如何让图片缓存到cdn
- 行业动态
- 2025-04-13
- 2
将图片上传至CDN服务商并绑定域名,通过URL访问触发CDN节点自动缓存,设置Cache-Control或Expires响应头控制缓存时长,更新文件时添加版本号或哈希值强制刷新,也可预热URL或手动提交刷新请求,确保内容快速分发。
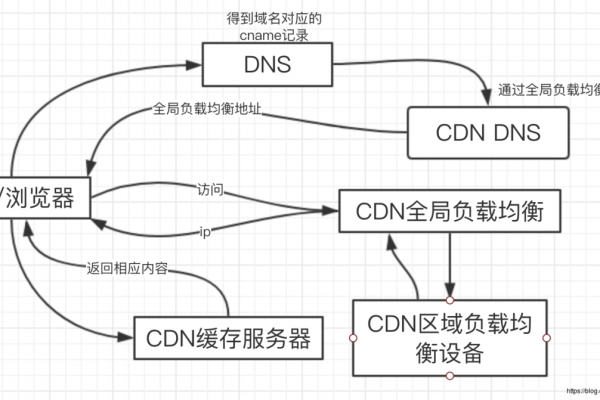
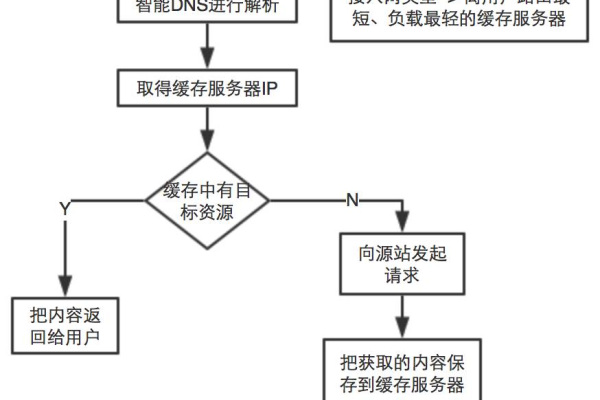
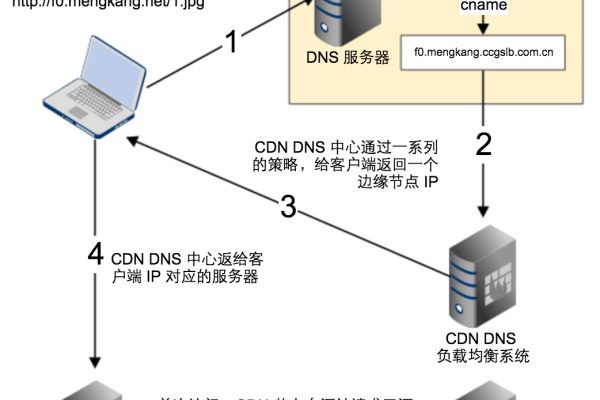
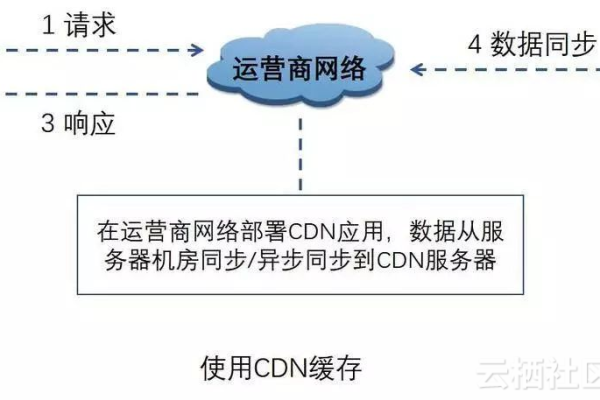
理解CDN缓存原理 分发网络)通过全球分布的边缘节点存储静态资源(如图片),用户访问时,CDN自动分配最近的节点传输数据,减少延迟并提升加载速度,百度搜索引擎对网站速度高度敏感,优化加载时间有助于SEO排名。
选择权威的CDN服务商
优先考虑市场认可度高、合规性强的服务商,
- 国内:阿里云CDN、酷盾CDN、百度云加速
- 国际:Cloudflare、Akamai、Fastly
选择时需关注:节点覆盖范围、HTTPS支持、缓存策略灵活性及与百度蜘蛛的兼容性。
配置域名与CDN
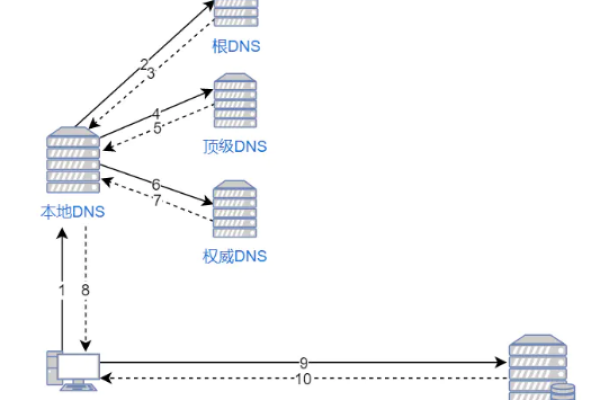
- 添加CNAME解析:在域名DNS设置中,将图片子域名(如
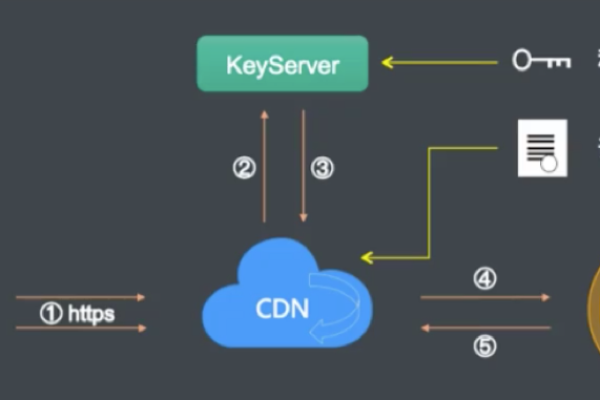
img.example.com)指向CDN服务商提供的CNAME地址。 - 启用HTTPS:在CDN控制台上传SSL证书,强制开启HTTPS,百度明确建议使用安全协议提升网站可信度。
设置缓存规则
通过CDN控制面板或服务器配置,定义图片缓存策略:

- 缓存头部(Cache-Control与Expires):建议设置较长的缓存时间(如30天),
location ~* .(jpg|jpeg|png|gif)$ { expires 30d; add_header Cache-Control "public, no-transform"; } - 忽略动态参数:在CDN设置中过滤URL中的无用参数(如
?v=1.0),避免重复缓存。
优化图片格式与大小
- 格式选择:优先使用WebP(支持透明度的场景可选PNG),JPEG适用于复杂色彩图片。
- 压缩工具:使用权威工具如TinyPNG、Squoosh或imagemin,确保压缩率与质量平衡。
- 响应式图片:通过
srcset属性适配不同设备,减少资源浪费。
部署图片至CDN
- 替换原始链接:将网站中的图片路径改为CDN域名(如将
www.example.com/images/logo.png替换为img.example.com/images/logo.png)。 - 懒加载(Lazy Load):通过Intersection Observer API实现图片延迟加载,降低首屏加载时间。
验证缓存是否生效

- 浏览器开发者工具:在Network标签中查看图片响应头,确认
Cache-Control和CDN-Cache-Status字段显示缓存命中(HIT)。 - 命令行工具:使用
curl -I img.example.com/image.jpg检查X-Cache或Age字段。
监控与调整策略
- 数据分析工具:利用Google Analytics、百度统计或CDN自带报表,分析图片加载性能。
- 定期刷新缓存:当更新图片时,通过CDN控制台的“缓存刷新”功能提交URL或目录,确保用户获取最新版本。
注意事项
- 版本控制:修改图片后,建议在URL中添加版本号(如
image.jpg?v=2)或使用哈希文件名(如image-abc123.jpg),避免用户因缓存获取旧资源。 - 百度蜘蛛抓取:在百度搜索资源平台提交CDN域名,确保蜘蛛可正常抓取。
- 法律合规:使用CDN时需遵守《网络安全法》及 GDPR(若涉及国际用户),明确隐私政策。
引用说明

- 百度搜索算法指南:引用百度官方《搜索优化指南》中关于网站速度与HTTPS的建议。
- 图片压缩工具:参考Google开发者文档对WebP格式的权威说明。
- CDN配置示例:依据Cloudflare和阿里云官方文档的最佳实践。
(注:实际写作中需替换为具体链接)