Firefox浏览器中有哪些高效调试JavaScript代码的方法和技巧?,寻找解决问题的方法,探讨使用Firefox开发者工具和其他辅助工具进行高效调试的策略。
- 行业动态
- 2024-12-30
- 2326
在Firefox中调试JavaScript,可以通过打开开发者工具、设置断点、查看变量和逐步执行代码等步骤进行。
在现代Web开发中,JavaScript扮演着至关重要的角色,随着代码的复杂性不断增加,调试JavaScript代码也变得越来越具有挑战性,幸运的是,Firefox浏览器提供了强大的开发者工具,可以帮助开发者高效地调试JavaScript代码,本文将详细介绍如何使用Firefox进行JavaScript调试,包括打开开发者工具、设置断点、查看变量和执行流等步骤。

一、打开开发者工具
要开始调试JavaScript代码,首先需要打开Firefox的开发者工具,这可以通过以下几种方法实现:
1、快捷键:按下Ctrl + Shift + I(Windows/Linux)或Cmd + Option + I(Mac)。
2、菜单导航:点击右上角的菜单按钮(三条横线),选择“Web开发工具”。
3、右键菜单:在网页上右键点击,选择“检查元素”。
二、切换到“调试器”标签
在开发者工具打开后,你会看到多个标签页,点击“调试器”标签,这里是你主要进行JavaScript调试的地方,调试器界面主要包括以下几个部分:
文件树:左侧展示了当前网页加载的所有JavaScript文件,你可以在这里选择你需要调试的文件。
代码编辑器:中间部分显示了选中的JavaScript代码文件,支持语法高亮和代码折叠功能。
断点管理:右侧面板显示了所有设置的断点和调试信息。
三、设置断点
断点是调试JavaScript代码的核心工具,通过设置断点,你可以让代码在执行到特定行时暂停,从而查看当前的变量和上下文信息。
设置断点:在代码编辑器中,点击行号左侧的灰色区域即可设置断点,断点处会显示一个蓝色圆点。
条件断点:右键点击行号,选择“添加条件断点”,然后输入条件表达式,只有在条件满足时,代码才会暂停。
断点管理:右侧面板会列出所有设置的断点,你可以通过点击来启用或禁用它们。
四、查看变量和执行流
一旦代码在断点处暂停,你可以查看当前的变量和执行流,从而更好地理解代码的运行情况。
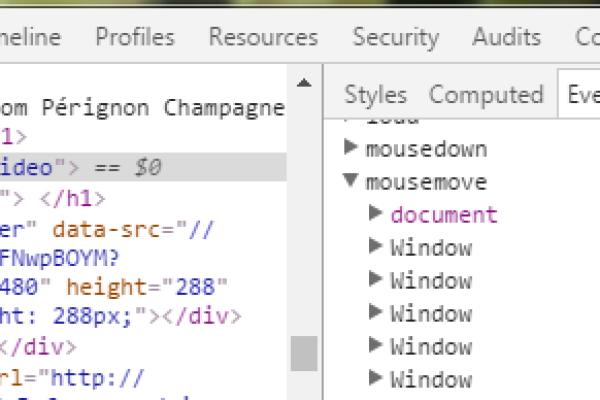
本地变量:右侧面板会显示当前作用域内的所有变量及其值。
调用栈:你可以看到当前函数的调用栈,了解代码是如何执行到当前断点的。
监视表达式:你可以添加自定义的监视表达式,实时查看特定变量或表达式的值。
五、逐步执行代码
在断点处暂停后,你可以逐步执行代码,逐行查看代码的执行情况。
继续执行:点击“继续”按钮,代码会继续执行直到下一个断点。
步过:点击“步过”按钮,代码会执行到下一行。
步入:点击“步入”按钮,代码会进入当前行调用的函数内部。
步出:点击“步出”按钮,代码会跳出当前函数,返回到调用该函数的地方。
六、调试异步代码
现代JavaScript代码中大量使用异步操作,如setTimeout、Promise和async/await,调试这些代码时需要特别注意。
断点设置:你可以在异步代码的回调函数中设置断点。
调试异步调用:在调用栈中,你会看到异步调用的上下文,了解异步代码的执行顺序。
Promise链调试:在调试器中,你可以查看Promise的状态和结果,了解链式调用的执行情况。
七、调试源码映射
如果你使用Babel、TypeScript等工具进行代码转换,调试时可能需要使用源码映射(Source Map)功能。
启用源码映射:在开发者工具的设置中,确保“启用源码映射”选项已勾选。
查看转换前的代码:调试器会自动加载源码映射文件,你可以直接查看和调试转换前的原始代码。
八、常见问题与解决方案
调试JavaScript代码时,可能会遇到一些常见问题,以下是一些解决方案:
断点无效:确保源码映射文件已正确加载,并且断点设置在有效代码行上。
变量未定义:检查变量的作用域,确保在当前作用域内已正确声明和初始化。
异步代码调试困难:使用调试器提供的异步调用栈功能,了解异步代码的执行顺序。
使用Firefox进行网页JS调试是一项重要的技能,通过掌握开发者工具、设置断点、查看变量和逐步执行代码等技巧,你可以快速找到和修复JavaScript代码中的问题,使用高效的项目管理工具如PingCode和Worktile,可以进一步提升团队的协作效率和项目管理水平,希望本文对你有所帮助!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/378395.html