如何将FingerprintJS2生成的指纹信息传递到PHP变量中?
- 行业动态
- 2024-12-29
- 3208
要实现fingerprintjs2到php变量的转换,首先需要在客户端通过JavaScript获取设备指纹信息,然后通过AJAX或其他方式将数据发送到服务器端的PHP脚本。在PHP端接收数据后,可以将其存储或处理。
要将FingerprintJS2的指纹信息传递到PHP变量,需要通过一些中间步骤实现客户端与服务器之间的通信,以下是一个详细的步骤指南,包括代码示例和解释:

一、基本思路
1、前端获取指纹信息:使用JavaScript和FingerprintJS2库获取浏览器指纹。
2、将指纹信息发送到后端:通过AJAX请求或其他方式将指纹信息传递给PHP服务器。
3、在PHP中接收并处理指纹信息:PHP脚本接收指纹数据,并存储或使用该数据。
二、具体实现
1. 前端代码
确保你已经引入了FingerprintJS2库,可以通过CDN或者下载后本地引用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>FingerprintJS2 Example</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fingerprintjs2/2.0.4/fingerprint2.min.js"></script>
</head>
<body>
<p id="fp2"></p>
<button onclick="sendFingerprint()">Send Fingerprint to PHP</button>
<script>
async function sendFingerprint() {
try {
const result = await Fingerprint2.getPromise();
const fingerprint = result; // 这是完整的指纹信息
console.log('Fingerprint: ', fingerprint);
// 将指纹信息发送到PHP服务器
fetch('save_fingerprint.php', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({ fingerprint: fingerprint })
}).then(response => response.text())
.then(data => console.log('Success:', data))
.catch((error) => console.error('Error:', error));
} catch (error) {
console.error('Error getting fingerprint:', error);
}
}
</script>
</body>
</html>2. PHP后端代码
创建一个名为save_fingerprint.php的文件来接收并处理来自前端的指纹信息。
<?php
if ($_SERVER['REQUEST_METHOD'] === 'POST') {
$requestBody = json_decode(file_get_contents("php://input"), true);
$fingerprint = $requestBody['fingerprint'];
// 在这里处理指纹信息,例如保存到数据库或会话变量中
echo "Received fingerprint: " . $fingerprint;
// 如果需要保存到会话变量中,可以使用以下代码
session_start();
$_SESSION['fingerprint'] = $fingerprint;
// 响应前端请求
echo json_encode(['status' => 'success', 'message' => 'Fingerprint received']);
} else {
echo json_encode(['status' => 'error', 'message' => 'Invalid request method']);
}
?>| 步骤 | 描述 | 前端代码片段 | PHP代码片段 |
| 1 | 引入FingerprintJS2库 | N/A | |
| 2 | 获取指纹信息 | const result = await Fingerprint2.getPromise(); | N/A |
| 3 | 发送指纹信息到PHP | fetch('save_fingerprint.php', { ... }) | N/A |
| 4 | PHP接收并处理指纹信息 | N/A | $requestBody = json_decode(file_get_contents("php://input"), true); |
| 5 | 保存指纹到会话变量(可选) | N/A | $_SESSION['fingerprint'] = $fingerprint; |
四、相关FAQs
Q1: 为什么不能直接在JavaScript中将指纹信息赋值给PHP变量?
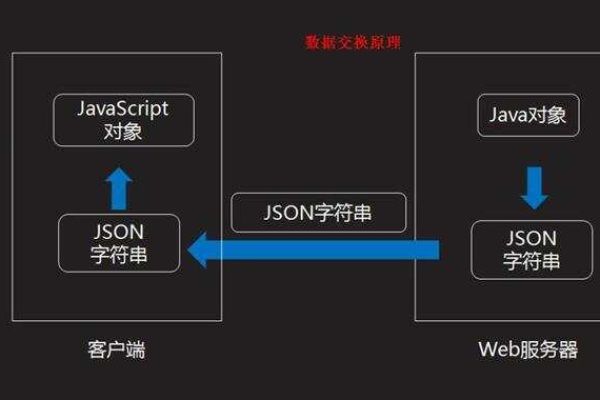
A1: JavaScript在客户端执行,而PHP在服务器端执行,两者运行在不同的环境中,无法直接交互,需要通过AJAX请求或其他方式将JavaScript中的数据发送到PHP服务器。
Q2: 如何确保指纹信息的安全性?
A2: 为了确保指纹信息的安全性,建议使用HTTPS协议进行数据传输,防止数据在传输过程中被窃取或改动,还可以在服务器端对收到的数据进行验证和消毒处理,以防止潜在的安全风险。
五、小编有话说
将FingerprintJS2的指纹信息传递到PHP变量虽然涉及多个步骤和技术点,但通过合理的设计和实现,可以有效地完成这一任务,在实际应用中,还需要考虑数据的安全性和隐私保护等问题,确保用户数据的安全和合法使用,希望本文能为你提供有益的参考和帮助!
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/376911.html