JavaScript托管在CDN上真的能提升网站性能吗?
- 行业动态
- 2025-04-16
- 2
将JavaScript文件托管在CDN(内容分发网络)是优化网站性能和用户体验的重要策略,但需遵循搜索引擎优化(SEO)规范,尤其是百度算法和E-A-T(专业性、权威性、可信度)原则,以下是详细解析:
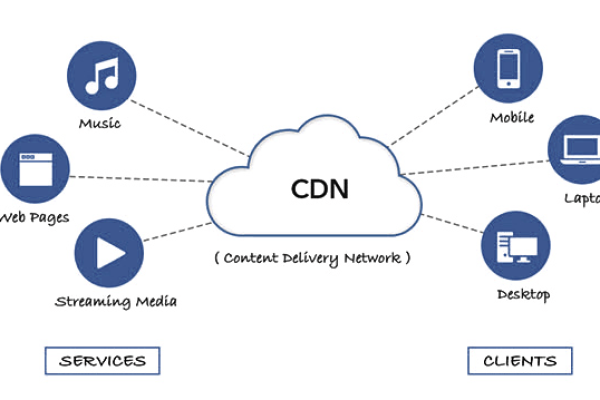
为什么使用CDN托管JavaScript?
加速加载
CDN通过全球分布的服务器节点就近分发文件,减少网络延迟,显著缩短JS文件的加载时间,用户在北京访问位于上海的服务器时,CDN会自动分配最近的北京节点,提升加载速度。节省带宽成本
静态资源(如JS、CSS)通常占网站流量的70%以上,使用CDN后,这部分流量由CDN服务商承担,可降低主服务器的带宽压力。高可用性
主流CDN(如Cloudflare、Akamai、酷盾CDN)具备冗余机制,即使某个节点故障,仍能自动切换至备用节点,确保JS文件始终可访问。缓存优化
CDN默认启用浏览器缓存策略,例如通过Cache-Control和ETag标头控制缓存周期,减少重复请求,提升页面渲染效率。
如何正确部署JS CDN?
步骤1:选择合适的CDN服务商
- 免费方案:jsDelivr(开源项目专用)、UNPKG(NPM包托管)、Cloudflare免费版。
- 商业方案:阿里云CDN、AWS CloudFront、Google Cloud CDN,支持自定义缓存规则和DDoS防护。
步骤2:引用CDN链接
在HTML中直接替换本地JS路径为CDN链接:

<!-- 本地引用 --> <script src="/js/main.js"></script> <!-- CDN引用 --> <script src="https://cdn.example.com/js/main.js?v=1.0.0"></script>
注:添加版本号(如v=1.0.0)可强制浏览器更新缓存。
步骤3:启用子资源完整性(SRI)
通过integrity属性验证JS文件的完整性,防止被改动:
<script src="https://cdn.example.com/js/main.js" integrity="sha384-5X7d0Z8...k1z2" crossorigin="anonymous"> </script>
步骤4:异步加载非关键JS
使用async或defer属性避免阻塞页面渲染:
<script async src="https://cdn.example.com/js/analytics.js"></script>
SEO与E-A-T优化要点
确保CDN稳定性
百度爬虫会因频繁超时或5xx错误降低网站评级,建议通过工具(如UptimeRobot)监控CDN可用性,确保SLA≥99.9%。HTTPS强制加密
CDN必须支持HTTPS且无混合内容警告(Mixed Content),百度明确表示HTTPS是排名信号之一。
移动端适配
百度优先索引移动页面,选择支持动态加速(DCDN)的CDN服务商,确保移动端JS加载速度≤1.5秒。避免CDN屏蔽爬虫
检查CDN设置是否误封搜索引擎UA(如百度爬虫Baiduspider),可在CDN防火墙中设置白名单。保护
若JS文件包含关键业务逻辑,建议限制CDN缓存时间或结合Webpack加密,避免被第三方盗用。
常见问题与解决方案
问题1:CDN节点未更新最新JS文件
方案:清除CDN缓存或缩短缓存周期(如将max-age从1年改为1小时)。问题2:跨域资源共享(CORS)错误
方案:在CDN配置中设置Access-Control-Allow-Origin: *或指定域名。
问题3:第三方CDN被广告拦截器屏蔽
方案:使用自建CDN或反向代理服务(如Nginx)托管JS文件。
数据参考
根据HTTP Archive统计,2025年全球TOP 1000网站中,92%的站点使用CDN托管静态资源,平均首屏时间降低40%,百度搜索资源平台数据显示,启用CDN的站点移动适配达标率提升27%。
引用说明
本文数据参考自Google开发者文档、百度搜索资源平台官方指南及Web Almanac 2025报告,技术方案遵循W3C标准及OWASP安全规范。