如何在Linux系统中识别和管理分区编号?
- 行业动态
- 2024-09-18
- 5
在Linux系统中,磁盘分区的命名和编号方式是该操作系统管理磁盘的一个重要组成部分,了解这些基本规则对于系统管理员来说至关重要,无论是进行系统安装、数据管理还是服务器配置,本文将详细解释Linux系统分区编号的机制,并指导如何在实际操作中注意相关细节。
1、设备名命名方式
IDE与SCSI接口: 在Linux系统中,硬盘设备的命名根据其接口类型而有所不同,第一块IDE接口的硬盘被称为/dev/hda,第二块为/dev/hdb,而对于SCSI接口的硬盘,第一块被命名为/dev/sda,第二块为/dev/sdb,这种命名方法是基于设备的类型及其连接顺序,使得管理员能够快速识别硬件配置。
2、数字编码方式
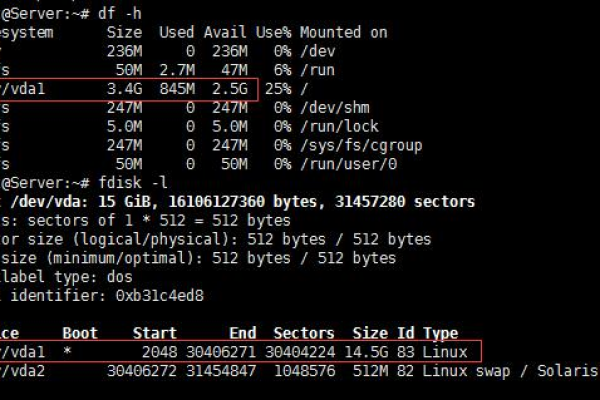
分区编号规则: Linux系统规定,每个磁盘设备最多可以有4个主分区(或包括扩展分区在内的4个分区),具体的编号使用阿拉伯数字表示,如sda3表示设备上编号为3的分区,这一点需要在管理磁盘时特别注意,因为误操作可能导致数据丢失。
3、分区的作用与类型
主分区与逻辑分区: 主分区主要用于存放操作系统的启动或引导程序,如/boot分区通常置于主分区上,而逻辑分区则用于存放大量数据,必须在扩展分区的基础上创建,扩展分区本身不能直接使用,它只是作为逻辑分区的容器存在。
扩展分区的特性: 虽然扩展分区不能直接使用,但它占据了一个主分区号码的位置,这意味着在一个硬盘上,包括扩展分区在内,最多只能有4个分区,分区策略需要仔细规划以最大化磁盘的使用效率。

4、磁盘管理命令
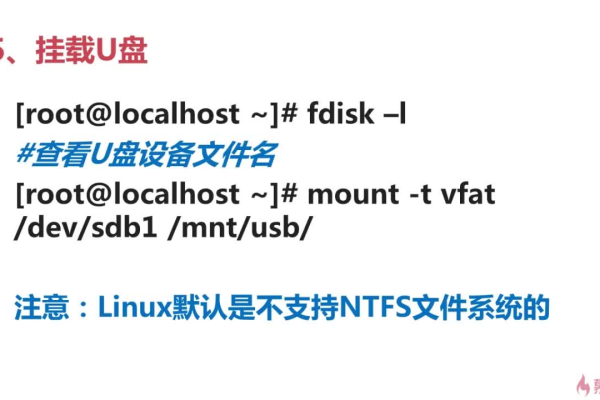
fdisk工具: fdisk是Linux下一款功能丰富的磁盘分区管理工具,使用fdisk可以进行分区、调整分区大小、格式化等操作,掌握fdisk的使用对于系统管理员来说是基本技能,有助于高效地进行磁盘管理和维护工作。
5、分区编号的误区
分区编号不绝对代表分区个数: 常见的误解是认为分区编号(如sda3)表示该设备上已存在三个分区,分区的数字编码可能是手工指定,并不一定强制顺延,理解这一点对于正确解读系统的分区信息极为重要。
在接下来的部分,本文将提供更具体的实践操作建议及常见问题解答,以助于深入理解和应对实际问题:
【实践操作建议】

1、备份数据:在进行分区操作前,应确保所有重要数据有备份,防止操作失误导致数据丢失。
2、使用图形化工具:对于不熟悉命令行的初学者,可以使用如GParted等图形化工具来进行分区操作,界面直观,操作便捷。
3、合理规划分区:根据系统需求和未来数据增长的预期合理规划分区大小和数量,特别是对主分区和逻辑分区的选择。
【常见问题FAQs】
1、问:如何检查当前系统的分区情况?
答:可以使用fdisk l命令列出系统的所有磁盘分区情况。

2、问:如果某个分区已经满了,我该如何处理?
答:可以考虑使用GParted等工具来调整分区大小,或者增加一个新的分区来分担存储压力。
Linux系统提供了灵活而强大的磁盘管理功能,通过理解其分区命名和编号的规则,系统管理员可以更有效地进行磁盘管理和维护,掌握正确的操作技巧和注意事项,可以确保数据的完整性和系统的稳定性。