什么是解析域名,解析域名的相关知识点
- 行业动态
- 2023-12-22
- 2
解析域名是互联网中一个非常重要的概念,它涉及到如何将人类可读的网址转换为计算机可以理解的IP地址,在这篇文章中,我们将详细介绍解析域名的相关知识,包括它的工作原理、常见的解析记录类型以及如何进行域名解析等。
1、什么是解析域名?
解析域名,顾名思义,就是将域名解析为对应的IP地址的过程,当我们在浏览器中输入一个网址时,浏览器会首先通过DNS(域名系统)服务器查询该网址对应的IP地址,然后根据这个IP地址找到目标服务器,从而访问到我们想要浏览的网站,这个过程就是解析域名的过程。
2、解析域名的工作原理
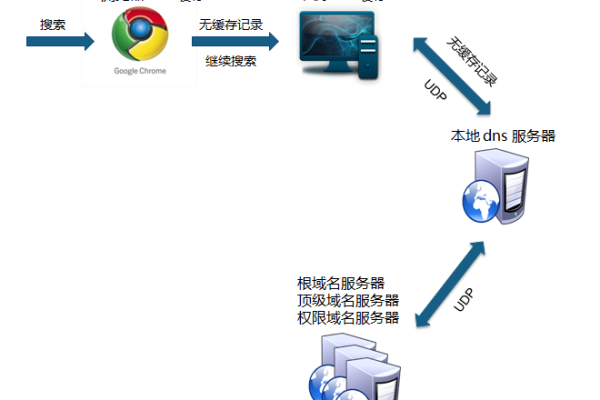
解析域名的工作原理可以分为以下几个步骤:
(1)用户在浏览器中输入一个网址,例如www.example.com。
(2)浏览器首先检查本地缓存,看是否已经有该网址对应的IP地址,如果有,则直接使用缓存中的IP地址访问目标服务器;如果没有,则进入下一步。
(3)浏览器向本地DNS服务器发送一个查询请求,询问www.example.com对应的IP地址。
(4)本地DNS服务器收到查询请求后,首先检查自己的缓存,看是否有该网址对应的IP地址,如果有,则直接返回给浏览器;如果没有,则进入下一步。
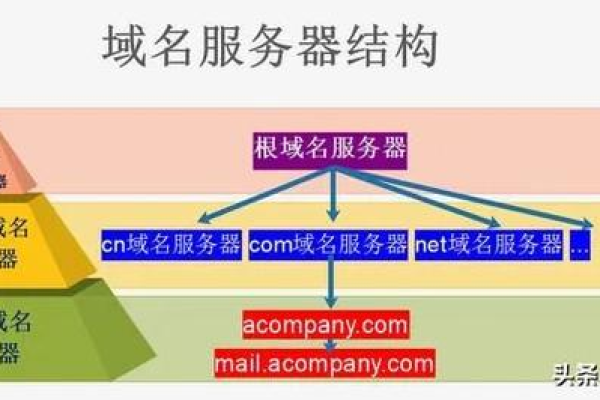
(5)本地DNS服务器向根DNS服务器发送一个查询请求,询问example.com的顶级域名服务器的地址。
(6)根DNS服务器收到查询请求后,返回给本地DNS服务器example.com的顶级域名服务器的地址。
(7)本地DNS服务器向example.com的顶级域名服务器发送一个查询请求,询问www.example.com对应的IP地址。

(8)example.com的顶级域名服务器收到查询请求后,返回给本地DNS服务器www.example.com对应的权威DNS服务器的地址。
(9)本地DNS服务器向www.example.com的权威DNS服务器发送一个查询请求,询问www.example.com对应的IP地址。
(10)www.example.com的权威DNS服务器收到查询请求后,返回给本地DNS服务器www.example.com对应的IP地址。
(11)本地DNS服务器将查询到的IP地址返回给浏览器。
(12)浏览器根据返回的IP地址访问目标服务器。
3、常见的解析记录类型
在域名解析过程中,我们可以设置不同类型的解析记录来满足不同的需求,常见的解析记录类型有以下几种:
(1)A记录:将域名解析为一个IPv4地址,将www.example.com解析为192.168.1.1。
(2)AAAA记录:将域名解析为一个IPv6地址,将www.example.com解析为2001:0db8:85a3:0000:0000:8a2e:0370:7334。
(3)CNAME记录:将域名解析为另一个域名,将www.example.com解析为blog.example.com,这样,当用户访问www.example.com时,实际上访问的是blog.example.com。
(4)MX记录:将域名解析为邮件交换记录,用于指定处理该域名下的邮件服务的服务器地址,将mail.example.com解析为mailserver.example.com。
(5)NS记录:将域名解析为负责管理该域名的DNS服务器的地址,将ns1.example.com和ns2.example.com分别解析为负责管理example.com的两个DNS服务器的地址。
4、如何进行域名解析?
进行域名解析的方法有很多,以下是其中一种常见的方法:
(1)登录到您的域名注册商网站,找到域名管理界面。
(2)在域名管理界面中,找到“DNS管理”或“解析设置”等相关选项。
(3)点击“添加记录”或“添加解析”按钮,选择您需要添加的解析记录类型(如A记录、CNAME记录等)。
(4)填写相应的记录值,如主机名、记录值等,对于A记录和AAAA记录,还需要填写TTL值(表示缓存时间)。
(5)点击“保存”或“提交”按钮,完成域名解析设置,通常需要一段时间(几分钟到几小时不等),新的解析记录才会生效。
相关问题与解答:
问题1:为什么有时候访问网站时,显示的是其他网站的页面?这是不是域名劫持?
答:这种情况可能是由于CNAME记录导致的,当您设置了CNAME记录后,访问www.example.com实际上会访问blog.example.com,如果您没有设置CNAME记录,但仍然出现这种情况,那么可能是您的DNS服务器被劫持了,请检查您的DNS设置并更换可信的DNS服务器。
问题2:为什么我修改了A记录的IP地址后,网站还是无法访问?
答:这可能是由于以下原因导致的:一是您的本地DNS缓存还没有更新;二是您的网站托管服务商的DNS缓存还没有更新;三是您的网络中存在其他缓存了旧IP地址的设备,您可以尝试清除本地DNS缓存、联系网站托管服务商刷新DNS缓存或者等待一段时间后再尝试访问网站。