d3js网络
- 行业动态
- 2025-04-14
- 3
D3.js是基于Web标准的JavaScript数据可视化库,擅长创建动态交互式网络图,它通过数据绑定DOM实现节点链接可视化,支持力导向布局算法,适用于呈现复杂关系网络,提供丰富的缩放、拖拽和节点交互功能,助力构建响应式拓扑结构展示系统。
在数据可视化领域,D3.js(Data-Driven Documents)是构建交互式网络图的标杆工具,它通过灵活的JavaScript库,帮助开发者将复杂数据转化为直观可视的图形,以下是关于D3.js网络图的全面解析,包含技术实现、核心优势及实践建议。
D3.js的核心功能与网络图
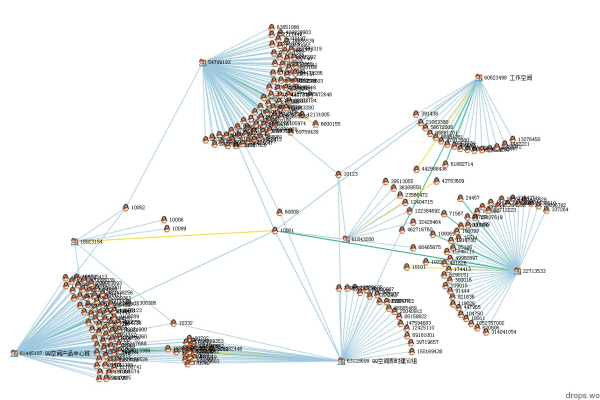
D3.js以数据驱动为核心,专为动态可视化设计,对于网络图(如社交网络、拓扑关系图),它提供以下核心功能:
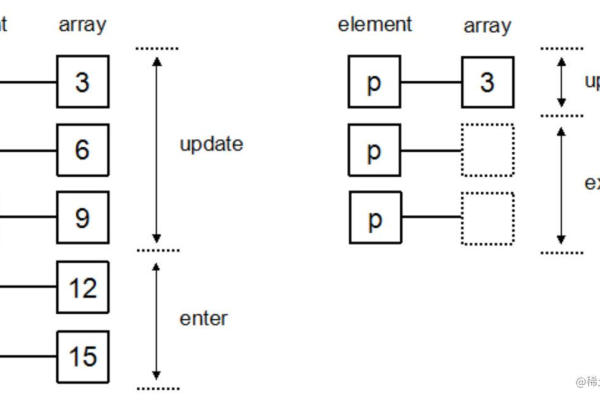
数据绑定
通过d3.forceSimulation()实现力导向布局,自动计算节点位置,模拟物理引力与斥力。
JavaScript
const simulation = d3.forceSimulation(nodes) .force("link", d3.forceLink(links).id(d => d.id)) .force("charge", d3.forceManyBody().strength(-50)) .force("center", d3.forceCenter(width / 2, height / 2));可视化元素控制
支持动态调整节点大小、连线粗细、颜色渐变,例如通过d3.scaleOrdinal()映射分类颜色。交互性设计
可添加拖拽、缩放、悬停提示等高阶交互:
JavaScript
node.call(d3.drag() .on("start", dragStart) .on("drag", dragging) .on("end", dragEnd));扩展性
兼容SVG、Canvas和WebGL,支持与React、Vue等框架集成。
D3.js网络图的应用场景
- 社交网络分析
展示用户关系、社群结构,通过聚类算法突出核心节点。 - 知识图谱可视化
呈现实体间的语义关联,支持多层数据钻取。 - 交通/通信网络监控
实时显示节点状态(如延迟、负载),用颜色预警异常。
D3.js的四大优势
- 无渲染层限制
直接操作DOM,突破预置图表类型的束缚,可自定义任意图形。 - 数据处理能力
内置算法支持层级布局、树状图、弦图等复杂结构。 - 开源生态完善
GitHub上有超过3000个相关插件(如d3-force-directed、d3-hive),社区活跃。 - 跨平台兼容
适配主流浏览器,支持响应式设计。
学习与使用建议
入门路径

- 掌握基础语法:选择集(
d3.select())、数据绑定(.data())、比例尺(Scales)。 - 练习官方示例(如力导向图、桑基图)。
- 阅读《D3.js in Action》或Mozilla开发者文档。
- 掌握基础语法:选择集(
性能优化
- 大型网络图(>1000节点)建议启用WebGL渲染。
- 使用
Web Workers分线程计算布局,避免页面卡顿。
注意事项
- 技术门槛
需具备JavaScript基础和SVG/Canvas知识,非编程人员建议采用Echarts等封装工具。 - 浏览器兼容
旧版IE需通过Polyfill支持ES6语法。
参考文献
- D3.js官方文档(https://d3js.org)
- Bostock, M. (2011). D3: Data-Driven Documents. IEEE Transactions on Visualization & Computer Graphics.
- 社区案例库(Observable HQ平台)