如何在安卓应用中高效使用Dash API?
- 行业动态
- 2025-04-16
- 2
Dash API安卓开发指利用Dash框架在Android平台创建交互式数据可视化应用,通过整合Python后端与WebView组件,开发者可实现跨平台数据仪表盘,支持实时更新、图表渲染及移动端触控交互,适用于物联网、商业分析等移动数据监测场景。
Dash API在安卓开发中的应用与实践
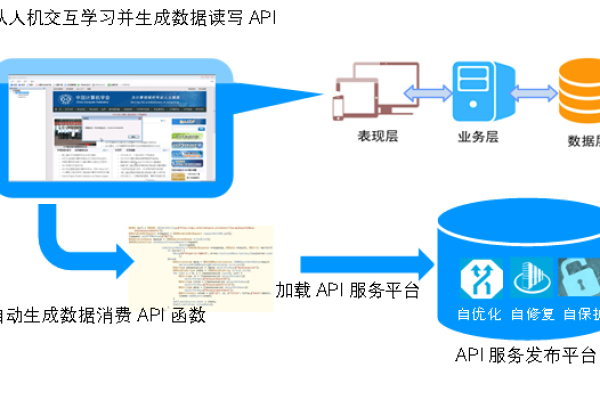
在移动应用开发中,API(应用程序接口)是连接应用与后端服务的核心桥梁,Dash API作为一种高效的数据交互接口,常被用于实时数据传输、动态内容加载和资源管理,本文将详细解析如何在安卓应用中集成Dash API,并提供符合开发规范与安全性的实践方案,帮助开发者提升应用的功能性与稳定性。
什么是Dash API?
Dash API通常指基于HTTP/HTTPS协议的数据接口服务,支持RESTful架构或GraphQL查询,其核心功能是通过标准化的请求与响应格式,实现客户端(如安卓应用)与服务端的数据交互,典型的应用场景包括:
- 实时数据获取(如天气、金融数据);
- 用户身份验证与授权;
- 文件上传/下载;
- 第三方服务集成(如支付、地图等)。
安卓集成Dash API的步骤
环境配置与权限声明
在安卓项目的build.gradle文件中添加网络权限,确保应用可访问外部API:

<!-- AndroidManifest.xml --> <uses-permission android:name="android.permission.INTERNET" />
若需支持HTTPS请求,需添加网络安全配置:
<network-security-config>
<base-config cleartextTrafficPermitted="true" />
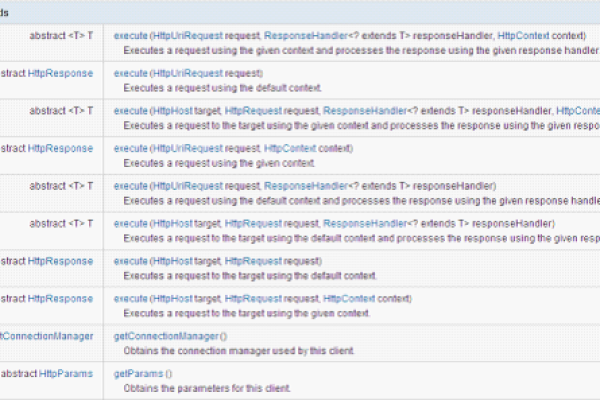
</network-security-config>选择网络请求库
推荐使用Retrofit或OkHttp,二者均为Square公司维护的高性能库。
Retrofit依赖添加:
dependencies {
implementation 'com.squareup.retrofit2:retrofit:2.9.0'
implementation 'com.squareup.retrofit2:converter-gson:2.9.0'
}定义API接口与数据模型
假设Dash API的某个端点为GET /data,返回JSON格式数据:

// 定义数据模型
public class ApiResponse {
@SerializedName("result")
private String result;
// Getter/Setter
}
// 定义接口
public interface DashApiService {
@GET("data")
Call<ApiResponse> fetchData();
}发起请求与处理响应
使用协程或RxJava实现异步请求,避免阻塞主线程:
val retrofit = Retrofit.Builder()
.baseUrl("https://api.dash.example/")
.addConverterFactory(GsonConverterFactory.create())
.build()
val service = retrofit.create(DashApiService::class.java)
service.fetchData().enqueue(object : Callback<ApiResponse> {
override fun onResponse(call: Call<ApiResponse>, response: Response<ApiResponse>) {
if (response.isSuccessful) {
val data = response.body()
// 更新UI或处理数据
}
}
override fun onFailure(call: Call<ApiResponse>, t: Throwable) {
// 处理网络错误
}
})安全性优化与最佳实践
敏感信息保护
- API密钥管理:避免硬编码在代码中,推荐使用Android Keystore或后端代理中转。
- HTTPS加密:强制使用TLS 1.2+协议,并通过证书绑定(Certificate Pinning)防止中间人攻击。
错误处理与重试机制
- 针对HTTP状态码(如401、500)定制错误回调;
- 使用
RetryInterceptor实现自动重试(如超时或短暂服务不可用)。
性能优化
- 缓存频繁请求的结果(通过
OkHttp Cache); - 压缩请求数据(如GZIP);
- 使用分页加载(
Paging 3 Library)减少单次响应体积。
常见问题解答(FAQ)
Q1:Dash API返回乱码如何解决?
- 检查响应头的
Content-Type是否为application/json; charset=utf-8; - 在Retrofit中显式指定编码格式:
.addConverterFactory(ScalarsConverterFactory.create(Charset.forName("UTF-8")))
Q2:如何测试API接口?
- 使用Postman或Mock Server模拟请求;
- 在安卓单元测试中集成
MockWebServer。
Q3:如何处理API版本升级?

- 在URL路径或请求头中声明版本号(如
v1/data); - 向后兼容旧版数据格式。
集成Dash API至安卓应用需关注代码规范性、网络安全性与性能体验,开发者应遵循官方文档,结合业务需求选择合适的技术栈,并通过持续测试与监控确保服务稳定性。
引用说明
- Retrofit官方文档:https://square.github.io/retrofit/
- Android网络安全配置指南:https://developer.android.com/training/articles/security-config
- OWASP移动安全规范:https://owasp.org/www-project-mobile-top-10/