新建cdn
- 行业动态
- 2025-02-15
- 6
一、前期规划
1、明确需求:确定建立CDN的目的,是为了加速网站访问速度、提高内容分发效率,还是为了应对高流量等情况,分析自身的业务特点、用户群体分布以及预期的流量规模等,以便确定CDN的规模和性能要求。
2、选择合适的CDN类型:根据需求和预算,选择自建CDN或使用第三方CDN服务,自建CDN需要具备一定的技术实力和资金投入,但可以根据具体需求进行高度定制;第三方CDN服务则由专业的CDN提供商提供,具有成本低、部署快、维护方便等优点。
二、硬件与软件准备
1、硬件方面
服务器:选择高性能、高可靠性的服务器作为CDN节点,要考虑CPU、内存、存储容量、网络带宽等因素,服务器的数量和分布位置应根据用户群体的地理位置来确定,以确保用户能够就近获取内容,减少延迟。
存储设备:可选用SSD等高速存储设备,以提升数据读取和写入速度,满足大量用户并发访问时对存储的高要求。
网络设备:配备高性能的交换机、路由器等网络设备,确保数据在网络中的快速传输和稳定连接。
2、软件方面
操作系统:选择稳定、安全且易于维护的操作系统,如Linux系列中的CentOS、Ubuntu等,为CDN节点的运行提供良好的基础环境。
Web服务器软件:常见的有Nginx、Apache、Lighttpd等,用于处理HTTP请求,将内容分发给用户,Nginx以其高性能、高并发处理能力和灵活的配置选项而受到广泛欢迎。

缓存软件:如Varnish、Squid等开源缓存软件,可有效地缓存静态资源,减轻源服务器的负载,提高内容分发效率。
监控软件:使用Prometheus、Grafana等监控工具,实时监控CDN节点的性能指标,如带宽使用情况、响应时间、缓存命中率等,以便及时发现问题并进行优化。
三、网络架构设计
1、地理分布:在多个地理位置部署CDN节点,形成边缘节点和核心节点相结合的网络架构,边缘节点靠近用户,负责直接向用户提供内容,减少延迟;核心节点则位于主要的数据中心,负责内容的源站和全局协调。
2、网络拓扑:可以采用树状结构,使数据从核心节点逐层传递到边缘节点;也可以采用环状结构,提供冗余路径,提高网络的容错能力。
四、缓存策略配置
1、缓存:对于图片、视频、CSS文件、JavaScript文件等静态内容,可以设置较长的缓存时间,如几天甚至几周,以减少服务器的负载并提高用户的访问速度,通过配置缓存过期时间、使用ETag和Last-Modified头信息等方式来实现静态资源的缓存。
2、缓存:虽然CDN主要用于缓存静态资源,但对于一些不经常变化的动态页面,也可以采用Edge Side Includes(ESI)等技术,将动态页面的部分内容缓存到CDN节点,从而减少服务器的处理压力。

五、负载均衡设置
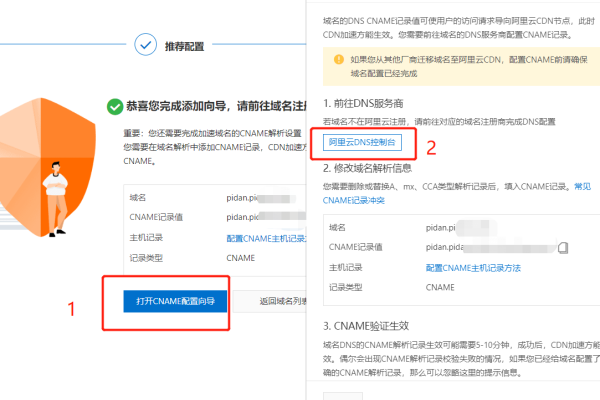
1、DNS负载均衡:通过配置DNS服务器,将用户的访问请求分配到不同的CDN节点,确保每个节点的负载均匀分布,从而提升整体性能,这需要在DNS管理控制台中添加CDN CNAME记录,并将域名指向CDN提供商提供的CNAME地址。
2、服务器负载均衡:在CDN节点内部配置负载均衡器,如Nginx、HAProxy等,将用户请求分配到不同的服务器实例,常见的负载均衡算法包括轮询、最小连接数、加权轮询等。
六、安全策略配置
1、DDoS防护:部署DDoS防护系统,防止反面攻击导致CDN服务中断,可以通过流量监测、IP黑名单等方式来抵御DDoS攻击。
2、SSL/TLS加密:为了确保数据传输的安全性,可以在CDN节点上配置SSL/TLS证书,对用户访问的内容进行加密,这样可以防止数据在传输过程中被窃取或改动,提升整体安全性。
七、域名解析与配置
1、登录域名注册商的控制台,找到域名解析设置页面。
2、添加CDN CNAME记录,将域名指向CDN提供商提供的CNAME地址。

3、根据需要配置TTL值,较短的TTL值可以使DNS记录更快地更新,但也会增加DNS查询的频率。
八、测试与优化
1、功能测试:在正式启用CDN之前,进行全面的功能测试,确保CDN的各项功能正常运行,如缓存是否生效、负载均衡是否正确工作、域名解析是否准确等。
2、性能测试:使用专业的性能测试工具,模拟大量的用户访问,测试CDN的响应时间、吞吐量、并发处理能力等性能指标,根据测试结果,对CDN的配置进行优化,如调整缓存策略、优化服务器参数、增加或减少节点数量等。
3、监控与持续优化:CDN上线后,要持续监控其运行状态和性能指标,及时发现并解决问题,根据业务的发展和用户的需求变化,不断对CDN进行优化和升级,以提高其性能和服务质量。
无论是自建CDN还是使用第三方CDN服务,都需要根据自身的实际情况进行综合考虑和选择,通过合理的规划、配置和优化,可以构建一个高效、稳定的CDN系统,为用户提供更快速、可靠的内容分发服务。







