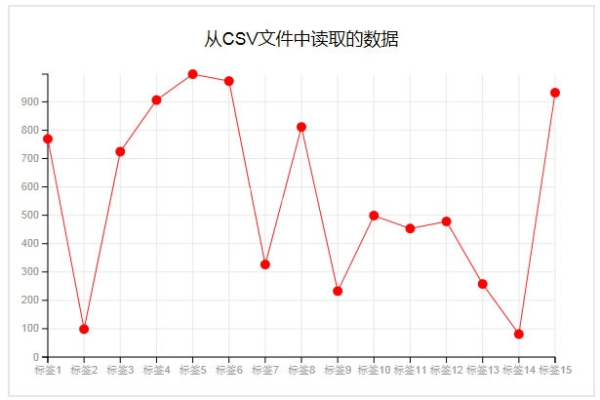
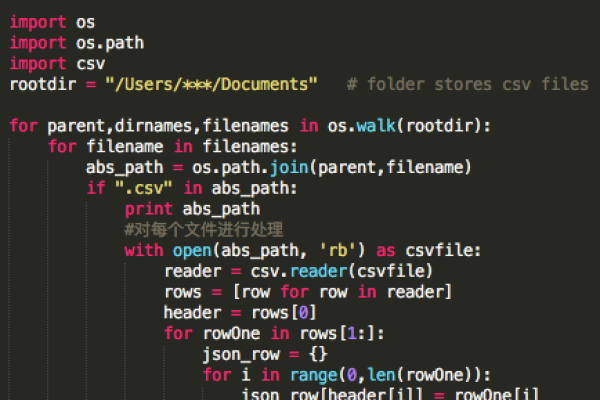
在数据可视化领域,D3.js 是开发者最常使用的 JavaScript 库之一,而 CSV(逗号分隔值)格式则是存储和传输结构化数据的通用方案,本文将从实际应用角度出发,系统讲解如何通过 D3.js 高效处理 CSV 数据,涵盖数据加载、清洗、渲染到交互的全流程,帮助开发者掌握符合现代 Web 标准的实现方案。

<section class="core-operations">
<h3>一、核心操作流程</h3>
<div class="code-block">
<pre><code>// 基础数据加载示例d3.csv(“data.csv”).then(function(data) {
console.log(“加载成功:”, data);
}).catch(function(error){
console.error(“加载失败:”, error);
});
// 使用 Promise 语法处理异步加载