d3js学习
- 行业动态
- 2025-04-13
- 2
D3.js是基于Web标准的数据可视化库,通过数据绑定DOM元素实现动态交互图表,它结合HTML/SVG/CSS,支持灵活操作数据驱动文档,提供丰富图形语法与动画效果,适用于构建折线图、力导向图等复杂可视化项目,具备强大数据处理和跨平台兼容性。
为什么要学习D3.js?
D3.js(Data-Driven Documents)是一个基于JavaScript的开源数据可视化库,被广泛应用于创建动态、交互式的数据图表和可视化效果,无论是数据分析师、前端开发者,还是对数据艺术感兴趣的爱好者,掌握D3.js都能帮助你:
- 灵活定制:与现成的图表工具(如ECharts、Highcharts)不同,D3.js提供底层控制能力,支持从零开始构建完全自定义的可视化效果。
- 数据驱动:通过数据绑定DOM元素,实现数据与图形的动态关联,轻松处理复杂的数据更新场景。
- 跨领域应用:涵盖科学可视化、地理信息、商业仪表盘、艺术表达等多个领域。
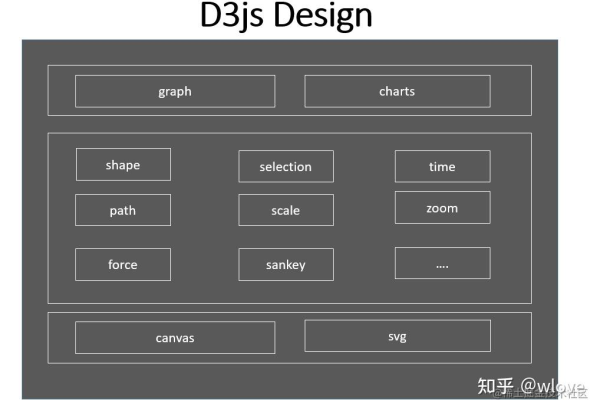
D3.js的核心概念
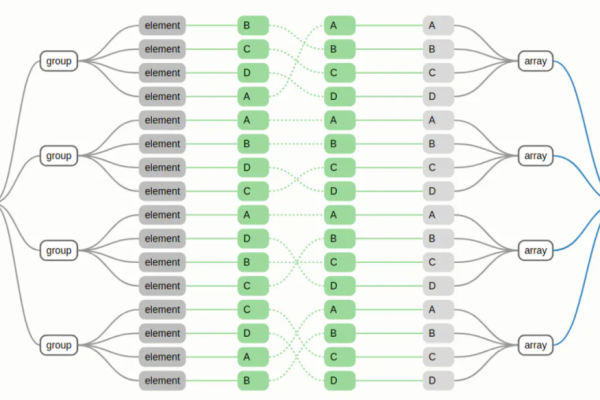
数据绑定(Data Binding)
D3.js的核心机制是通过.data()方法将数据数组与DOM元素(如<svg>中的图形)绑定,通过enter()、update()、exit()三个生命周期状态管理元素的创建、更新和删除。

const dataset = [10, 20, 30];
d3.select("svg")
.selectAll("circle")
.data(dataset)
.enter()
.append("circle")
.attr("r", d => d);
比例尺(Scales)
将数据值映射到视觉属性(如坐标、颜色)的数学工具,常见的比例尺类型包括:

- 线性比例尺(
d3.scaleLinear()):用于连续数据。 - 序数比例尺(
d3.scaleOrdinal()):用于分类数据。 - 时间比例尺(
d3.scaleTime()):处理时间序列。
const xScale = d3.scaleLinear() .domain([0, 100]) .range([0, 500]); // 数据0-100映射到宽度0-500像素
选择集(Selections)
D3.js通过类似jQuery的语法选择并操作DOM元素,例如d3.selectAll("rect")选择所有矩形,并修改其属性。
过渡与动画(Transitions)
通过.transition()方法实现平滑的动画效果,提升用户体验。

d3.select("circle")
.transition()
.duration(1000)
.attr("cx", 200);
学习路径建议
阶段1:基础入门
- HTML/SVG基础:熟悉SVG图形元素(
<circle>、<path>)及其属性(cx、r、d)。 - JavaScript基础:掌握数组操作、函数式编程(
.map()、.filter())。 - 官方教程:从D3.js官方文档的入门示例开始。
阶段2:核心API实践
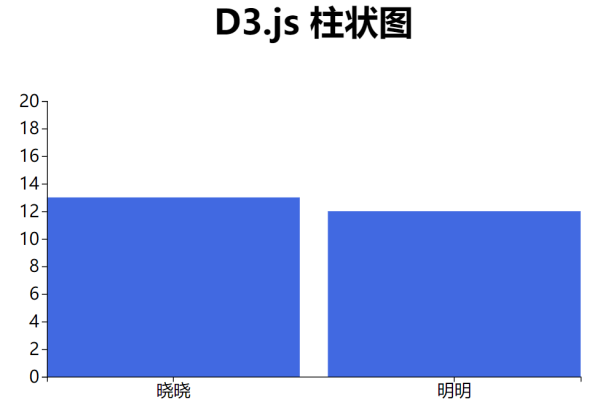
- 数据绑定与更新:实现动态柱状图,支持数据增删。
- 交互设计:添加鼠标悬停(
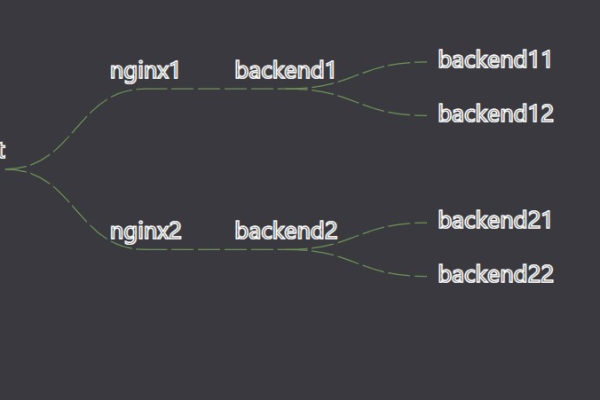
.on('mouseover'))、点击事件。 - 复杂图形:练习绘制力导向图(Force Layout)、树状图(Tree Diagram)。
阶段3:项目实战
- 完整案例:构建包含多个视图的仪表盘,集成实时数据更新。
- 性能优化:使用Web Workers处理大数据,减少重绘次数。
常见图表实现示例
折线图(Line Chart)
const line = d3.line()
.x(d => xScale(d.date))
.y(d => yScale(d.value));
d3.select("svg")
.append("path")
.datum(data)
.attr("d", line)
.attr("stroke", "steelblue");
饼图(Pie Chart)
const pie = d3.pie().value(d => d.value);
const arcs = pie(data);
d3.select("svg")
.selectAll("path")
.data(arcs)
.enter()
.append("path")
.attr("d", d3.arc().innerRadius(0).outerRadius(100));
优化与进阶
性能优化
- 使用
requestAnimationFrame替代setTimeout实现流畅动画。 - 对大数据集采用分页或聚合(如降采样)。
与其他库结合
- React/Vue:通过
react-d3-library或vue-d3集成。 - 地图库:结合
TopoJSON和d3-geo绘制地理可视化。
扩展生态
- d3-cloud:生成词云图。
- d3-hierarchy:支持树状图、旭日图。
资源推荐
- 官方文档:d3js.org
- 书籍:《Interactive Data Visualization for the Web》(Scott Murray著)
- 社区案例:Observable平台
- 实战课程:Coursera的“Data Visualization with D3.js”
引用说明
- D3.js官方文档:https://d3js.org/
- Observable案例库:https://observablehq.com/
- 《Interactive Data Visualization for the Web》:O’Reilly Media出版