bootrap cdn
- 行业动态
- 2025-04-08
- 1
1、基本
定义:Bootstrap CDN是一个开源项目,主要为开发者提供免费的Bootstrap、Font Awesome、Bootswatch和Bootstrap Icons的CDN服务。
目的:旨在简化开发者在使用这些前端框架时的部署过程,通过提供现成的CDN链接,使开发者能够快速地将这些资源集成到自己的项目中。
开发与维护:该项目主要使用JavaScript和Node.js进行开发和维护。
2、主要功能

自动更新:能够自动从NPM拉取最新版本的资源,确保开发者使用的是最新的前端框架和相关资源。
稳定链接:提供稳定的CDN链接供开发者使用,减少因资源链接不稳定而导致的项目问题。
3、使用方法
引入方式:开发者只需在HTML文件中通过<link>标签或<script>标签引入相应的CDN链接,即可快速使用Bootstrap等资源,要引入Bootstrap CSS文件,可以使用以下代码:

<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
版本选择:Bootstrap CDN提供了多个版本的Bootstrap资源,开发者可以根据项目需求选择合适的版本,在选择版本时,建议参考[Bootstrap的官方文档](https://getbootstrap.com/docs/),了解各版本的新特性和修复内容。
4、常见问题与解答
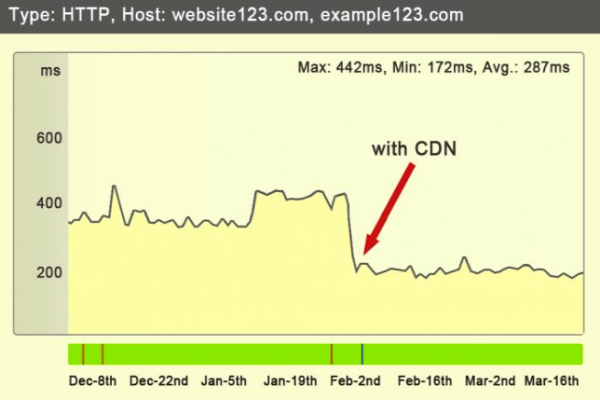
问题一:为什么使用Bootstrap CDN时页面加载速度慢?
解答:页面加载速度慢可能由多种原因导致,可能是网络连接问题,开发者的网络环境不佳会影响资源的加载速度;也可能是CDN服务器负载过高,在某些高峰时段,大量用户同时访问CDN资源可能会导致服务器响应变慢;还有可能是引用了过多的外部资源,除了Bootstrap CDN外,如果页面还引用了大量其他外部CSS、JavaScript文件或图片等,也会增加页面的加载时间,解决方法包括检查网络连接、优化代码以减少不必要的资源加载、以及考虑使用本地缓存等方式来提高页面加载速度。

问题二:如何确保使用的Bootstrap CDN资源是最新版本?
解答:可以通过访问Bootstrap CDN的官方网站或相关的文档页面,查看当前提供的各个资源的版本信息,官方网站会明确标注出最新的稳定版本号,也可以关注Bootstrap的官方发布渠道,如官方博客、社交媒体账号等,及时了解新版本的发布信息,在引入资源时,仔细核对版本号,确保使用的是最新的稳定版本。
Bootstrap CDN为开发者提供了便捷、高效的前端资源加载方式,但在使用时也可能遇到一些问题,通过了解其基本、主要功能、使用方法以及常见问题与解答,开发者可以更好地利用Bootstrap CDN来提升项目的开发效率和用户体验。