如何用d3js轻松实现SVG缩放动态效果?
- 行业动态
- 2025-04-16
- 2
使用d3.js实现SVG缩放需通过d3.zoom()创建缩放行为,绑定至SVG容器并监听平移、缩放事件,在回调函数中利用transform属性更新元素坐标,结合scaleExtent限制缩放范围,通过translateExtent控制视口边界,实现平滑交互体验。
在网页数据可视化中,通过交互实现SVG元素的动态缩放能显著提升用户体验,D3.js作为专业的JavaScript可视化库,提供了一套灵活且高效的缩放方案,以下是实现SVG缩放的完整流程和实用技巧:
基础实现步骤
引入D3.js库
通过CDN或本地文件加载D3.js:
<script src="https://d3js.org/d3.v7.min.js"></script>
创建SVG画布
初始化一个包含可缩放内容的SVG容器:
const svg = d3.select("body")
.append("svg")
.attr("width", 800)
.attr("height", 600)
.style("border", "1px solid #ddd");
// 添加需要缩放的内容(例如圆形)
svg.append("circle")
.attr("cx", 400)
.attr("cy", 300)
.attr("r", 50)
.attr("fill", "steelblue");绑定缩放行为
通过d3.zoom()创建缩放控制器:
const zoomHandler = d3.zoom()
.on("zoom", (event) => {
// 应用变换到SVG内容
svg.attr("transform", event.transform);
});
// 将缩放行为绑定到SVG画布
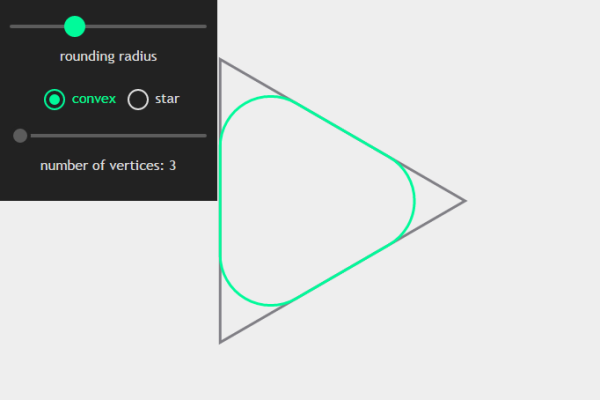
svg.call(zoomHandler);高级功能扩展
限制缩放范围
通过scaleExtent()控制缩放倍率:

zoomHandler.scaleExtent([0.5, 5]); // 最小50%,最大500%
支持鼠标拖拽平移
默认已集成拖拽功能,若需禁用拖拽:
zoomHandler.filter(() => !event.ctrlKey); // 按住Ctrl键时允许拖拽
重置缩放按钮
添加交互式重置按钮:
d3.select("body")
.append("button")
.text("Reset Zoom")
.on("click", () => {
svg.transition()
.duration(500)
.call(zoomHandler.transform, d3.zoomIdentity);
});性能优化建议
分层渲染
对静态元素与动态元素分图层处理,减少重绘范围:
const baseLayer = svg.append("g"); // 静态背景层 const dynamicLayer = svg.append("g"); // 动态缩放层CSS硬件加速
对复杂图形启用GPU加速:.zoom-layer { transform-origin: 0 0; will-change: transform; }事件节流
避免高频触发导致的卡顿:zoomHandler.on("zoom", throttle(event => { // 限制执行频率(例如每50ms执行一次) }, 50));
常见问题解决
问题1:缩放后元素模糊
在SVG元素上添加shape-rendering: geometricPrecision;属性优化渲染精度
问题2:移动端双指手势失效
添加视口元标签:<meta name="viewport" content="width=device-width, initial-scale=1.0">
问题3:与其他交互冲突
使用event.stopPropagation()阻止事件冒泡:zoomHandler.filter(() => { return event.target.tagName === 'svg'; // 仅SVG画布触发缩放 });
引用说明
本文实现基于D3.js官方文档的缩放模块,部分优化方案参考自MDN Web Docs的SVG性能指南。