DB2的默认数据库名是什么?
- 行业动态
- 2025-01-16
- 2
DB2默认数据库名的设置与管理是一个关键步骤,能够简化操作流程并提高工作效率,以下是详细的解答:
1、DB2简介及其应用场景
核心功能:DB2是IBM公司推出的关系数据库管理系统(RDBMS),广泛应用于企业级数据管理和分析,它支持多种数据模型,包括关系模型、对象模型和XML,具有高性能、高可用性和高度的可扩展性,主要功能包括数据存储和管理、事务处理、安全性以及高可用性和灾难恢复。
应用场景:DB2广泛应用于各种行业和业务场景,如金融服务、医疗卫生、电信、零售和电子商务等。
2、DB2数据库设置及其重要性
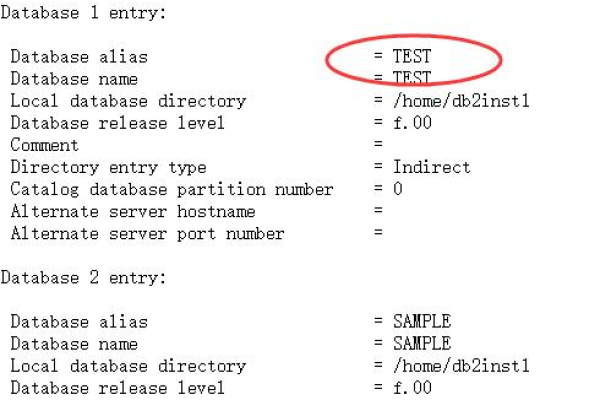
默认数据库的概念:默认数据库是指在连接DB2实例时,系统自动连接的数据库,这可以减少重复输入数据库名称的步骤,尤其在多用户环境下,显得尤为重要。
设置默认数据库的重要性:通过设置默认数据库,可以简化操作流程,减少配置和连接时间,提高工作效率,并在多用户、多应用环境下统一管理,避免混淆和错误。
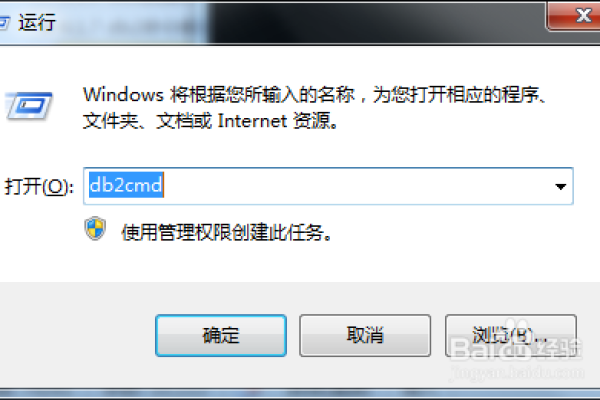
3、通过DB2命令行工具设置默认数据库
连接到DB2实例:使用db2 attach to <instance_name>命令连接到DB2实例,其中<instance_name>是DB2实例名称。

更新数据库管理配置文件:使用UPDATE DBM CFG命令更新数据库管理配置文件,设置默认数据库。db2 update dbm cfg using DFTDB <database_name>,其中<database_name>是你想设置为默认的数据库名称。
断开连接:完成设置后,使用db2 terminate命令断开连接。
4、通过配置文件设置默认数据库
找到配置文件:DB2的配置文件通常位于安装目录下的cfg子目录中,找到并打开名为db2systm的配置文件。
编辑配置文件:在配置文件中,找到DFTDB字段,将其值设置为你想要的默认数据库名称。DFTDB=<database_name>。
重新启动DB2实例:编辑配置文件后,需要重新启动DB2实例以使配置生效,使用以下命令重新启动实例:db2stop和db2start。

5、使用数据库管理工具设置默认数据库
IBM Data Studio:启动IBM Data Studio并连接到DB2实例,在左侧导航栏中找到并右键点击你想设置为默认的数据库,选择“属性”选项,然后在弹出的窗口中找到“默认数据库”设置项,将其值设置为你想要的默认数据库名称。
DB2 Control Center:启动DB2 Control Center并连接到DB2实例,在左侧导航栏中找到并右键点击你想设置为默认的数据库,选择“属性”选项,然后在弹出的窗口中找到“默认数据库”设置项,将其值设置为你想要的默认数据库名称。
6、案例分析:设置默认数据库的最佳实践
企业级应用中的默认数据库设置:某大型企业在其IT系统中使用了多个DB2实例和数据库,为了简化运维和管理工作,决定统一设置默认数据库,通过DB2命令行工具,将每个子系统对应的数据库设置为默认数据库。
开发和测试环境中的默认数据库设置:某软件开发团队在开发和测试过程中,频繁需要切换不同的数据库,为了提高开发效率,决定在开发和测试环境中设置默认数据库,通过DB2命令行工具或数据库管理工具,将常用的数据库设置为默认数据库。

7、常见问题与解决方案
无法连接到数据库:检查数据库名是否正确,以及数据库实例是否启动。
命令行工具报错:确保已正确设置DB2环境变量,并使用正确的命令语法。
查询系统表无结果:确保查询的系统表是正确的,并且当前用户有足够的权限执行查询操作。
通过上述内容,可以全面了解如何设置和管理DB2的默认数据库名,从而优化数据库操作流程和提高工作效率。