linux的最大优势究竟体现在哪些方面?
- 行业动态
- 2024-09-18
- 12
在当今的数字时代,操作系统的选择对于个人和企业都至关重要,Linux,作为一个开放源代码的操作系统,因其多方面的优势而受到广泛欢迎,本文将探讨Linux的最大好处,并分析其对用户的具体益处。
Linux的最大优势在于其开源性质,这意味着用户可以自由地获取、修改和分发代码,这种开放性不仅促进了技术的快速迭代和创新,还为用户提供了更多的选择和灵活性,开源社区的支持使得Linux能够快速适应新的技术挑战和市场需求,Linux内核的更新和维护是由全球的开发者共同完成的,这保证了系统的持续改进和安全性。
Linux的安全性也是其重要的优势之一,由于其开源的特性,世界各地的安全专家可以不断地审查代码,发现并修复潜在的安全破绽,相比之下,闭源操作系统的安全更新往往依赖于单一公司,可能不能及时响应所有安全问题,Linux的分布式开发模式使其能够更快地响应和解决安全威胁。
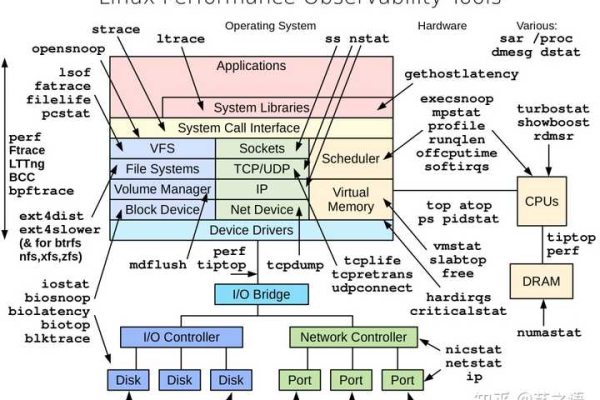
Linux的跨平台硬件支持也是其显著的优点,Linux内核大部分用C语言编写,采用了可移植的Unix标准应用程序接口,这使得Linux能够在多种硬件平台上运行,从服务器到嵌入式设备,甚至是超级计算机,这种灵活性使得Linux成为开发者和企业在部署解决方案时的首选操作系统。
Linux的稳定性和性能也是其受欢迎的重要原因,Linux内核经过多年的优化,能够在各种负载条件下提供稳定的性能,它的内存管理和进程调度机制优于许多其他操作系统,这使得Linux在处理大量数据和高并发请求时表现出色,Linux系统的配置和管理灵活性,使得用户可以根据具体需求调整系统参数,以实现最优的性能表现。

Linux的另一个重要优势是成本效益,由于Linux是开源的,用户可以免费获取和使用,这对于预算有限的个人用户和小型企业尤其有吸引力,与商业操作系统相比,使用Linux可以显著降低软件成本,Linux的广泛社区支持意味着用户可以获得大量的免费资源和帮助,这进一步降低了维护和培训成本。
Linux还有助于教育和学术发展,由于其开源特性,学生和研究人员可以轻松访问源代码,学习操作系统的工作原理,Linux提供的丰富文档和社区讨论,为学术研究和技术教育提供了宝贵的资源,这种开放的学习环境促进了计算机科学和其他相关领域的知识传播和技能提升。
Linux的最大好处在于其开源性、安全性、跨平台硬件支持、稳定性和性能、成本效益以及教育和学术价值,这些优势使得Linux成为了一个强大且灵活的操作系统选择,无论是对于开发者、企业还是教育工作者,都是一个值得考虑的选项。

FAQs
Q1: Linux是否适合非技术用户?
A1: Linux对非技术用户同样友好,随着图形用户界面(GUI)的不断改进和用户友好的软件应用的增加,Linux已经成为了一个适用于日常使用的操作系统,许多发行版专门为非技术用户设计,如Ubuntu和Linux Mint,它们提供了易于使用的界面和丰富的应用软件。

Q2: Linux是否只适用于服务器和专业领域?
A2: 虽然Linux在服务器和专业领域的应用非常广泛,但它同样适用于个人电脑和日常使用,得益于其开源和社区驱动的特点,Linux提供了多样化的发行版,满足不同用户的需求,无论是办公软件、图像处理还是娱乐游戏,Linux都能提供相应的解决方案。