cdn业务经营许可证
- 行业动态
- 2025-04-03
- 2
1、定义与重要性
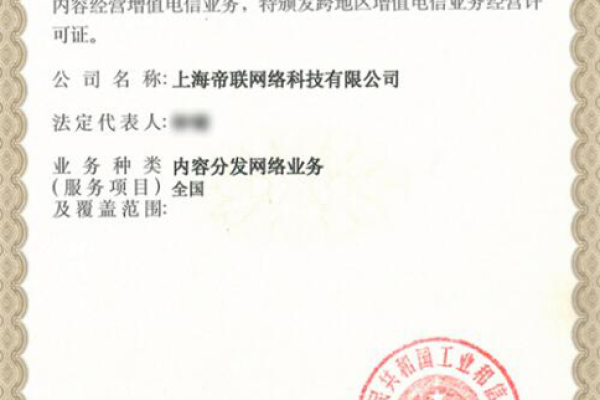
定义:CDN许可证全称为中华人民共和国电信与信息服务业务经营许可证(仅限内容分发网络业务),是企业开展内容分发网络(CDN)业务的法定资质。
重要性:获得CDN许可证的企业可以合法地开展CDN业务,并享受相关的政策支持和市场优势,它不仅是企业合规运营的重要保障,也是提升企业竞争力的关键因素。
2、申请条件
企业主体要求:必须是依法设立的公司,内资企业,且公司及其主要投资者和管理人员三年内无违反电信监管制度的违法记录。
人员要求:企业应具备与业务相适应的专业人员,如技术人员、管理人员等,以确保业务的顺利开展。
设施要求:企业应具备与业务相适应的服务设施,包括节点服务器群、网络设备、存储设备等,以满足CDN业务的高效、稳定运行。
3、申请材料
基础材料:包括公司法定代表人签署的经营增值电信业务的书面申请,公司的企业法人营业执照副本及复印件,公司概况(包括公司基本情况、拟从事增值电信业务的人员、场地和设施等情况)。

财务材料:公司最近经会计师事务所审计的企业法人年度财务会计报告或者验资报告及电信管理机构规定的其他相关会计资料。
其他材料:公司章程、公司股权结构及股东的有关情况,申请经营电信业务的业务发展、实施计划和技术方案,为用户提供长期服务和质量保障的措施,信息安全保障措施,证明公司信誉的有关材料等。
4、办理流程
准备材料:按照上述要求准备齐全申请材料。
提交申请:将准备好的材料提交至地方通信管理局进行审批。
审核与整改:通信管理局对申请材料进行审核,如发现问题或不足,企业需根据反馈进行整改。
领取许可证:审核通过后,企业即可领取CDN业务经营许可证。

5、年检要求
提交时间:每年1-3月,持证单位需提交年检材料。
审核方式:部省联合网上审核。
后续工作:每年4月1日至5月31日,完成年检整改、年检结果公布、年检盖章等有关工作。
6、注意事项
合规经营:企业在开展CDN业务时,必须严格遵守相关法律法规和规定,确保业务的合法、合规运营。
持续更新:随着技术的发展和市场的变化,企业需要不断更新技术和服务,以满足客户的需求和市场的变化。

风险管理:企业应建立健全的风险管理体系,防范业务风险和安全风险的发生。
相关问题与解答
1、问:哪些企业需要申请CDN业务经营许可证?
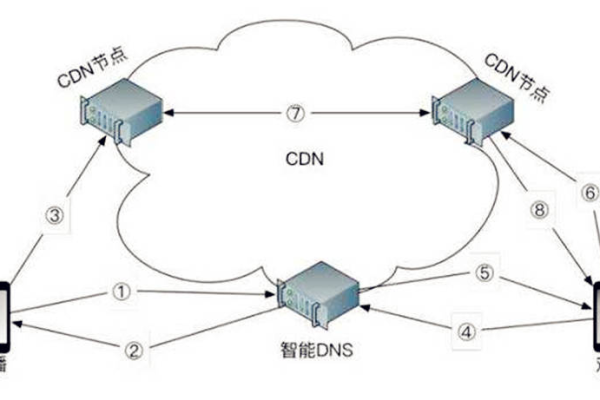
答:需要利用分布在不同区域的节点服务器群组成流量分配管理网络平台,为用户提供内容的分散存储和高速缓存服务的企业经营业务(如:阿里云、酷盾安全等),均需要申请CDN业务经营许可证。
2、问:申请CDN业务经营许可证的周期一般多久?
答:申请CDN业务经营许可证的时间周期因多种因素而异,通常取决于企业所在地区、规模、申请材料的完整性等因素,整个申请过程可能需要数月时间,建议企业在规划业务发展时提前考虑并着手准备相关申请工作。