如何获取并使用Font Awesome的CDN链接?
- 行业动态
- 2025-01-02
- 5
Font Awesome 是一个流行的图标字体库,可以通过 CDN 链接快速集成到网页中。要使用 Font Awesome 的 CDN 链接,请在 HTML 文件的 ` 部分添加以下代码:,,` html,,“,,这样,你就可以在网页中使用 Font Awesome 提供的图标了。
FontAwesome CDN使用详解

FontAwesome是一款流行的图标字体库,提供了可缩放矢量图标,可以通过CSS样式定制大小、颜色、阴影等特性,本文将详细介绍如何使用FontAwesome的CDN链接来引入这些图标。
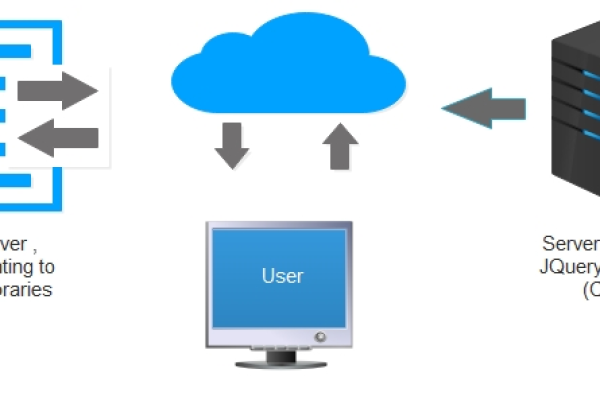
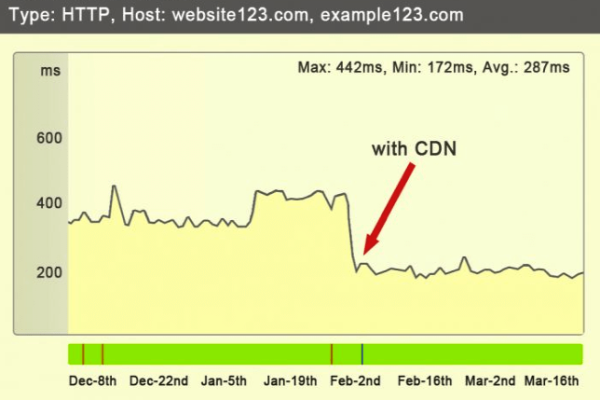
国内和海外CDN推荐
为了提高访问速度,建议根据用户地理位置选择合适的CDN,国内用户可以选择国内的CDN,而海外用户则可以选择海外的CDN,以下是一些推荐的CDN链接:
1、国内推荐:
<link rel="stylesheet" href="https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css">
2、海外推荐:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
使用示例
在HTML页面中引入FontAwesome的CDN链接后,可以通过添加相应的类名来使用图标,要显示一个汽车图标,可以使用以下代码:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://cdn.staticfile.org/font-awesome/4.7.0/css/font-awesome.css">
</head>
<body>
<!-默认大小 -->
<i ></i>
<!-自定义大小和颜色 -->
<i ></i>
<i ></i>
</body>
</html>在这个示例中,我们首先在<head>标签内引入了FontAwesome的CSS文件,在<body>部分,通过添加<i>标签并设置相应的类名(如fa fa-car),我们可以显示不同的图标,还可以通过CSS样式自定义图标的大小和颜色。
FontAwesome 6的新特性
FontAwesome 6引入了许多新特性,包括新的图标类型和更灵活的使用方式,以下是一些关键变化:
1、新的图标类型:FontAwesome 6分为Classic(经典样式)、Sharp(棱角分明的图标)和Brands(品牌图标),每种类型下又有不同的子类别,如Solid、Regular、Light等。
2、双色图标:FontAwesome 6支持双色图标,允许你在同一个图标中使用两种颜色。
3、SVG框架:除了传统的字体图标外,FontAwesome 6还提供了SVG框架,适用于需要高性能渲染的场景。
常见问题解答(FAQs)
Q1: 如何更改FontAwesome图标的颜色?
A1: 你可以通过CSS轻松更改图标的颜色,只需选择相应的图标元素,并设置color属性即可。
<i ></i>
这将把汽车图标的颜色改为蓝色。
Q2: 如何在React项目中使用FontAwesome?
A2: 在React项目中使用FontAwesome,可以通过安装官方的NPM包或使用CDN链接,如果选择使用NPM包,可以通过以下命令安装:
npm install --save font-awesome
然后在组件中引入并使用:
import { FontAwesomeIcon } from '@fortawesome/react-fontawesome';
import { faCoffee } from '@fortawesome/free-solid-svg-icons';
const MyComponent = () => (
<div>
<FontAwesomeIcon icon={faCoffee} />
</div>
);这种方法可以让你在React项目中更方便地使用FontAwesome图标。
小编有话说
FontAwesome是一款功能强大且易于使用的图标库,无论你是在构建个人网站还是企业级应用,都可以从中受益匪浅,选择合适的CDN链接不仅可以加快页面加载速度,还能确保图标在全球范围内都能快速显示,希望这篇文章能帮助你更好地理解和使用FontAwesome,让你的项目更加丰富多彩!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/380564.html