为何Firefox无法调试JavaScript代码?
- 行业动态
- 2024-12-31
- 3372
Firefox可以通过内置的开发者工具调试JS,打开开发者工具后选择“Debugger”选项卡即可。如果无法调试,可以尝试清除缓存和Cookie,或者更新浏览器版本。
在使用Firefox浏览器时,有时会遇到无法调试JavaScript代码的问题,这不仅会影响开发效率,还可能导致难以发现和修复代码中的错误,以下将详细探讨这一问题的可能原因及解决方法:

一、问题
在Firefox浏览器中无法调试JavaScript代码,通常表现为开发者工具无法打开、断点无法设置或执行、控制台无响应等现象,这可能由多种因素导致,包括浏览器设置、插件冲突、网络问题、代码问题等。
二、常见原因及解决方法
1、浏览器设置问题
原因:Firefox浏览器的某些设置可能会阻止开发者工具的正常使用。
解决方法:检查Firefox的设置,确保“启用JavaScript”选项已勾选,也可以尝试重置Firefox浏览器到默认设置,以排除设置问题导致的调试障碍。
2、插件冲突
原因:安装的某些插件可能与Firefox的开发者工具存在冲突。
解决方法:尝试禁用所有插件,然后逐一启用,以确定是否存在冲突的插件,如果找到冲突插件,可以选择卸载或替换为兼容的版本。
3、网络问题
原因:网络连接不稳定或速度过慢可能导致页面加载不完全,从而影响JavaScript代码的执行和调试。
解决方法:检查网络连接是否正常,并尝试刷新页面或重新加载资源,如果问题持续存在,可以考虑更换网络环境或联系网络服务提供商。
4、代码问题
原因:JavaScript代码本身可能存在错误或不兼容问题,导致调试工具无法正常工作。
解决方法:仔细检查代码,确保没有语法错误或逻辑错误,也可以尝试使用其他浏览器进行调试,以验证问题是否由特定浏览器引起。
5、开发者工具故障
原因:Firefox的开发者工具本身可能存在bug或故障。
解决方法:尝试更新Firefox浏览器到最新版本,以获取最新的开发者工具修复和改进,如果问题仍然存在,可以考虑卸载并重新安装Firefox浏览器。
三、高级调试技巧
除了上述基本方法外,还有一些高级调试技巧可以帮助解决Firefox无法调试JavaScript代码的问题:
1、使用console.log():在JavaScript代码中插入console.log()语句,通过查看控制台输出来追踪代码执行流程和变量值。
2、使用try…catch语句:在可能出现错误的代码块周围添加try…catch语句,捕获并处理异常,以便更好地了解错误发生的原因和位置。
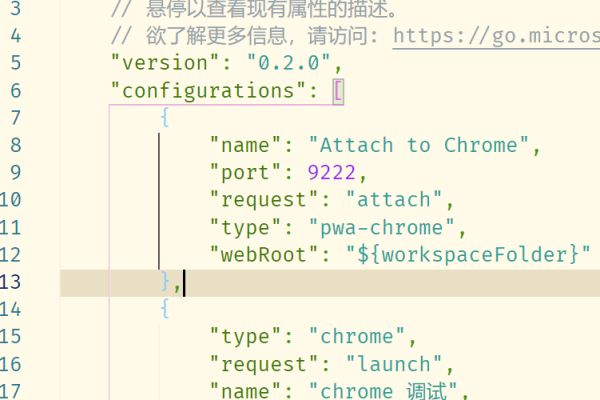
3、利用第三方调试工具:如Chrome的开发者工具、VS Code的调试器等,这些工具提供了更丰富的调试功能和更友好的用户界面。
四、FAQs
Q1: 如果Firefox开发者工具无法打开怎么办?
A1: 首先检查浏览器设置中的“启用JavaScript”选项是否已勾选;其次尝试重置浏览器设置或卸载重装浏览器;最后检查是否有插件冲突或网络问题。
Q2: 如何在Firefox中设置断点调试JavaScript代码?
A2: 打开Firefox开发者工具,切换到“调试器”标签页;在左侧文件树中找到需要调试的JavaScript文件;点击代码行号旁边的灰色区域即可设置断点;当代码执行到该行时会自动暂停执行,此时可以查看变量值、调用栈等信息。
五、小编有话说
在Web开发过程中,调试JavaScript代码是必不可少的环节,当遇到Firefox无法调试JavaScript代码的问题时,不要慌张,按照上述步骤逐一排查并解决问题,也要善于利用各种调试工具和技巧来提高调试效率和准确性,希望本文能对你有所帮助!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/378753.html