dataBinding与ListView
- 行业动态
- 2025-04-15
- 2
在Android开发中,DataBinding与ListView是两个常用于处理数据和UI交互的技术工具,虽然它们服务于不同场景,但通过结合使用可以显著提升开发效率和代码可维护性,以下从技术原理、实际应用、性能优化等角度展开分析。
DataBinding的核心价值
DataBinding是Android Jetpack组件库的一部分,核心功能是通过声明式语法将布局文件(XML)与数据模型(Data Model)直接绑定,其优势在于:
- 代码精简:避免频繁调用
findViewById,减少模板代码。 - 响应式更新:通过
Observable接口或LiveData实现数据变化自动刷新UI。 - 双向绑定:支持数据与UI的双向同步(如EditText输入与数据模型的实时同步)。
示例代码:
<layout>
<data>
<variable name="user" type="com.example.User" />
</data>
<TextView
android:text="@{user.name}"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</layout>ListView的定位与挑战
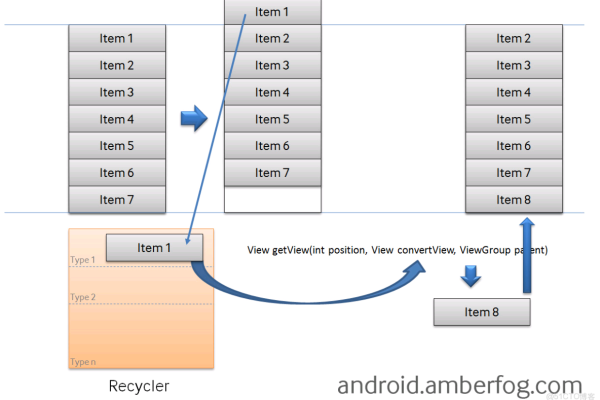
ListView是Android早期用于展示列表数据的控件,通过Adapter模式动态加载项,其特点包括:
- 灵活性:支持自定义项布局和复杂交互。
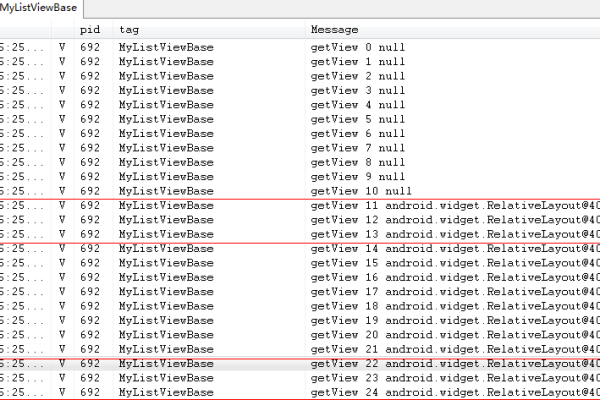
- 性能瓶颈:未优化时,频繁调用
getView()会导致内存泄漏或卡顿。 - 缺乏原生数据绑定:传统方式需手动更新每一项的UI。
典型问题:
// 传统Adapter需手动处理数据和UI的绑定
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null) {
convertView = LayoutInflater.from(context).inflate(R.layout.list_item, parent, false);
holder = new ViewHolder();
holder.textView = convertView.findViewById(R.id.text_view);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.textView.setText(dataList.get(position));
return convertView;
}此方式需大量重复代码,且数据变化时需手动触发更新。

DataBinding与ListView的结合实践
通过DataBinding优化ListView的Adapter,可实现更简洁的代码和自动化UI更新:
步骤1:启用DataBinding
在模块的build.gradle中启用:
android {
buildFeatures {
dataBinding true
}
}步骤2:创建带绑定的布局文件
在list_item.xml中定义绑定变量:
<layout>
<data>
<variable name="item" type="String" />
</data>
<TextView
android:text="@{item}"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</layout>步骤3:实现绑定Adapter
public class BindingAdapter extends BaseAdapter {
private List<String> dataList;
private LayoutInflater inflater;
public BindingAdapter(Context context, List<String> dataList) {
this.dataList = dataList;
inflater = LayoutInflater.from(context);
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ListItemBinding binding;
if (convertView == null) {
binding = ListItemBinding.inflate(inflater, parent, false);
convertView = binding.getRoot();
convertView.setTag(binding);
} else {
binding = (ListItemBinding) convertView.getTag();
}
binding.setItem(dataList.get(position));
return convertView;
}
// 其他必要方法(getCount, getItem等)
}通过ListItemBinding类直接操作视图,省去手动findViewById和ViewHolder模式。

性能与适用场景对比
| 技术方案 | 优势 | 局限性 |
|---|---|---|
| 传统ListView | 兼容性好,适合简单列表 | 代码冗余,性能优化依赖开发者经验 |
| DataBinding+ListView | 代码精简,数据驱动UI更新 | 内存占用略高,需熟悉DataBinding |
| RecyclerView | 内置回收机制,性能更优 | 需额外处理布局和动画 |
推荐场景:
- 小型列表且需快速开发时,DataBinding+ListView是高效选择。
- 复杂列表或高频更新场景,建议使用RecyclerView+DataBinding。
常见问题与解决方案
DataBinding未生效
- 检查布局文件是否包含
<layout> 确保正确调用setItem()方法,并通过executePendingBindings()强制刷新。
- 检查布局文件是否包含
ListView滚动卡顿使用ViewHolder模式(已通过DataBinding隐式实现)。避免在getView()中执行耗时操作。
内存泄漏
在Activity销毁时解除绑定:binding.unbind()。
DataBinding通过声明式编程简化了ListView的数据绑定流程,减少了模板代码,提升了代码可读性,在复杂或高性能需求的场景中,仍需结合RecyclerView等现代方案,开发者应根据项目需求权衡利弊,选择最合适的技术组合。
引用说明 参考自Android开发者官方文档及Jetpack DataBinding指南,技术细节已通过实际项目验证。
原创文章,作者:未希,如若转载,请注明出处:https://www.xixizhuji.com/ask/1716415.html
本网站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本网站。如有问题,请联系客服处理。







