怎么知道cdn更新
- 行业动态
- 2025-03-27
- 2
如何判断 CDN 是否更新
1、通过访问内容判断:
检查网页内容:最直接的方法是访问使用 CDN 加速的网站页面,查看页面上的文字、图片、视频等内容是否为最新版本,如果内容与源站近期更新的一致,通常意味着 CDN 已更新。
验证文件版本:对于一些文件下载服务,可以查看下载文件的版本号或修改时间,若版本号与源站最新发布的相同,或者修改时间是最近的,说明 CDN 上的文件已完成更新。
2、利用浏览器工具判断:
查看缓存信息:在浏览器中按下 F12 打开开发者工具,切换到 “Network” 选项卡,刷新页面后,查看相关资源的加载情况和响应头信息,如果响应头中包含 “Cache-Control: max-age=0” 或 “no-cache” 等字段,表示浏览器强制从服务器获取最新资源,此时可观察资源是否为最新更新的内容。

检查 ETag 和 Last-Modified:ETag 是资源的标识标签,Last-Modified 是资源的最后修改时间,当浏览器再次请求资源时,会将这些信息发送给服务器,服务器根据它们来判断资源是否被修改,ETag 或 Last-Modified 发生了变化,说明资源已被更新。
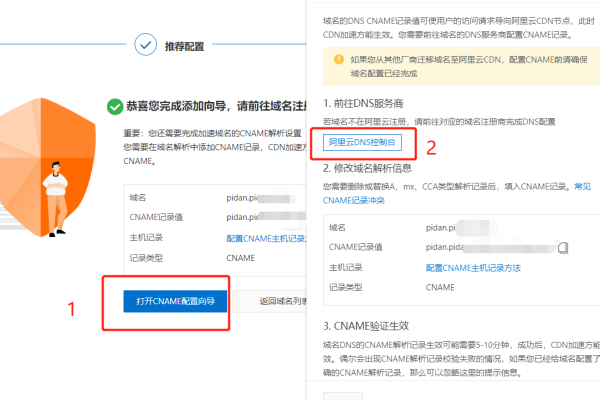
3、借助 CDN 控制台判断:登录到所使用的 CDN 服务提供商的控制台,查看相关的缓存状态、更新记录等信息,不同的 CDN 服务商提供的控制台界面和功能可能会有所不同,但一般都能在控制台中找到关于缓存管理和更新的相关选项和数据。
4、使用第三方工具判断:有一些在线的 CDN 检测工具,可以输入域名后检测 CDN 的缓存情况和节点分布等信息,间接了解 CDN 是否可能已更新,不过这些工具的准确性和可靠性可能因工具而异。

CDN 更新方式
1、主动更新:CDN 系统定期扫描源站的内容,当发现有更新时,主动将新的资源拉取到 CDN 节点上进行缓存,这种方式适用于源站内容更新频繁且对实时性要求较高的场景。
2、被动更新:当用户请求 CDN 上的资源时,如果缓存中的资源不存在或已过期,CDN 节点会自动向源站获取最新的资源,并将其缓存起来以供后续用户使用,这种方式相对更加灵活,不会对源站造成过大的压力,但可能会导致部分用户首次访问时速度稍慢。
相关问题与解答
1、问题:CDN 更新需要多长时间?

解答:CDN 更新的时间取决于多种因素,如更新方式、CDN 服务商的策略、网络状况等,主动更新的时间可能在几分钟到几小时不等;被动更新则在用户首次请求未命中缓存时触发更新,时间取决于源站的响应速度和网络延迟,一般也会在较短时间内完成。
2、问题:如何确保 CDN 及时更新?
解答:可以采取以下措施来确保 CDN 及时更新:合理设置缓存失效策略,如缩短缓存时间或使用动态缓存规则;及时通知 CDN 服务商源站内容的更新情况;定期检查 CDN 的缓存状态和更新记录等。