如何利用FineUIJS实现高效且美观的弹出窗口功能?
- 行业动态
- 2024-12-28
- 2177
FineUIJS 是一个用于构建现代 Web 界面的 JavaScript UI 框架,它提供了多种组件和功能,包括弹出窗口。
FineUIJS弹出窗口

FineUIJS是一款基于JavaScript的UI控件库,专为Web应用程序开发设计,它提供了一系列丰富的控件和功能,帮助开发者快速构建美观、高效的Web界面,弹出窗口(Window)是FineUIJS中一个非常重要的组件,用于在用户界面中展示对话框、模态框或其他独立的内容区域,本文将详细介绍如何使用FineUIJS实现弹出窗口的功能,包括基本用法、属性设置、事件处理以及高级应用等方面。
一、基本用法
使用FineUIJS创建弹出窗口非常简单,只需在页面中声明一个<div>元素,并为其添加相应的CSS样式即可,下面是一个基本的示例:
在这个示例中,我们定义了一个ID为window1的<div>元素,并通过FineUIJS的fui.Window方法将其初始化为一个弹出窗口,我们还设置了窗口的标题、宽度、高度等属性,并指定了窗口的内容区域(即另一个<div>元素)。
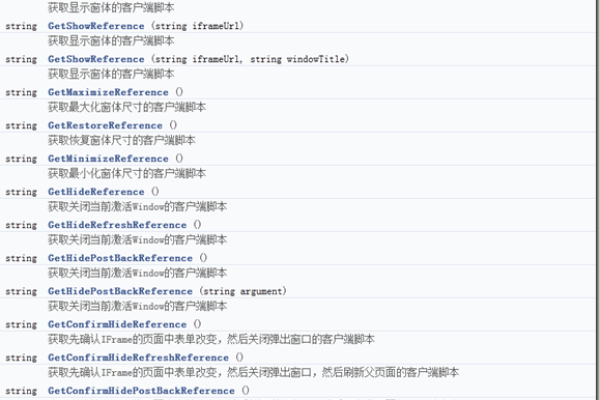
二、属性设置
FineUIJS的弹出窗口支持多种属性设置,以满足不同的需求,以下是一些常用的属性及其说明:
title:设置窗口的标题。
width:设置窗口的宽度。
height:设置窗口的高度。
closable:是否显示关闭按钮,设置为true时,窗口右上角会显示一个关闭按钮,用户可以点击该按钮关闭窗口。
modal:是否启用模态效果,设置为true时,窗口会以模态形式展示,背景会被遮罩,且用户无法与其他元素交互,直到窗口被关闭或隐藏。
draggable:是否允许拖拽窗口,设置为true时,用户可以点击窗口标题栏并拖拽窗口到新的位置。
这些属性可以通过在初始化fui.Window方法时作为参数传递,或者通过jQuery选择器选中窗口后,再使用相应的方法进行设置。
$("#window1").window({
title: "我的窗口",
width: 400,
height: 300,
closable: true,
modal: true,
draggable: true
});三、事件处理
FineUIJS的弹出窗口支持多种事件处理机制,以便开发者能够响应用户的交互操作,常用的事件包括open(窗口打开时触发)、close(窗口关闭时触发)和resize(窗口大小改变时触发)等。
开发者可以通过绑定事件处理器来执行特定的逻辑代码,当窗口打开时,我们可以显示一个加载动画;当窗口关闭时,我们可以隐藏加载动画并释放相关资源,以下是一个简单的示例:
$("#window1").on("open", function () {
// 窗口打开时的逻辑代码
console.log("窗口已打开");
}).on("close", function () {
// 窗口关闭时的逻辑代码
console.log("窗口已关闭");
}).on("resize", function (e) {
// 窗口大小改变时的逻辑代码
console.log("窗口大小已改变,新的宽度:" + e.width + ",新的高度:" + e.height);
});四、高级应用
除了基本的用法和属性设置外,FineUIJS的弹出窗口还支持一些高级应用,以满足更复杂的需求。
1、嵌套窗口:在一个窗口内部再嵌入另一个窗口,形成嵌套结构,这可以通过在父窗口的内容区域中再创建一个子窗口来实现。
2、动态加载内容:通过Ajax等技术动态加载窗口的内容,以提高页面加载速度和用户体验,可以在窗口打开时发送Ajax请求,并将返回的内容设置为窗口的内容。
3、自定义样式:通过修改FineUIJS的CSS样式或添加自定义CSS样式,来定制窗口的外观和行为,可以更改窗口的边框颜色、背景颜色、字体大小等。
FineUIJS的弹出窗口组件提供了丰富的功能和灵活的配置选项,使得开发者能够轻松地在Web应用程序中实现各种弹出窗口效果,通过合理地运用这些功能和选项,开发者可以打造出既美观又实用的用户界面,提升用户体验和应用品质。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/376693.html