如何在dedecms后台进行文件修改?
- 行业动态
- 2024-09-03
- 1
我将为您提供关于如何在dedecms后台修改文件的详细步骤,DedeCMS作为一个开源的内容管理系统(CMS),因其易用性、功能全面而受到广泛欢迎,修改DedeCMS后台文件主要涉及模板管理、系统参数设置、文件路径及命名规则等内容,让我们一步步深入了解如何有效地进行这些操作。
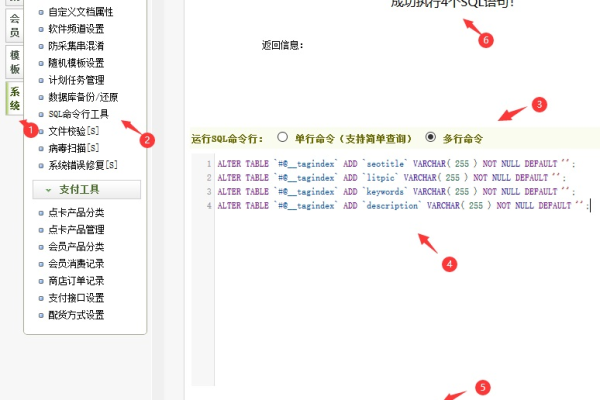
1、访问后台与模板管理
登录DedeCMS后台:需要登录到DedeCMS的后台管理界面,这可以通过输入您的网站地址并加上后台目录来实现,一般情况下,URL格式为 http://您的域名/dede,登录时需要输入您的管理员用户名和密码。
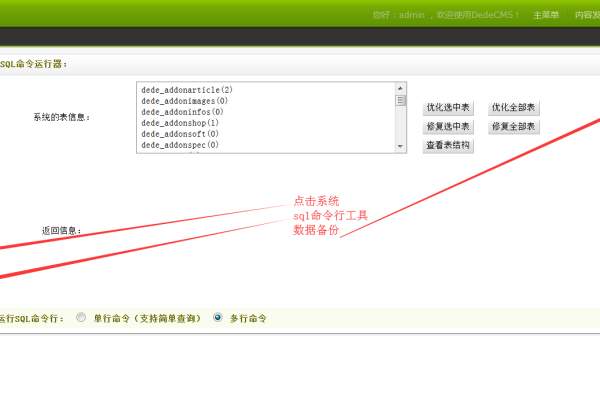
进入模板管理:登录后,您将看到DedeCMS的管理面板,选择左侧导航栏中的“模块”,之后选择“文件管理器”,在文件管理器中,您会找到“dede”文件夹,这里存放着所有的后台管理界面模板和布局样式文件。
2、修改后台登陆界面
定位到登陆界面文件:在“templets”目录下,您可以找到与后台登录界面相关的HTML文件,通过修改这些文件,可以自定义您的DedeCMS后台登录页面的样式和布局。
编辑和保存修改:使用文本编辑器打开目标HTML文件,根据需要进行编辑,完成后,保存文件并在DedeCMS后台清理缓存,以确保更改立即生效。

3、模板文件的管理与优化
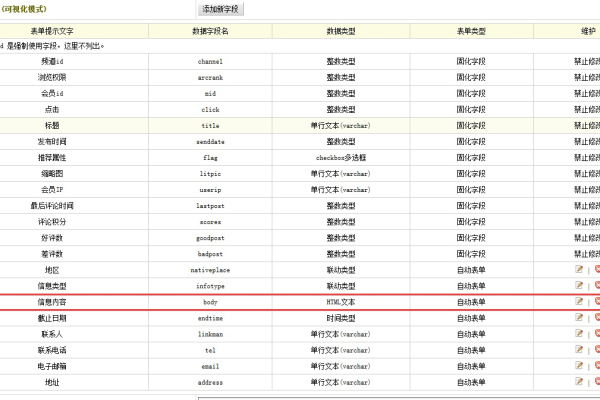
重命名和更新模板文件:在模板管理部分,您可以对HTM模板文件进行重命名或转换为HTML格式,这是通过点击相应的操作按钮来进行的,重命名或格式转换后,同样需要刷新并重新登录后台以使更改生效。
模板文件夹的默认设置:在系统参数设置中,建议将模板的默认风格文件夹设置为新建的模板文件夹,而不是默认的“default”,这样不仅可以保持代码的条理性,还能提高后台加载效率。
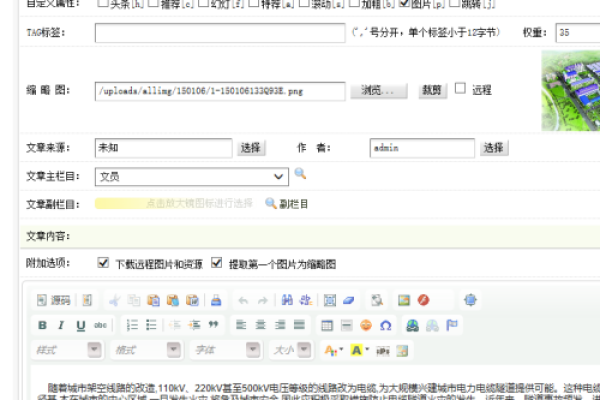
路径和命名规则:对于文件的存储路径,可以在添加栏目时的“常规选项”中进行设置,选择文件保存的目录结构,在“高级选项”中可定义文章的命名规则,这对于SEO优化及文件管理都极为重要。
4、文件的分离与重用

页面分离策略:为了提高代码的重用率和维护的便利性,可以考虑将页面的头部和底部等频繁重复的部分分离成独立的HTML页面,并对应独立的CSS代码,这不仅有助于减少重复代码,还可以在需要的地方方便地进行调用。
修改DedeCMS后台文件并非难事,关键在于熟练掌握后台操作流程及文件结构,以上步骤从登录后台开始,逐步引导您完成模板文件的编辑和优化,以及如何通过有效的页面分离策略来提升工作效率,希望这些信息能帮助您更好地管理和自定义您的DedeCMS后台。
相关问答FAQs
问:修改后台文件是否会影响网站前台显示?
答:不会,后台文件的修改仅影响管理员操作界面的样式和布局,不涉及网站前台的显示,前台显示由前端模板文件控制,与后台文件相互独立。

问:如果在修改过程中出现错误怎么办?
答:如果在修改过程中遇到错误,首先确认文件路径和文件名是否正确,确保所有修改都已保存并且缓存已被清除,如果问题依旧存在,可以参考DedeCMS官方文档或寻求社区支持。