cdn图片会跨域吗
- 行业动态
- 2025-04-02
- 1
CDN图片是否会跨域?
CDN(Content Delivery Network),即内容分发网络,是一种分布式服务器系统,通过在全球范围内部署服务器节点,将网站的内容缓存到离用户最近的节点上,以提高用户访问速度和稳定性,关于CDN图片是否会跨域的问题,可以从以下几个方面进行详细解答:
一、CDN的基本原理
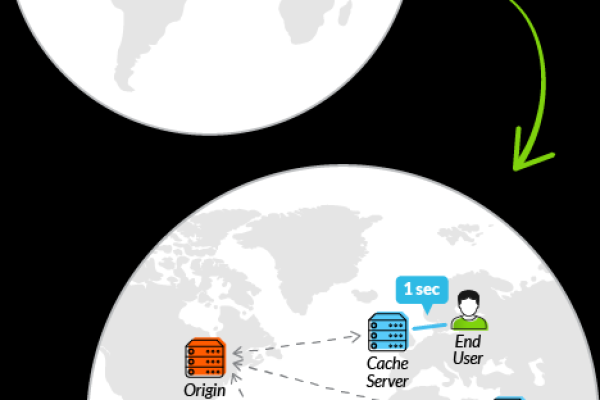
内容缓存:CDN的核心功能之一是将源站的图片等静态资源缓存到全球各地的节点服务器上,当用户请求某个图片时,CDN会根据用户的地理位置和网络状况,智能地选择距离用户最近的节点来提供该图片,从而减少数据传输的延迟和带宽消耗。
负载均衡:CDN还具备负载均衡的功能,能够自动将用户请求分发到最优的服务器节点上,确保服务的稳定性和可靠性。
二、跨域问题的本质
同源策略:浏览器出于安全考虑,实行同源策略(Same-Origin Policy),即只允许来自同一来源(协议、域名、端口相同)的脚本或样式表等资源被加载和执行,如果不同源的资源试图访问彼此的数据或功能,就会触发跨域问题。
跨域资源共享:为了解决跨域问题,W3C提出了跨域资源共享(CORS)标准,通过设置CORS头信息,服务器可以明确指定哪些外部域可以访问当前资源,从而实现跨域资源共享。
三、CDN图片与跨域的关系
默认情况下不跨域:在默认情况下,如果CDN节点服务器上的图片资源没有正确设置CORS头信息,那么这些图片在被其他域引用时就会触发跨域问题,这是因为浏览器会将这些图片视为来自不同源的资源,从而受到同源策略的限制。

通过CORS解决跨域:为了解决CDN图片的跨域问题,需要在CDN节点服务器上正确设置CORS头信息,这通常可以通过CDN提供商的管理控制台或API来实现,需要设置Access-Control-Allow-Origin头信息为允许访问该资源的外部域列表(可以是通配符表示所有域),以及其他相关的CORS头信息如Access-Control-Allow-Methods、Access-Control-Allow-Headers等。
跨域配置示例:假设有一个图片资源位于https://example.com/images/photo.jpg,并且希望该资源可以被其他域访问,那么可以在CDN节点服务器上设置以下CORS头信息:
Access-Control-Allow-Origin:(允许所有域访问)
Access-Control-Allow-Methods: GET, POST, OPTIONS(允许的HTTP方法)

Access-Control-Allow-Headers: Content-Type(允许的请求头信息)
四、注意事项
安全性考虑:虽然CORS提供了一种解决跨域问题的机制,但在实际应用中仍需谨慎使用,特别是当允许所有域访问资源时(即Access-Control-Allow-Origin:),可能会带来安全风险,因此建议根据实际需求精确指定允许访问的外部域列表。
浏览器支持:并非所有浏览器都完全支持CORS标准,在实际应用中需要测试不同浏览器对CORS的支持情况以确保兼容性。
CDN图片在默认情况下可能会触发跨域问题,但通过正确设置CORS头信息可以有效解决这一问题,在实际应用中需要根据具体需求和安全考虑来配置CORS策略以确保资源的正常访问和安全性。

相关问题与解答
1、问:如何检查CDN图片是否设置了CORS头信息?
答:可以使用浏览器的开发者工具来检查CDN图片是否设置了CORS头信息,在浏览器中打开开发者工具并切换到“网络”标签页,然后刷新页面以捕获网络请求,找到对应的图片请求并点击查看详细信息,在响应头中查找是否有Access-Control-Allow-Origin等CORS相关的头信息。
2、问:如果CDN图片出现跨域问题应该如何排查和解决?
答:如果CDN图片出现跨域问题,首先需要确认是否已经正确设置了CORS头信息,如果未设置或设置不正确则需要根据上述方法进行配置,同时还需要检查浏览器是否支持CORS标准以及是否存在其他网络或安全问题导致跨域失败。







