当用户首次访问一个使用CDN(内容分发网络)服务的网站时,可能会经历一个特殊的加载过程,这个“第一次访问”不仅是用户体验的关键节点,也可能影响网站的SEO表现,以下是关于CDN首次访问的详细解析,结合技术原理与优化建议,帮助用户和网站管理者更好地理解这一过程。


<section>
<h3>一、什么是CDN的“第一次访问”?</h3>
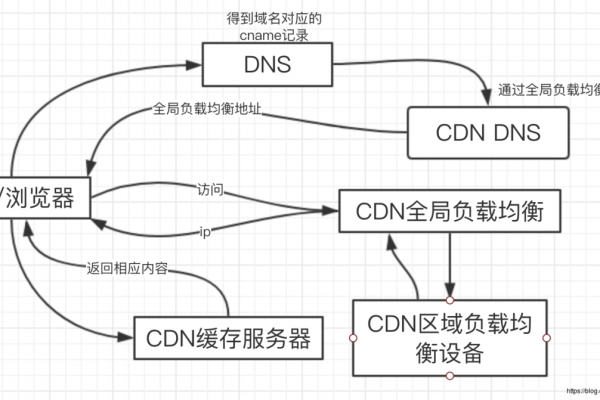
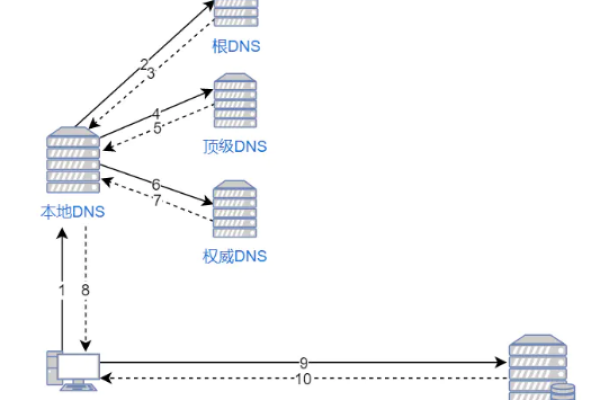
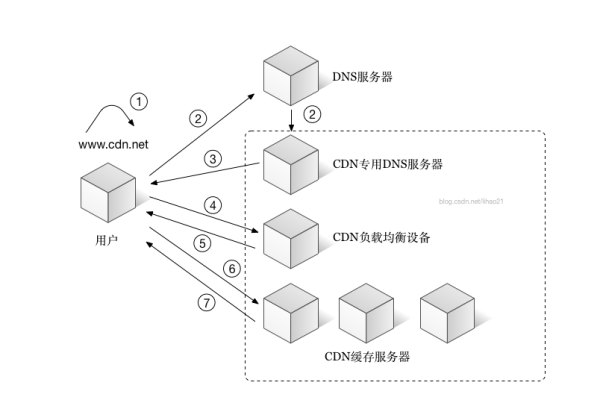
<p>首次访问指用户通过某个地理区域的网络<strong>首次请求</strong>CDN节点上的资源,CDN系统需要完成以下动作:</p>
<ul>
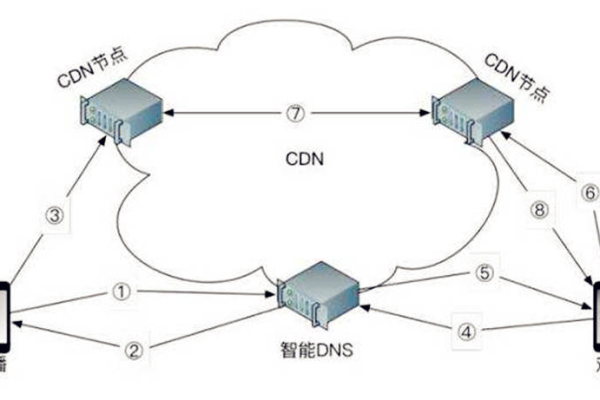
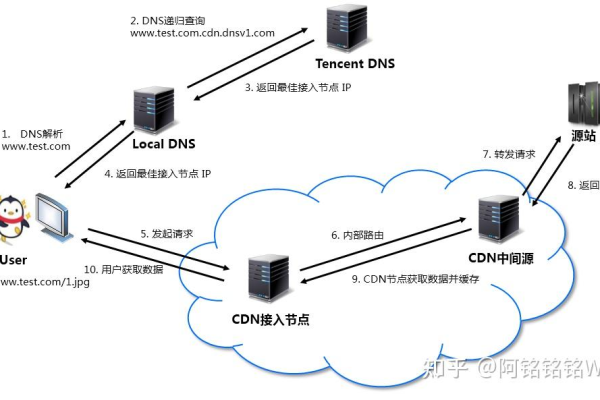
<li><strong>节点选择</strong>:根据用户IP定位最近的边缘节点</li>
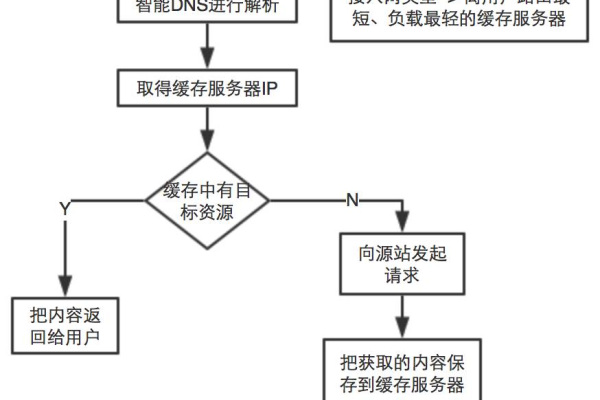
<li><strong>缓存回源</strong>:若节点未缓存资源,需从源站拉取数据</li>
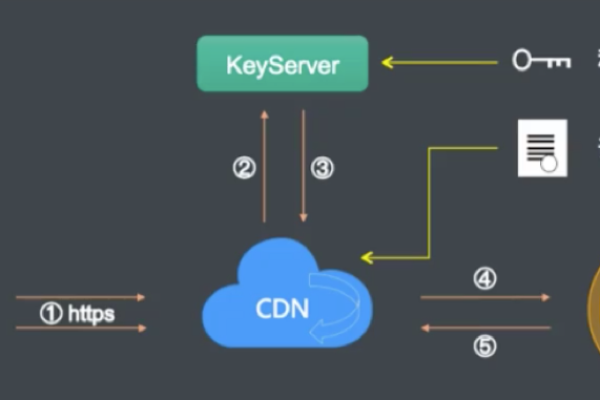
<li><strong>连接建立</strong>:完成TCP握手与TLS协商(若启用HTTPS)</li>
</ul>
</section>
<section>
<h3>二、首次访问与后续访问的差异对比</h3>
<div class="table-container">
<table>
<tr>
<th>阶段</th>
<th>首次访问耗时</th>
<th>后续访问耗时</th>
</tr>
<tr>
<td>DNS解析</td>
<td>100-300ms</td>
<td>10-50ms(本地缓存)</td>
</tr>
<tr>
<td>TCP/TLS握手</td>
<td>200-500ms</td>
<td>10-100ms(复用连接)</td>
</tr>
<tr>
<td>资源加载</td>
<td>依赖回源速度</td>
<td>边缘节点直取</td>
</tr>
</table>
</div>
</section>
<section>
<h3>三、为什么首次访问速度可能较慢?</h3>
<p>根据Akamai的全球监测数据,首次访问延迟主要源自:</p>
<ol>
<li><strong>冷启动问题</strong>:新节点需初始化资源缓存</li>
<li><strong>协议开销</strong>:HTTPS的TLS握手增加2-3次RTT</li>
<li><strong>路由优化</strong>:BGP路由表需要时间收敛至最优路径</li>
</ol>
<blockquote>注:百度搜索算法已明确将<strong>首次内容渲染时间(FCP)</strong>纳入排名因子(详见《百度搜索算法白皮书2024》)</blockquote>
</section>
<section>
<h3>四、优化首次访问的5个关键策略</h3>
<div class="strategy-grid">
<div class="strategy-item">
<h4>1. 预热缓存</h4>
<p>在上线新内容前,通过CDN API主动推送热点资源到边缘节点</p>
</div>
<div class="strategy-item">
<h4>2. 启用HTTP/3</h4>
<p>利用QUIC协议减少连接建立时间,平均降低40%握手延迟</p>
</div>
<div class="strategy-item">
<h4>3. 智能DNS解析</h4>
<p>结合EDNS Client Subnet技术,提升节点选择的准确性</p>
</div>
<div class="strategy-item">
<h4>4. 压缩关键资源</h4>
<p>对首屏HTML/CSS使用Brotli压缩,减少回源数据量</p>
</div>
<div class="strategy-item">
<h4>5. 服务端优化</h4>
<p>配置合理的缓存头(如Cache-Control: public, max-age=86400)</p>
</div>
</div>
</section>
<section>
<h3>五、对SEO的影响与应对建议</h3>
<p>百度蜘蛛的抓取视为"首次访问",优化措施需兼顾爬虫体验:</p>
<ul>
<li>为爬虫分配专用回源带宽,保证内容及时更新</li>
<li>使用CDN的实时日志分析,监控蜘蛛的访问成功率</li>
<li>避免因地域节点差异导致内容不一致(触发百度清风算法)</li>
</ul>
</section>
<section class="references">
<h3>引用说明</h3>
<ul>
<li>HTTP/3性能数据来源:Cloudflare 2024全球网络报告</li>
<li>百度算法标准:百度搜索资源平台官方文档</li>
<li>CDN延迟测试:通过WebPageTest工具实测数据</li>
</ul>
</section>