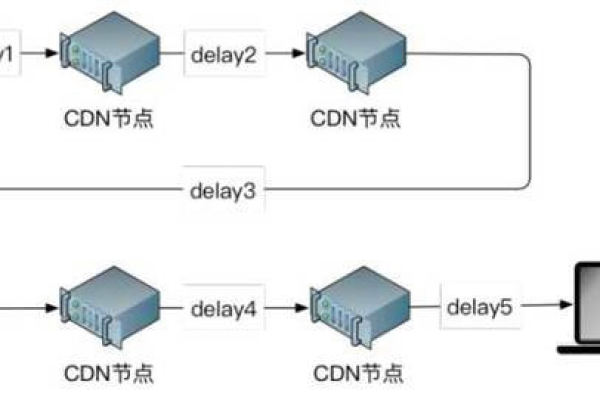
3、网络延迟和丢包:尽管CDN的目的是加速内容分发,但在某些情况下,网络延迟或丢包仍然可能发生,如果关键的CSS或JS文件无法及时下载,页面将无法正常渲染,出现白屏现象。
(三)浏览器兼容性问题
1、CSS和JS不兼容:不同的浏览器对CSS和JavaScript的支持程度不同,如果CDN上的资源没有考虑到这些差异,可能会导致某些浏览器无法正确解析和执行代码,从而出现白屏。
2、HTML结构问题:一些老旧的浏览器可能对HTML5的支持不够完善,如果页面使用了较新的HTML特性,可能会在这些浏览器中出现显示异常。
三、CDN白屏的解决方案
(一)检查CDN配置
1、验证资源路径:仔细检查CDN配置文件,确保所有资源的路径都正确无误,可以通过访问CDN提供的管理控制台或使用相关工具来验证资源是否能够正确加载。
2、调整缓存策略:根据网站的实际情况,合理设置CDN缓存时间,对于经常更新的内容,可以适当缩短缓存时间;对于不常变化的内容,可以延长缓存时间,要确保缓存机制能够及时更新资源。
3、检查域名解析:确认CDN域名解析是否正确,可以通过命令提示符或在线工具来检查DNS记录,如果发现解析错误,及时联系域名注册商或CDN服务提供商进行修正。

(二)优化资源加载
1、确保资源存在:定期检查CDN上的资源,确保所需的文件都存在且未被删除,可以使用自动化工具来扫描和监控资源的状态。
2、解决跨域问题:如果存在跨域问题,可以通过设置正确的CORS(跨域资源共享)头来解决,在服务器端配置允许跨域请求的域名和资源类型。
3、压缩和合并资源:对CSS和JS文件进行压缩和合并,减少文件大小和请求次数,这样可以加快资源的加载速度,降低出现白屏的可能性。
(三)提高浏览器兼容性
1、进行兼容性测试:在不同的浏览器和设备上进行充分的测试,及时发现和解决兼容性问题,可以使用浏览器开发工具来模拟不同的环境,以便更好地进行测试。
2、编写兼容代码:在开发过程中,遵循标准的Web开发规范,尽量使用兼容性较好的技术和方法,对于一些特定的浏览器问题,可以使用条件注释或特征检测来实现兼容性处理。
| 解决方案 | 具体操作 | 注意事项 |
| 检查CDN配置 | 验证资源路径、调整缓存策略、检查域名解析 | 确保配置的准确性和有效性 |
| 优化资源加载 | 确保资源存在、解决跨域问题、压缩和合并资源 | 提高资源加载速度和可靠性 |
| 提高浏览器兼容性 | 进行兼容性测试、编写兼容代码 | 关注不同浏览器的特性和差异 |
四、相关问题与解答
(一)如何判断CDN白屏是由CDN配置错误还是资源加载问题引起的?

1、判断方法:可以通过查看浏览器的开发者工具中的控制台和网络标签来确定问题的原因,如果控制台显示找不到资源或404错误,那么很可能是CDN配置错误导致的资源路径不正确,如果资源能够成功加载,但在页面上无法正确显示,可能是资源加载顺序、跨域问题或浏览器兼容性问题导致的白屏,还可以通过对比正常工作环境和出现问题的环境的配置差异,来进一步确定问题的根源。
2、解决建议:如果是CDN配置错误,需要仔细检查CDN的配置信息,包括资源路径、缓存策略、域名解析等,如果是资源加载问题,需要优化资源的加载方式,确保资源的存在性和可访问性。
(二)如何解决CDN白屏问题后防止其再次出现?
1、解决方法:为了防止CDN白屏问题的再次出现,需要采取一系列的预防措施,在配置CDN时,要仔细检查和测试各项参数,确保配置的正确性,建立有效的监控机制,及时发现和处理资源的异常情况,不断优化网站的性能和兼容性,也是预防CDN白屏问题的重要手段。
2、预防措施:定期对CDN进行性能评估和优化,根据网站的访问量和用户需求,调整缓存策略和资源配置,加强对资源的管理和保护,避免资源的误删除和改动,持续关注浏览器的更新和兼容性变化,及时调整网站的代码和设计。