有域名后,如何进行网页注册?
- 行业动态
- 2025-01-01
- 3375
注册网页需先购买域名和托管服务,配置DNS,安装服务器软件,部署网站内容。
拥有域名后,注册网页是创建网站的重要步骤,以下是详细的步骤和相关注意事项:

一、创建基本HTML结构
在创建网页时,需要设置基本的HTML结构,这包括<!DOCTYPE html>声明、<html>、<head>、和<body>标签,确保页面有一个清晰的结构,以便于后续的开发和维护。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>注册页面</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div >
<h1>注册页面</h1>
<!-注册表单将在这里插入 -->
</div>
<script src="script.js"></script>
</body>
</html>二、设计注册表单
设计一个用户友好的注册表单是网页注册过程的核心,一个典型的注册表单包括用户名、密码、电子邮件等字段,以下是一个基本的注册表单示例:
<form id="registerForm" action="/submit_registration" method="POST">
<label for="username">用户名:</label>
<input type="text" id="username" name="username" required><br>
<label for="password">密码:</label>
<input type="password" id="password" name="password" required><br>
<label for="email">电子邮件:</label>
<input type="email" id="email" name="email" required><br>
<button type="submit">注册</button>
</form>三、添加表单元素
在设计表单时,需要添加各种输入元素以获取用户信息,常见的表单元素包括文本输入框、密码输入框、电子邮件输入框、按钮等,确保为每个输入元素添加适当的标签和必需属性,以提高可访问性和用户体验。
四、使用CSS美化页面
为了提升用户体验,需要使用CSS对注册页面进行美化,通过CSS,可以控制页面的布局、颜色、字体等属性,使页面更加美观和易于使用。
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
margin: 0;
padding: 0;
}
.container {
width: 300px;
margin: 50px auto;
padding: 20px;
background-color: #fff;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
h1 {
text-align: center;
}
label {
display: block;
margin-top: 10px;
}
input {
width: 100%;
padding: 8px;
margin-top: 5px;
border: 1px solid #ccc;
border-radius: 4px;
}
button {
width: 100%;
padding: 10px;
margin-top: 20px;
background-color: #4CAF50;
color: white;
border: none;
border-radius: 4px;
cursor: pointer;
}
button:hover {
background-color: #45a049;
}五、通过JavaScript进行表单验证
为了确保用户输入的信息符合要求,可以使用JavaScript进行表单验证,通过JavaScript,可以检查用户输入的用户名是否符合长度要求、密码是否符合复杂性要求、电子邮件格式是否正确等。
document.getElementById('registerForm').addEventListener('submit', function(event) {
var username = document.getElementById('username').value;
var password = document.getElementById('password').value;
var email = document.getElementById('email').value;
if (username.length < 5) {
alert('用户名必须至少包含5个字符');
event.preventDefault();
}
if (password.length < 8) {
alert('密码必须至少包含8个字符');
event.preventDefault();
}
var emailPattern = /^[a-zA-Z0-9._-]+@[a-zA-Z0-9.-]+.[a-zA-Z]{2,6}$/;
if (!emailPattern.test(email)) {
alert('电子邮件格式不正确');
event.preventDefault();
}
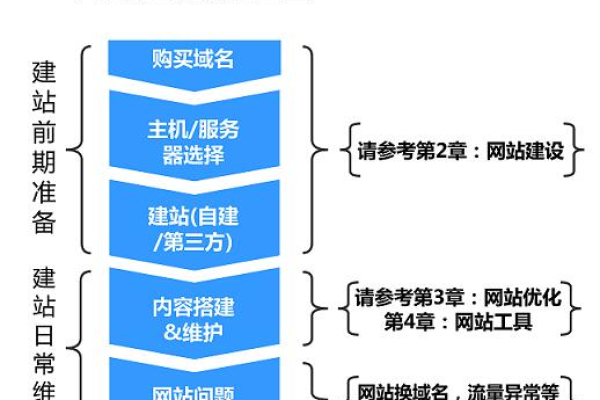
});六、购买域名和托管服务
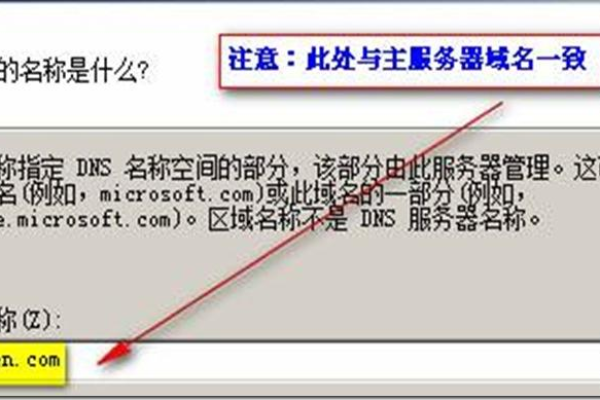
购买域名和托管服务是创建网站的第一步,选择一个易于记忆且与网站内容相关的域名是非常重要的,选择一个可靠的托管服务提供商,以确保网站的稳定性和安全性,购买域名后,需要将域名与托管服务进行关联,通过设置DNS(域名系统)来实现。
七、配置服务器和部署网站
在购买了网站空间之后,需要配置服务器来运行您的网站,这包括安装和配置Web服务器软件、数据库软件等必要的软件,将网站文件上传至服务器的根目录,并进行必要的配置,测试网站功能和性能,确保一切正常。
八、维护和更新网站
一旦您的网站上线,您需要定期维护和更新网站内容,以确保您的网站保持最新状态并吸引用户,还需要监测网站的访问量、流量等数据,以便更好地了解用户需求和市场趋势。
九、FAQs问答环节
问:我该如何在电脑上注册web?
答:要在电脑上注册web,您需要完成以下步骤:打开您的浏览器(如Google Chrome、Mozilla Firefox等),在浏览器地址栏中输入注册网站的URL地址(例如www.example.com),点击页面上的注册按钮或链接,填写所需的个人信息(如用户名、密码、电子邮件地址等),阅读并同意注册网站的条款和条件,点击提交或注册按钮以完成注册过程,根据注册网站的要求,您可能需要通过电子邮件确认您的注册,一旦完成注册,您将能够登录并使用您的新web账户。
问:电脑web注册需要准备哪些信息?
答:在电脑上注册web时,您通常需要准备以下信息:个人信息(如您的全名、出生日期、性别、国籍等)、联系信息(如您的电子邮件地址、手机号码或其他联系方式)、用户名和密码(选择一个独特的用户名和安全的密码以便登录您的web账户)、安全问题(有些网站可能会要求您设置安全问题以便在需要时验证您的身份)、以及阅读并同意注册网站的条款和条件。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/379744.html