如何运用负载均衡计算公式优化系统性能?
- 行业动态
- 2024-11-30
- 1
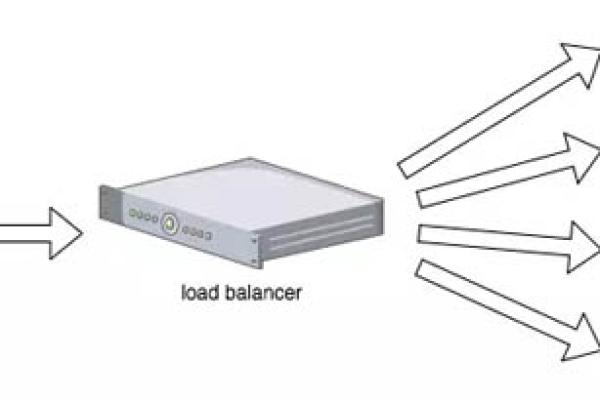
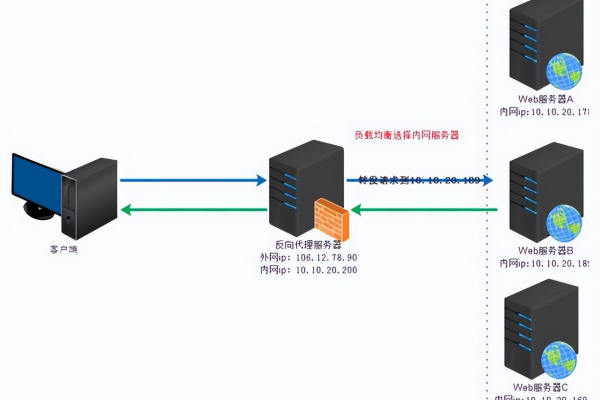
负载均衡是一种将工作负载(例如网络流量、数据请求、计算任务等)分配到多个计算资源(例如服务器、虚拟机、容器等)的技术,其主要目的是优化性能、提高可靠性以及增加可扩展性,在工作环境中,负载均衡器通常位于应用程序前端,接受并分配传入的请求,通过算法确定分配请求的最佳方式,从而防止任何一个资源过载或失效导致应用程序的性能下降或停止响应。
一、负载均衡计算公式
1、每秒总共访问的动态内容数/缓存有效期 = 后端每秒处理的动态内容数:这个公式用于计算在特定缓存有效期下,后端服务器需要处理的动态内容的数量,如果网站有6万个动态内容处于频繁访问的状态,通过Cache-Control将它的反向代理服务器上的缓存有效期都设置成60秒,那么后端服务器必须承受最多每秒处理1000个动态内容的工作量,如果这些动态内容都进行完整的计算(例如访问数据库),那么后端压力很大,我们可以设置缓存有效期延长到300秒(5分钟),这样后端每秒只处理200个动态内容。
2、缓存命中率和后端吞吐率的理想计算模型:在这个模型中,我们假设缓冲区的空间足够大,那么缓存永远不会因为空间已满而被淘汰,除非到达缓存有效期后主动离开,站点拥有一定数目的活跃内容,而这些内容都可以被反向代理缓存,我们还假设一个平均缓存有效期,涉及到的几个变量包括活跃内容数、实际吞吐率和平均缓存有效期,缓存有效周期内的实际请求次数为实际吞吐率乘以平均缓存有效期,缓存丢失率为(活跃内容数除以实际吞吐率乘以平均缓存有效期)乘以100%,缓存命中率为1减去(活跃内容数除以实际吞吐率乘以平均缓存有效期)乘以100%。
二、负载均衡算法
1、轮询(Round Robin):轮询是最简单的一种负载均衡算法,它将请求按顺序轮流地分配到后端服务器上,这种算法对后端服务器的处理能力一视同仁,不考虑实际的连接数和系统负载。
2、加权轮询(Weighted Round Robin):加权轮询给不同的服务器分配不同的权重,根据权重比例来决定分配请求的数量,这种策略适用于后端服务器性能不均的情况,可以根据实际情况灵活调整,使得性能更好的服务器能够处理更多的请求。

3、最少连接数(Least Connections):最少连接数策略将请求分配给当前连接数最少的服务器,以实现负载均衡,这种策略适用于处理长连接请求的场景,如WebSocket、FTP服务。
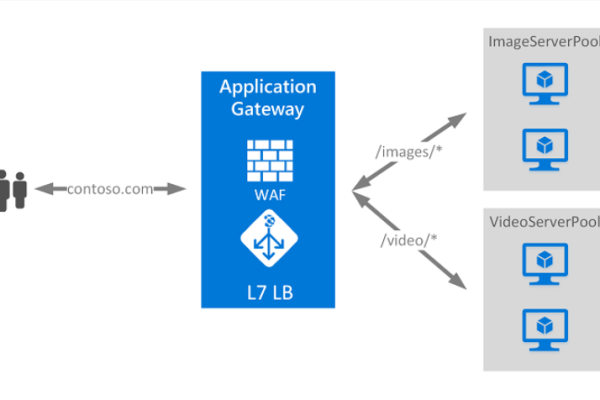
4、IP哈希(IP Hash):IP哈希策略根据客户端的IP地址计算哈希值,将请求分配给特定的服务器,保证相同IP的客户端请求始终发送到同一台服务器,这种策略适用于需要保持客户端会话一致性的场景。
5、最短响应时间(Least Response Time):最短响应时间策略通过实时监测每台服务器的响应时间,将请求分配给响应时间最短的服务器,这种策略适用于对响应时间有严格要求的应用场景。
三、表格示例
| 负载均衡策略 | 描述 | 优点 | 缺点 |
| 轮询(Round Robin) | 将请求按顺序轮流地分配到后端服务器上 | 实现简单、高效;易水平扩展 | 服务器压力不一样,不适合服务器配置不同的情况 |
| 加权轮询(Weighted Round Robin) | 根据权重比例来决定分配请求的数量 | 适用于后端服务器性能不均的情况;可根据实际情况灵活调整 | 需要合理设置权重 |
| 最少连接数(Least Connections) | 将请求分配给当前连接数最少的服务器 | 适用于处理长连接请求的场景;避免某些服务器过载 | 需要实时监测连接数,增加服务器开销 |
| IP哈希(IP Hash) | 根据客户端的IP地址计算哈希值,将请求分配给特定的服务器 | 适用于需要保持客户端会话一致性的场景 | 可能导致负载不均衡 |
| 最短响应时间(Least Response Time) | 将请求分配给响应时间最短的服务器 | 提高用户体验;动态负载均衡 | 计算开销大;可能受到瞬时波动的影响 |
四、常见问题及解答
问:什么是负载均衡?

答:负载均衡是一种将工作负载(例如网络流量、数据请求、计算任务等)分配到多个计算资源(例如服务器、虚拟机、容器等)的技术,其主要目的是优化性能、提高可靠性以及增加可扩展性。
问:常见的负载均衡策略有哪些?
答:常见的负载均衡策略包括轮询(Round Robin)、加权轮询(Weighted Round Robin)、最少连接数(Least Connections)、IP哈希(IP Hash)和最短响应时间(Least Response Time)等。
问:如何选择适合的负载均衡策略?
答:在选择负载均衡策略时,需要根据实际应用场景、服务器性能、网络状况等因素进行综合考虑,以达到最佳的负载均衡效果。

负载均衡技术通过多种算法和策略,实现了工作负载的有效分配,提高了系统的性能、可靠性和可扩展性,在实际应用中,需要根据具体场景选择合适的负载均衡策略和算法。
到此,以上就是小编对于“负载均衡计算公式”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。