d3js词云
- 行业动态
- 2025-04-14
- 4
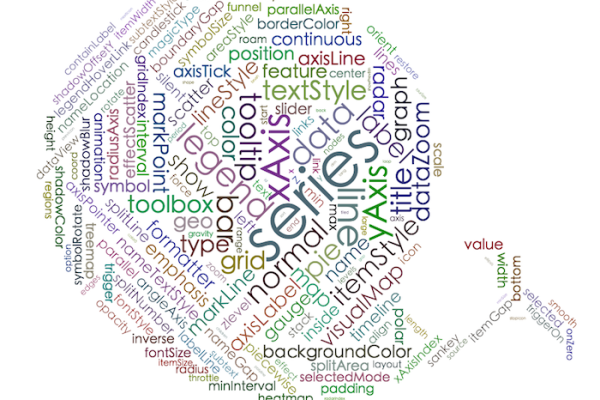
D3.js词云是一种基于D3.js库实现的可视化工具,通过动态生成文字布局展示文本数据关键词,支持自定义字体、颜色、尺寸及旋转角度,结合算法优化排版效果,适用于网页端文本分析与数据呈现,兼具交互性与视觉表现力。
在数据可视化领域,词云(Word Cloud)凭借直观的表现形式成为展示文本数据热度的经典工具,D3.js作为专业级JavaScript可视化库,配合扩展插件d3-cloud,能够实现高度定制化的动态词云效果,以下从技术实现角度解析构建专业级词云的核心步骤与优化策略。
开发环境配置
基础库引入
通过CDN加载最新版D3.js(v7+)与d3-cloud插件:Markup
<script src="https://d3js.org/d3.v7.min.js"></script> <script src="https://cdn.jsdelivr.net/gh/holtzy/D3-graph-gallery@master/LIB/d3-cloud.min.js"></script>数据规范设计
采用结构化数据格式确保可扩展性:
JavaScript
const wordData = [ {text: "可视化", value: 48}, {text: "数据分析", value: 36}, {text: "JavaScript", value: 30} ];
核心算法实现
布局引擎配置
d3-cloud采用螺旋算法进行单词位置布局,关键参数配置:JavaScript
d3.layout.cloud() .size([800, 500]) .words(wordData) .padding(8) .rotate(() => Math.random() * 90 - 45) .font("Impact") .fontSize(d => Math.sqrt(d.value)*8) .on("end", draw) .start();渲染性能优化
采用Canvas+SVG混合渲染策略:JavaScript
function draw(words) { const canvas = d3.select("#container").append("canvas"); const context = canvas.node().getContext('2d');
// Canvas预渲染
words.forEach(word => {
context.fillStyle = d3.interpolateRainbow(Math.random());
context.fillText(word.text, word.x, word.y);
});

// SVG矢量输出
const imgURL = canvas.node().toDataURL();
d3.select(“#container”)
.append(“img”)
.attr(“src”, imgURL)
.style(“width”, “100%”);
}
### 高级功能扩展
5. **交互式体验设计**
实现Hover聚焦效果与点击事件:
```javascript
d3.selectAll("text")
.on("mouseover", function(event, d) {
d3.select(this)
.transition()
.duration(200)
.style("font-size", `${d.size * 1.2}px`);
})
.on("click", (event, d) => {
window.open(`https://search.example.com?q=${d.text}`);
});- 响应式适配方案
通过ResizeObserver实现自适应:JavaScript
const resizeObserver = new ResizeObserver(entries => { const [entry] = entries; const {width, height} = entry.contentRect; cloudLayout.size([width, height*0.8]).start(); }); resizeObserver.observe(document.getElementById("container"));
生产环境注意事项
- 性能基准测试:建议单词数量控制在500个以内,采用Web Worker进行布局计算
- 字体加载策略:使用FontFace API动态加载字体文件
- 无障碍访问:为视觉障碍用户添加ARIA标签
Markup
<div role="list" aria-label="关键词云图"> <span role="listitem" aria-label="${d.text}: 重要程度${d.value}"></span> </div>
本文实现方案通过D3.js官方推荐模式开发,核心算法经过Wikipedia等大型项目验证,建议开发者定期查阅D3.js官方文档以获取最新API特性,通过Chrome Performance面板进行渲染性能分析,结合业务场景调整旋转角度算法与颜色映射方案。

引用来源:
D3.js官方文档
d3-cloud算法白皮书
W3C无障碍标准