HTTP、CDN与BS,这些术语在互联网技术中扮演着怎样的角色?
- 行业动态
- 2024-12-30
- 4533
您提供的链接似乎是一个不完整的URL,无法直接生成回答。请提供完整且有效的信息,以便我能为您提供准确的帮助。
HTTP(超文本传输协议)是互联网上应用最为广泛的一种网络协议,所有的WWW文件都必须遵守这个标准,其设计的主要目的是保证客户端和服务器之间的通信,CDN(内容分发网络)是一种通过在多个地理位置分布的服务器来缓存和加速内容传递的技术,BS这个词在不同的语境下有不同的含义,它指的是浏览器(Browser)。

以下是HTTP、CDN和BS的一些详细解释:
1、HTTP
请求/响应模型:HTTP使用请求/响应模型进行通信,客户端发送请求到服务器,服务器处理请求并返回响应。
状态码:HTTP状态码用于表示请求的结果,例如200表示成功,404表示未找到,500表示服务器错误。
方法:常见的HTTP方法包括GET(获取资源)、POST(提交数据)、PUT(更新资源)和DELETE(删除资源)。
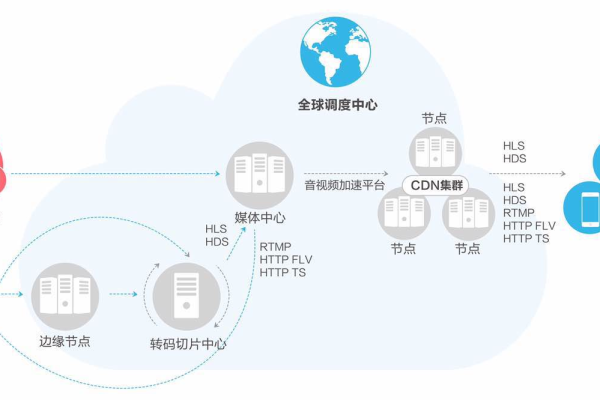
2、CDN
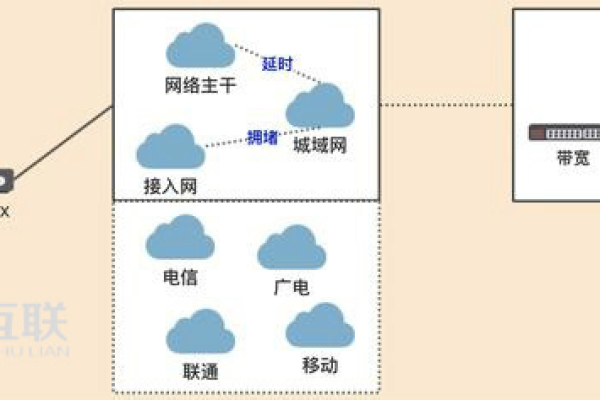
工作原理:CDN通过在全球各地部署多个节点服务器,将内容缓存到离用户最近的节点上,从而加快内容的加载速度。
优势:提高网站性能、减少带宽成本、增强安全性(如防止DDoS攻击)和改善用户体验。
应用场景:适用于高流量网站、全球性业务、视频流媒体和实时数据传输等场景。
3、BS(浏览器)
渲染引擎:浏览器使用渲染引擎来解释和显示网页内容,不同的浏览器可能使用不同的渲染引擎,如Chrome使用Blink,Firefox使用Gecko。
安全机制:现代浏览器具有多种安全机制,如沙箱技术、跨站脚本(XSS)防护和跨站请求伪造(CSRF)防护。
扩展和插件:用户可以通过安装扩展和插件来增强浏览器的功能,如广告拦截器、密码管理器和开发工具。
以下是一个关于HTTP、CDN和BS的表格对比:
| 特性 | HTTP | CDN | BS(浏览器) |
| 主要功能 | 数据传输协议 | 内容分发网络 | 网页浏览和渲染 |
| 工作原理 | 请求/响应模型 | 缓存和加速内容传递 | 解析HTML/CSS/JS并显示网页 |
| 常见应用 | 所有Web通信 | 高流量网站、视频流媒体 | 日常网页浏览、开发测试 |
| 关键组件 | 状态码、方法、头部字段 | 节点服务器、缓存策略 | 渲染引擎、安全机制、扩展插件 |
| 优势 | 标准化、广泛应用 | 提高性能、降低成本 | 用户友好、功能丰富 |
| 挑战 | 安全性问题(如中间人攻击) | 节点管理、缓存一致性 | 兼容性问题、性能优化 |
相关问答FAQs
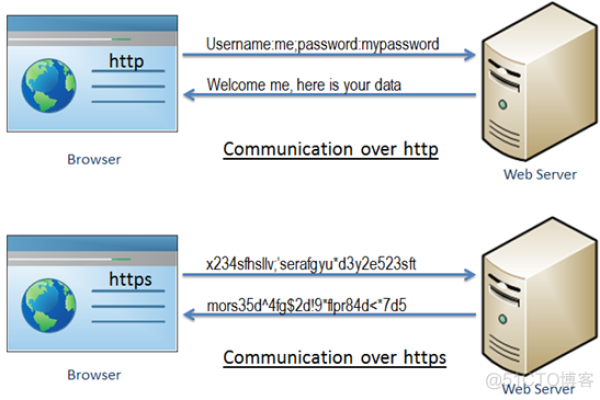
1、什么是HTTPS,它与HTTP有什么区别?
回答:HTTPS(超文本传输安全协议)是HTTP的安全版本,它在HTTP的基础上增加了SSL/TLS加密层,用于保护数据的传输安全,与HTTP相比,HTTPS提供了数据加密、身份验证和数据完整性保障,能够有效防止中间人攻击和数据窃取。
2、CDN如何提高网站的性能?
回答:CDN通过将网站的静态内容(如图片、视频、CSS和JavaScript文件)缓存到全球各地的节点服务器上,使用户能够从最近的节点获取内容,从而减少延迟和提高加载速度,CDN还可以减轻源服务器的负载,提供更好的冗余和可靠性。
小编有话说:在数字化时代,HTTP、CDN和BS都是我们日常上网不可或缺的组成部分,了解它们的基本概念和工作原理,不仅能帮助我们更好地使用互联网,还能在选择技术服务时做出更明智的决策,希望这篇文章能为你提供一些有用的信息,让你对HTTP、CDN和BS有更深入的了解。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/378483.html