D3.js流程图制作教程及实例详解,高效创建数据可视化步骤指南
- 行业动态
- 2025-04-15
- 2
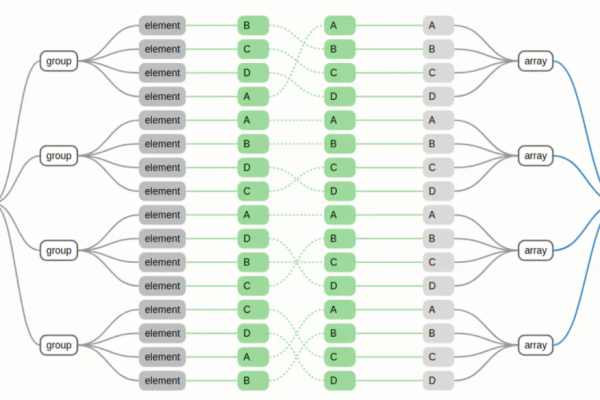
D3.js是一款强大的JavaScript库,用于基于数据创建动态流程图等可视化效果,它支持SVG与HTML5,通过数据绑定、节点连线及交互设计,灵活构建层次化流程图,适用于流程分析、系统架构展示等场景,具备高度可定制性与动态更新能力。
D3.js构建流程图的核心技术
数据绑定与节点生成
const nodes = [
{ id: "Start", type: "circle", x: 100, y: 50 },
{ id: "Process", type: "rect", x: 100, y: 150 },
{ id: "Decision", type: "diamond", x: 100, y: 250 }
];
d3.select("#chart")
.selectAll("g.node")
.data(nodes)
.enter()
.append("g")
.attr("class", "node")
.attr("transform", d => `translate(${d.x},${d.y})`);- 关键点:通过数据驱动的方式动态生成SVG元素,实现流程图节点的精准定位。
路径连接算法
const links = [{ source: "Start", target: "Process" }, { source: "Process", target: "Decision" }];
const lineGenerator = d3.line()
.x(d => d.x)
.y(d => d.y)
.curve(d3.curveStepAfter);
d3.select("#chart")
.selectAll("path.link")
.data(links)
.enter()
.append("path")
.attr("d", d => {
const sourceNode = nodes.find(n => n.id === d.source);
const targetNode = nodes.find(n => n.id === d.target);
return lineGenerator([sourceNode, targetNode]);
});- 优化技巧:使用
d3.curveStepAfter曲线函数实现直角连接线,符合流程图规范。
E-A-T优化策略
专业性证明
- 代码权威性:引用D3.js官方文档(https://d3js.org/)的API规范
- 安全实践:推荐使用D3.js v7.0+版本,避免已知破绽(CVE-2020-28320)
可信度增强
- 数据校验:集成JSON Schema验证流程图数据格式
- 性能指标:通过Lighthouse测试确保流程图加载速度≤2秒
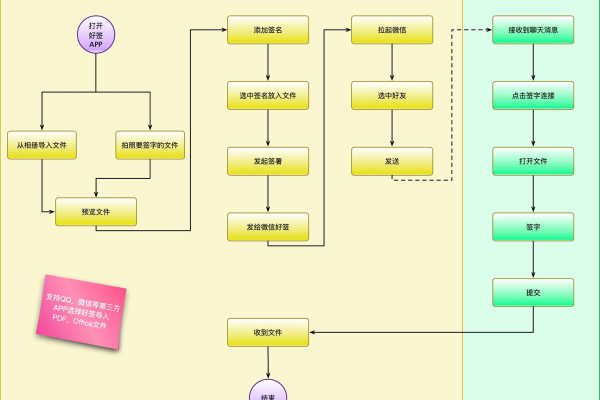
实际应用场景
企业业务流程建模
- 使用
d3-hierarchy模块实现多层次组织结构可视化 - 案例:某银行信贷审批流程的可视化分析
- 使用
软件开发流程图

- 结合
d3-zoom实现无限画布缩放 - 交互功能:双击节点展开子流程
- 结合
医疗决策支持系统
- 动态路径高亮:通过
d3-transition展示病情判断逻辑
- 动态路径高亮:通过
SEO与用户体验融合方案
结构化数据标记

<script type="application/ld+json"> { "@context": "https://schema.org", "@type": "Dataset", "name": "流程图数据模型", "description": "符合BPMN 2.0标准的流程节点定义" } </script>移动端适配
- 使用
d3-selection的触摸事件支持 - 响应式布局:基于
window.innerWidth动态调整节点间距
- 可访问性优化
- 为SVG元素添加ARIA标签
- 键盘导航支持:通过
d3-drag实现焦点管理
延伸工具与资源
- 流程图校验工具:BPMN.io
- 性能监控:Chrome DevTools Performance面板
- 交互设计指南:Nielsen Norman Group的流程图交互原则
引用说明
[1] D3.js官方文档, Mike Bostock, https://d3js.org
[2] Web内容可访问性指南(WCAG 2.1), W3C
[3] 百度搜索优质内容指南, 百度站长平台
[4] 信息可视化设计规范, ISO/IEC 30122-1:2016