如何正确刷新CDN缓存才能有效提升网站速度?
- 行业动态
- 2025-04-16
- 3
CDN刷新缓存常用方法包括URL刷新、目录刷新和预取刷新,URL刷新通过指定链接立即清除旧缓存,目录刷新批量更新整个路径下的文件,预取刷新主动将更新资源预热到CDN节点,可通过控制台或API操作,适用于网站更新后快速生效,有效解决资源延迟加载问题。
更新后,为确保用户及时访问到最新版本,CDN缓存刷新是至关重要的技术操作,本文提供6种主流操作方法及4个核心注意事项,帮助您高效管理CDN缓存。
为什么要刷新CDN缓存?
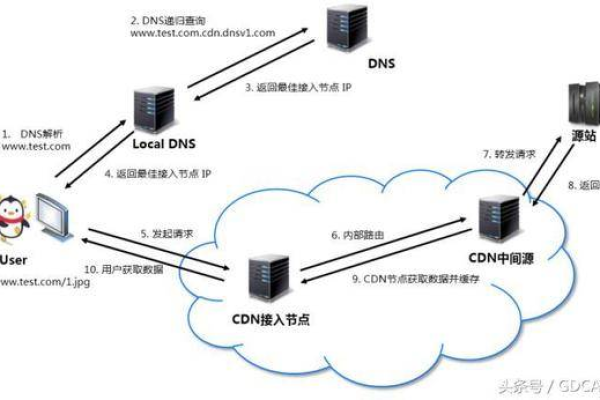
当网站更新CSS/JS文件、产品详情页或新闻内容时,CDN节点可能仍存储旧版本缓存,及时刷新可:
- 防止用户获取过期信息
- 解决页面显示错乱问题
- 提升版本更新效率
- 避免因缓存导致的安全隐患
手动刷新操作指南
▍方法1:URL精准刷新
- 适用场景:单个网页/图片更新
- 操作步骤:
- 登录CDN控制台(阿里云/酷盾/Cloudflare)
- 进入「缓存刷新」功能模块
- 输入完整文件URL(例如
https://example.com/news/2025.html) - 提交刷新请求
- 生效时间:5-10分钟(视服务商而定)
▍方法2:目录批量刷新
- 适用场景:整站改版/栏目更新
- 操作规范:
- 输入目录路径(如
https://example.com/products/) - 支持同时提交100条目录路径
- 每日限额通常为500条(各平台存在差异)
- 输入目录路径(如
▍方法3:正则表达式刷新
- 高级技巧:批量处理动态页面
^https://example.com/product/d+.html$该表达式可匹配所有产品详情页
自动化刷新方案
▍方案1:API接口调用
主流CDN服务商均提供RESTful API:
import requests
api_url = "https://api.cdnprovider.com/v1/purge"
headers = {"Authorization": "Bearer your_api_key"}
data = {"urls": ["https://example.com/updated-file.jpg"]}
response = requests.post(api_url, headers=headers, json=data)
▍方案2:Webhook自动化
在以下场景自动触发刷新:
- 发布
- Git代码提交
- CI/CD部署完成
- 数据库更新
▍方案3:版本号控制
通过在资源URL添加哈希值实现自动更新:


<script src="/js/app.js?v=20250809"></script>
刷新后的验证方法
使用curl命令查看响应头:
curl -I https://example.com/updated-file.jpg
检查
X-Cache字段是否显示MISS状态浏览器强制刷新:
- Windows:Ctrl+F5
- MacOS:Command+Shift+R
第三方检测工具:
- KeyCDN Tools
- Pingdom全球节点检测
注意事项与最佳实践
刷新频率控制:
- 免费套餐通常限制每日100-300次刷新
- 超出限额可能触发服务降级
预热机制配合:
在刷新后立即提交预热请求,防止回源压力突增缓存策略优化:
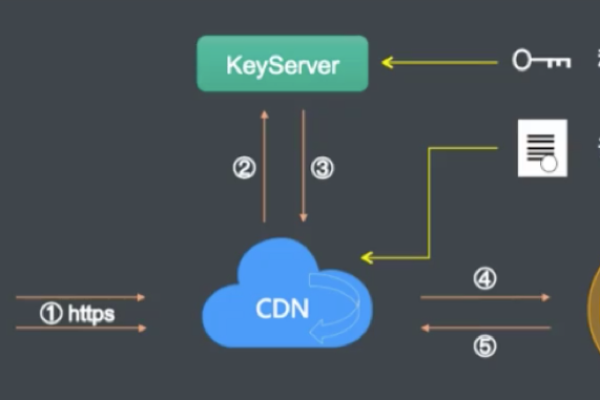
location ~* .(js|css)$ { expires 30d; add_header Cache-Control "public, no-transform"; }HTTPS特殊处理:
部分CDN对SSL证书存在缓存校验,建议同时刷新证书版本
常见问题解答
Q:刷新后为何仍有节点未更新?
A:全球节点同步需要时间,可通过「刷新进度查询」功能跟踪状态
如何恢复?
A:立即执行以下操作:
- 停止刷新任务
- 回滚源站内容
- 提交预热请求
Q:刷新操作是否影响SEO?
A:合理使用301重定向+Canonical标签可避免搜索引擎抓取旧内容
引用说明:本文技术规范参考自Cloudflare官方文档(2025版)、阿里云CDN最佳实践白皮书及Google开发者缓存指南。