如何在Linux系统上进行手机文件传输?
- 行业动态
- 2024-09-18
- 10
在当今的科技时代,Linux操作系统因其开放源代码和高度自定义的特点而广受欢迎,对于许多技术爱好者而言,使用Linux操作系统的手机已成为一种趋势,当涉及到手机文件传输时,特别是与安卓设备之间的文件共享,用户可能会面临一些挑战,本文将深入探讨在Linux环境下如何实现与安卓设备之间的文件传输,并提供一些实用的解决方案。
尽管安卓系统本身是基于Linux内核开发的,但它与完整的Linux系统之间在文件传输方面并不完全兼容,这意味着,用户不能简单地通过拖放或复制粘贴的方式在两者之间传输文件,为了解决这个问题,我们可以采用几种不同的方法来实现文件的共享和传输。
最常用的方法是使用专门的应用程序,AirDroid是一个功能强大的应用,它允许用户通过无线方式在Linux系统和安卓设备之间传输文件,用户只需在两端安装AirDroid应用,就可以轻松地发送和接收文件,无需连接数据线,AirDroid还支持文件管理、消息回复等多种功能,极大地方便了用户的日常操作。
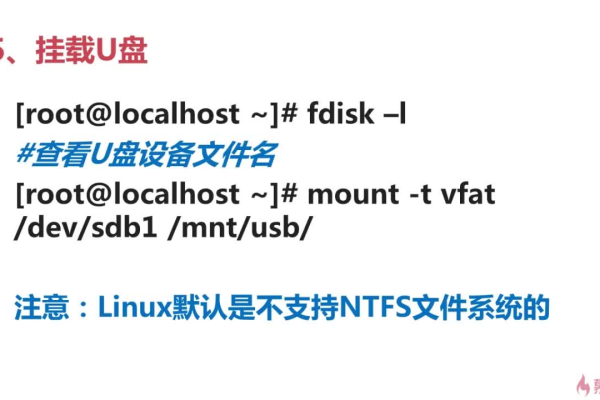
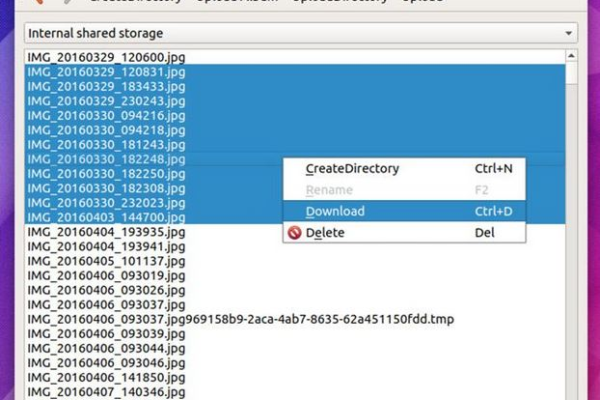
另一种常见的方法是使用USB连接,通过物理方式将安卓设备连接到运行Linux的计算机上,用户可以访问设备上的存储空间,这通常需要用户在Linux系统上安装一些额外的软件包,如MTPFS或GoMTP,这些工具可以帮助系统识别安卓设备并实现文件传输,虽然这种方法需要一些设置,但它提供了一种稳定且高效的文件传输方式。
对于那些寻求更高级解决方案的用户,可以利用SSH(Secure Shell)进行文件传输,通过在安卓设备上安装诸如Termux之类的应用,用户可以启用SSH服务器,然后从Linux系统通过SSH连接到安卓设备,这种方法不仅可以传输文件,还可以远程执行命令,非常适合技术人员和开发者使用。

除了上述方法外,还有一些第三方软件如FTP服务器应用,可以在安卓设备上设置FTP服务器,然后在Linux系统上通过FTP客户端访问,这种方法的好处是一旦设置完成,就可以实现几乎全自动的文件同步和传输。
每种方法都有其优缺点,用户可以根据自己的需求和技术背景选择最适合自己的解决方案,为了更好地帮助用户做出选择,下面简要归纳各种方法的主要特点:
| 方法 | 优点 | 缺点 |
| AirDroid | 无线传输,操作简便 | 需要网络支持,可能消耗数据流量 |
| USB连接 | 传输速度快,稳定 | 需要物理连接,可能需要安装额外软件 |
| SSH | 安全性高,可远程执行命令 | 配置复杂,需要一定的技术知识 |
| FTP服务器 | 自动化程度高,适合大量文件传输 | 需要安装第三方应用,配置较复杂 |
在Linux系统与安卓设备之间传输文件虽然存在一些挑战,但通过上述几种方法,用户仍然可以找到合适的解决方案,无论是通过应用程序、USB连接还是利用SSH和FTP服务器,每种方法都能在不同程度上满足用户的需求,选择合适的方法,可以大大提高文件传输的效率和便捷性。
相关问答FAQs
Q1: 使用AirDroid传输文件是否安全?

A1: AirDroid使用了加密传输,因此在传输过程中文件是安全的,像任何应用程序一样,建议用户保持应用更新到最新版本以获得最佳的安全性和性能。
Q2: 如果我的Linux系统无法识别我的安卓设备怎么办?
A2: 确保您的Linux系统已安装了必要的软件包,如MTPFS或GoMTP,如果问题仍然存在,尝试重新插拔设备或重启系统,在某些情况下,您可能需要查看设备的开发者选项中是否开启了USB调试。