微信公众号JS支付接口接入教程,手把手实现微信支付功能
- 行业动态
- 2025-04-15
- 2
微信公众号支付需通过微信JSAPI接口实现,开发者需先申请微信支付权限,在网页中引入JS文件,配置支付参数并调用支付接口,前端调用wx.chooseWXPay调起支付窗口,后台需处理统一下单和回调验证,确保支付流程安全可靠,需配置合法域名和权限参数。
微信公众号内的支付功能通常通过微信JSAPI支付实现,用户可在公众号内完成商品购买、服务付费等操作,以下是详细的接入流程和注意事项,确保符合支付规范与技术安全性。
前期准备
资质要求
- 已认证的企业类型微信公众号(个人订阅号不支持支付功能)。
- 开通微信支付商户号(需提交营业执照、法人身份证等资料审核)。
- 已备案的域名(支付接口仅支持备案过的域名请求)。
服务器配置

- 确保服务器支持HTTPS协议,保障数据传输安全。
- 准备接收微信支付结果通知的回调接口(用于处理支付成功后的业务逻辑)。
接入JSAPI支付的核心步骤
配置支付授权目录
- 登录微信支付商户平台,进入【产品中心】→【开发配置】。
- 在“JSAPI支付”栏目下,设置支付授权目录(
https://www.yourdomain.com/pay/)。
注意:用户发起支付的页面路径必须在此目录下,否则无法调起支付。
获取用户的OpenID
- 用户访问公众号页面时,后端需通过微信OAuth2.0授权获取其
openid(用户唯一标识)。 - 实现方式:引导用户访问授权链接 → 微信跳转至回调页面 → 后端解析code换取openid。
统一下单接口调用
- 后端调用微信支付的【统一下单API】,生成预支付订单。
- 关键参数:
appid:公众号IDmch_id:商户号openid:用户标识total_fee:订单金额(单位:分)notify_url:支付结果通知地址
- 接口返回
prepay_id(预支付交易标识),用于后续发起支付。
前端调起支付接口
在H5页面中引入微信JS-SDK,并通过以下代码调起支付:
WeixinJSBridge.invoke('getBrandWCPayRequest', {
"appId": "公众号ID",
"timeStamp": "当前时间戳",
"nonceStr": "随机字符串",
"package": "prepay_id=xxx", // 替换为实际prepay_id
"signType": "RSA", // 或HMAC-SHA256
"paySign": "签名"
}, function(res) {
if (res.err_msg == "get_brand_wcpay_request:ok") {
// 支付成功,跳转至订单完成页
} else {
// 处理支付失败
}
});处理支付结果通知
- 微信服务器将异步发送支付结果到
notify_url,需后端验证签名并返回处理结果。 - 关键验证点:
- 校验签名防止数据改动。
- 确认订单金额与业务逻辑一致。
- 避免重复处理同一笔订单(通过
out_trade_no去重)。
常见问题与解决方法
支付授权目录报错

- 检查目录是否配置完整(如实际路径为
/pay/page.html,则配置到/pay/层级)。 - 确认页面所在域名已备案且与公众号关联。
- 检查目录是否配置完整(如实际路径为
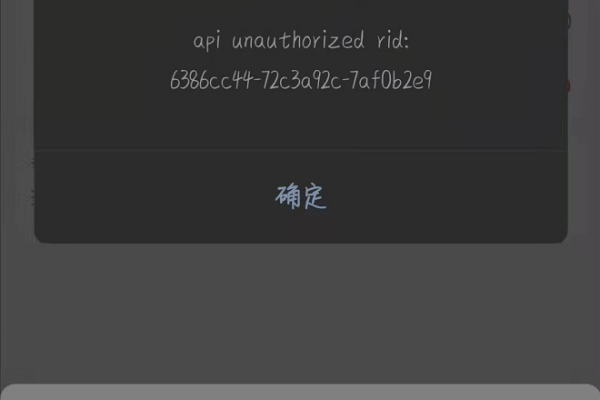
无法获取OpenID
- 检查OAuth2.0授权域是否为当前公众号。
- 确保回调页面域名与公众号设置一致。
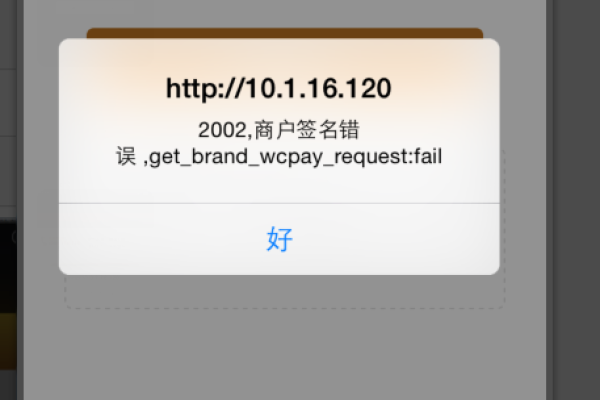
签名错误(INVALID_SIGN)

- 检查签名算法(HMAC-SHA256或RSA)是否与
signType一致。 - 使用微信官方提供的签名工具校验生成逻辑。
- 检查签名算法(HMAC-SHA256或RSA)是否与
支付成功后未收到回调
- 确认
notify_url可公网访问且无防火墙拦截。 - 检查后端是否在5秒内返回
SUCCESS响应,否则微信会重复通知。
- 确认
安全建议
- 敏感信息保护:API密钥(
APIv3Key、商户证书)严禁暴露在前端代码中。 - 防好评机制:通过IP限流、订单金额校验等方式防止反面请求。
- 定期对账:每日通过微信支付对账单接口核对交易数据,确保账务一致。
引用说明 参考自微信支付官方文档(微信支付开发者文档)及行业技术实践,具体实现请以微信最新规则为准。