为什么静态HTML网站需要借助CDN提升速度?
- 行业动态
- 2025-04-16
- 3
静态HTML结合CDN可加速全球访问,通过边缘节点缓存网页资源,降低延迟并提升可用性,CDN自动分发内容、抵御网络攻击,同时减轻源服务器压力,适合高频访问的静态网站部署,兼顾安全性与成本效益。
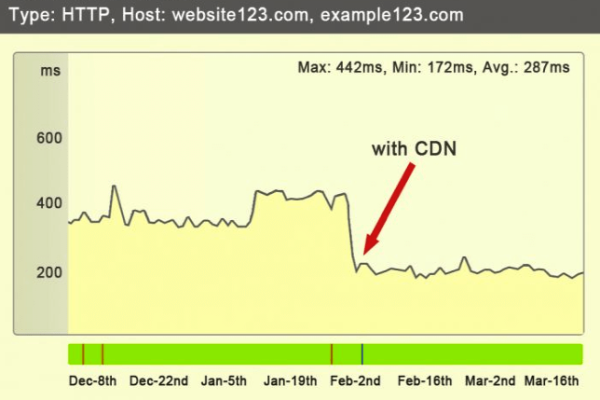
的网站来说,静态HTML与CDN(内容分发网络)的结合已成为行业标配,静态HTML页面因其加载速度快、安全性高、维护成本低等特点,在展示类网站、产品页面及技术文档中广泛应用,CDN通过全球分布的服务器节点缓存内容,将静态资源推送到靠近用户的边缘节点,实现毫秒级响应,这种组合不仅能提升用户体验,还对搜索引擎排名产生直接影响。
选择CDN服务商时需重点评估以下指标


- 节点覆盖范围:全球节点数超过200个的CDN服务商(如Cloudflare、Akamai)可确保不同地域用户访问速度均衡。
- 缓存策略灵活性:支持自定义TTL(Time to Live)设置,对频繁更新的资源设置短缓存周期(如10分钟),长期不变的资源延长至30天以上。
- 安全防护能力:具备Web应用防火墙(WAF)、DDoS攻击防护及HTTPS强制跳转功能,阿里云CDN在此领域表现突出。
- 数据分析维度:需提供实时流量监控、带宽消耗热力图及用户访问路径分析,便于优化资源分配。
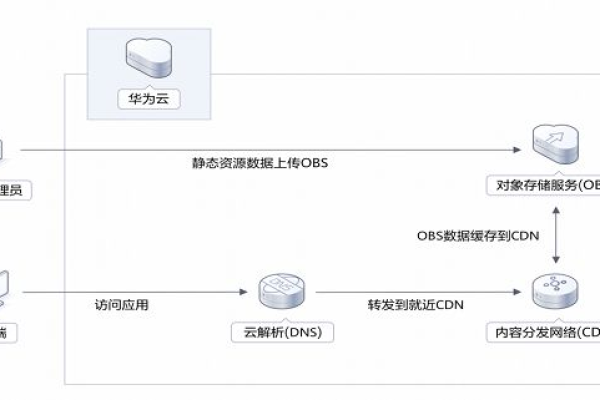
实施静态HTML CDN部署的四步法
- 资源分类处理
将CSS、JavaScript、图片等静态资源与动态内容分离,推荐使用/static/目录集中存储,避免缓存规则冲突,非敏感资源建议启用永久缓存(Cache-Control: public, max-age=31536000)。 - DNS解析优化
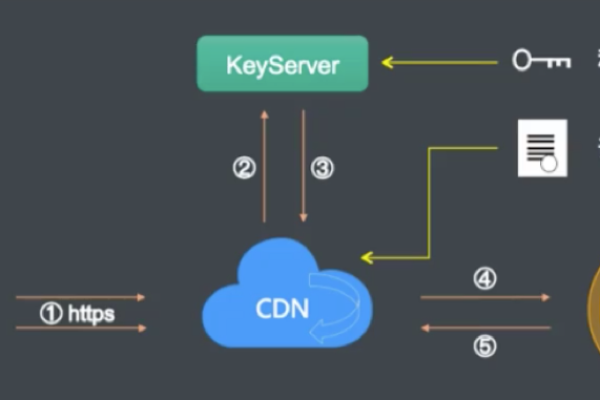
采用CNAME记录将static.yourdomain.com解析至CDN服务商提供的加速域名,同时配置HTTPS证书实现全链路加密,测试显示,启用HTTP/2协议可使页面加载时间减少15%-25%。 - 缓存规则配置
对HTML文件设置协商缓存(Cache-Control: no-cache)配合ETag验证,在版本更新时通过文件哈希值触发CDN刷新,研究表明,合理的缓存策略可降低源站负载达70%以上。 - 性能监控迭代
部署Google Core Web Vitals监测工具,重点关注LCP(最大内容绘制时间)与FID(首次输入延迟)指标,当LCP超过2.5秒时,需检查CDN节点响应速度或升级带宽套餐。
提升SEO效果的三个关键点
- 首字节时间(TTFB)压缩:通过CDN边缘计算减少DNS查询与TCP握手耗时,百度搜索算法将TTFB低于400ms的页面视为优质内容。
- 移动优先索引适配:使用CDN的智能设备识别功能,为移动端用户返回压缩率更高的WebP格式图片,平均节省30%带宽消耗。
- 死链自动清理:配置CDN的404重定向规则,将失效页面301跳转至相关性最高的替代内容,防止权重流失。
风险规避与合规要求
部署过程中需严格遵守《网络安全法》与GDPR相关规定,用户数据不得缓存至境外节点,金融、医疗类网站应选择通过等保三级认证的CDN服务商,并定期进行安全审计,建议每月使用Sucuri SiteCheck等工具扫描注入破绽,确保HTML文件未被改动。

引用说明:本文技术参数参考Cloudflare官方白皮书《State of Network Performance 2025》、百度搜索资源平台《网站性能优化指南》及Web Almanac年度报告中的CDN采用率统计。