Vuex数据安全性解析——隐患分析与防范措施实战指南
- 行业动态
- 2025-04-15
- 2
Vuex中的数据存储在客户端内存中,不具备持久化和加密机制,刷新页面会丢失,其安全性取决于具体使用场景:敏感数据应避免直接存储,可通过后端加密传输或结合浏览器安全机制(如HttpOnly Cookie)进行保护,前端代码本身容易被调试查看,因此Vuex适合管理非敏感的状态信息而非机密数据。
在开发Vue.js应用时,Vuex作为状态管理工具被广泛使用,许多开发者会关心一个问题:存储在Vuex中的数据是否安全? 这个问题需要从技术原理、潜在风险和安全实践等多个角度综合分析。
Vuex的数据存储机制
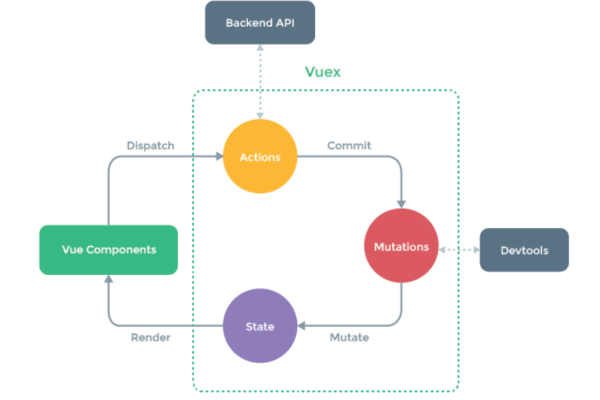
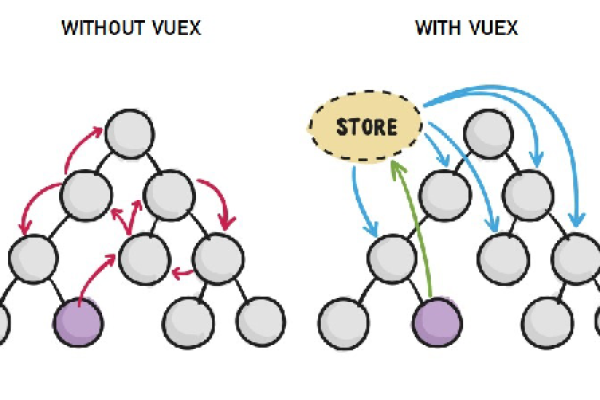
Vuex的核心功能是将应用状态集中存储在内存中的单一状态树,所有组件通过state、mutations和actions访问或修改这些数据。
- 内存存储:Vuex的数据默认仅保存在浏览器内存中,页面刷新或关闭后数据会丢失(除非配合本地存储插件持久化)。
- 响应式特性:数据在组件间共享时是响应式的,但并未加密或隐藏,可通过浏览器开发者工具直接查看或修改。
潜在安全风险
虽然Vuex本身是一个功能强大的工具,但若开发者未遵循安全规范,可能面临以下风险:

跨站脚本攻击(XSS)
Vuex本身不防御XSS攻击,如果反面脚本被注入到页面中(例如通过用户输入未过滤的内容),攻击者可以窃取或改动Vuex中的敏感数据。
用户提交的内容包含<script>标签,直接渲染到页面时可能触发XSS。本地存储的持久化风险
若使用vuex-persistedstate等插件将Vuex数据保存到localStorage或sessionStorage中,这些数据可能被其他脚本或用户直接访问,尤其是未加密的敏感信息(如令牌、用户个人数据)。
第三方插件破绽
部分Vuex插件可能存在安全破绽,例如未正确处理数据权限或加密逻辑,导致数据泄露。开发者工具暴露数据
浏览器开发者工具(如Vue Devtools)可以实时查看和修改Vuex状态,这在生产环境中可能暴露敏感信息。
如何提升Vuex的数据安全性?
要确保Vuex中数据的安全,开发者需结合技术手段和最佳实践:
防御XSS攻击
- 对所有用户输入的内容进行转义和过滤,避免直接渲染HTML标签。
- 使用Vue的
v-text指令而非v-html,或借助DOMPurify等库净化内容。 - 设置HTTP响应头
Content-Security-Policy(CSP),限制外部脚本执行。
谨慎处理敏感数据
- 避免在Vuex中存储高敏感信息(如密码、支付凭证),这类数据应通过HTTPS加密传输到后端,并由服务端会话管理。
- 如需临时保存用户令牌,可通过
httpOnly和Secure属性的Cookie存储,而非Vuex或本地存储。
持久化存储的安全策略
- 若必须使用本地存储插件,确保敏感数据加密后再保存,例如使用
AES算法加密,密钥由服务端动态生成。 - 限制本地存储的数据生命周期,设置自动清除机制。
生产环境禁用开发者工具
- 通过Vue配置项
devtools: false关闭开发者工具功能,防止用户直接查看状态树。 - 使用代码混淆工具(如Webpack的
TerserPlugin)增加逆向工程难度。
权限校验与数据隔离
- 在访问Vuex数据前,通过路由守卫(Vue Router)或自定义钩子校验用户权限。
- 对多租户应用,采用命名空间(
namespaced: true)隔离不同用户的数据。
依赖库的安全维护
- 定期更新Vuex及相关插件,修复已知破绽。
- 使用
npm audit或Snyk等工具扫描第三方依赖的安全性。
Vuex作为前端状态管理工具,其安全性高度依赖开发者的实现方式,默认情况下,Vuex的数据存储不具备自动加密或防护机制,但通过合理的编码规范、数据隔离和加密手段,可以显著降低风险。
关键原则是:避免在前端存储和处理敏感数据,将核心安全逻辑交给后端服务,并遵循“最小权限原则”设计数据访问规则。
引用说明
- Vuex官方文档:https://vuex.vuejs.org/
- OWASP XSS防护指南:https://owasp.org/www-community/attacks/xss/
- MDN CSP规范:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/CSP