什么是jq cdn在线,它如何优化网站性能?
- 行业动态
- 2024-12-31
- 4403
jQuery是一个广泛使用的JavaScript库,通过CDN可以高效加载并提升网页性能。
在现代Web开发中,通过CDN(内容分发网络)引入jQuery库已成为一种常见且高效的做法,CDN是一种分布式网络系统,通过将内容缓存在全球各地的服务器节点上,可以显著提高用户访问资源的速度和可靠性,以下是关于如何通过在线CDN引入jQuery的详细解释:

一、什么是CDN?
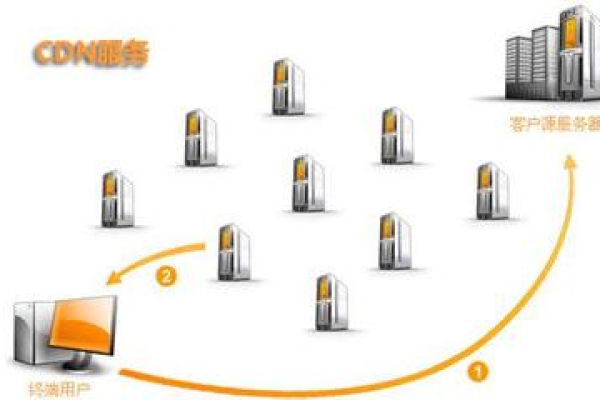
CDN全称为Content Delivery Network,即内容分发网络,它是一种通过将内容分发到全球各个节点的方式来提高访问速度和可靠性的技术,CDN会将文件缓存在离用户最近的节点上,这样用户在访问网站时可以从离他们最近的节点获取文件,从而加快文件的加载速度。
二、为什么使用在线CDN地址引入jQuery?
使用在线CDN地址引入jQuery有以下几个好处:
1、加载速度快:由于CDN服务器分布在全球各个地点,用户可以从最近的节点获取jQuery文件,从而减少了网络延迟,加快了文件加载速度。
2、可靠性高:使用CDN地址引入jQuery可以避免由于服务器故障或网络问题导致的文件加载失败问题。
3、减轻服务器负担:通过CDN引入jQuery,可以减少自己服务器上的请求数,从而降低服务器负载。
4、利用浏览器缓存:当用户访问多个使用相同CDN的网站时,浏览器可能已经缓存了CDN资源,因此不需要再次下载,从而提升了网页的加载速度。
三、如何通过在线CDN引入jQuery?
步骤一:选择CDN服务
有多种知名的CDN服务可供选择,如Google CDN、Microsoft CDN、新浪CDN、七牛云存储等,这些CDN服务都提供了jQuery的在线引用地址。
步骤二:获取jQuery的CDN链接
根据所选的CDN服务,获取相应版本的jQuery的CDN链接。
Google CDN:https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js(最新版本3.6.0)
Microsoft CDN:http://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.6.0.min.js(最新版本3.6.0)
新浪CDN:http://lib.sinaapp.com/js/jquery/3.6.0/jquery-3.6.0.min.js(最新版本3.6.0)
七牛云存储:http://www.staticfile.org/js/jquery/3.6.0/jquery-3.6.0.min.js(最新版本3.6.0)
步骤三:在HTML文件中添加引用代码
在HTML文件的<head>标签中或<body>标签的底部添加以下代码来引入jQuery:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-在这里添加引用CDN的代码 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<h1>Hello, jQuery!</h1>
</body>
</html>步骤四:保存并运行HTML文件
保存HTML文件并在浏览器中打开该文件,你就可以看到引入了jQuery的CDN成功运行了。
四、常见问题解答(FAQs)
Q1: 如何选择合适的CDN服务?
A1: 选择合适的CDN服务时,可以考虑以下几点:CDN服务的覆盖范围、稳定性、速度以及是否提供所需版本的jQuery,常见的知名CDN服务如Google CDN、Microsoft CDN、新浪CDN等都是很好的选择,还可以根据项目的具体需求和目标用户群体来选择最适合的CDN服务。
Q2: 如果CDN服务不可用怎么办?
A2: 如果CDN服务不可用,可以通过编写备用代码来加载本地的jQuery文件,可以在引用CDN链接的同时设置一个回调函数,如果CDN加载失败则加载本地的jQuery文件,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
if (!window.jQuery) {
var script = document.createElement('script');
script.src = 'path/to/local/jquery.min.js'; // 本地jQuery文件路径
document.head.appendChild(script);
}
</script>
</head>
<body>
<h1>Hello, jQuery!</h1>
</body>
</html>五、小编有话说
通过CDN引入jQuery是提升网页性能和用户体验的有效手段之一,在选择CDN服务时,建议根据项目的实际需求进行权衡和选择,为了确保网站的可靠性,建议在引用CDN链接的同时设置备用方案以应对CDN服务不可用的情况,希望本文对你有所帮助!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/378959.html